
ในงาน Windows Developer Day ที่เพิ่งผ่านมา ไมโครซอฟท์ได้ประกาศออก Adaptive Cards เวอร์ชัน 1.0 เฟรมเวิร์คสำหรับแสดงผลข้อมูลในรูปแบบการ์ดที่สามารถใช้งานข้ามแพลตฟอร์มได้ แตกต่างจากการแสดงผลการ์ดทั่วไปในปัจจุบันที่แต่ละเจ้ามักจะมีฟอร์แมทตายตัวของตัวเอง
Adaptive Cards เปิดตัวครั้งแรกในงาน Microsoft Build 2017 มีจุดประสงค์เพื่ออำนวยความสะดวกให้กับนักพัฒนาที่ต้องการแสดงผลข้อมูลต่างๆ ในรูปแบบการ์ดภายในผลิตภัณฑ์ของไมโครซอฟท์ อย่าง Windows notifications / Timeline, Bot Framework ไปจนถึง Cortana

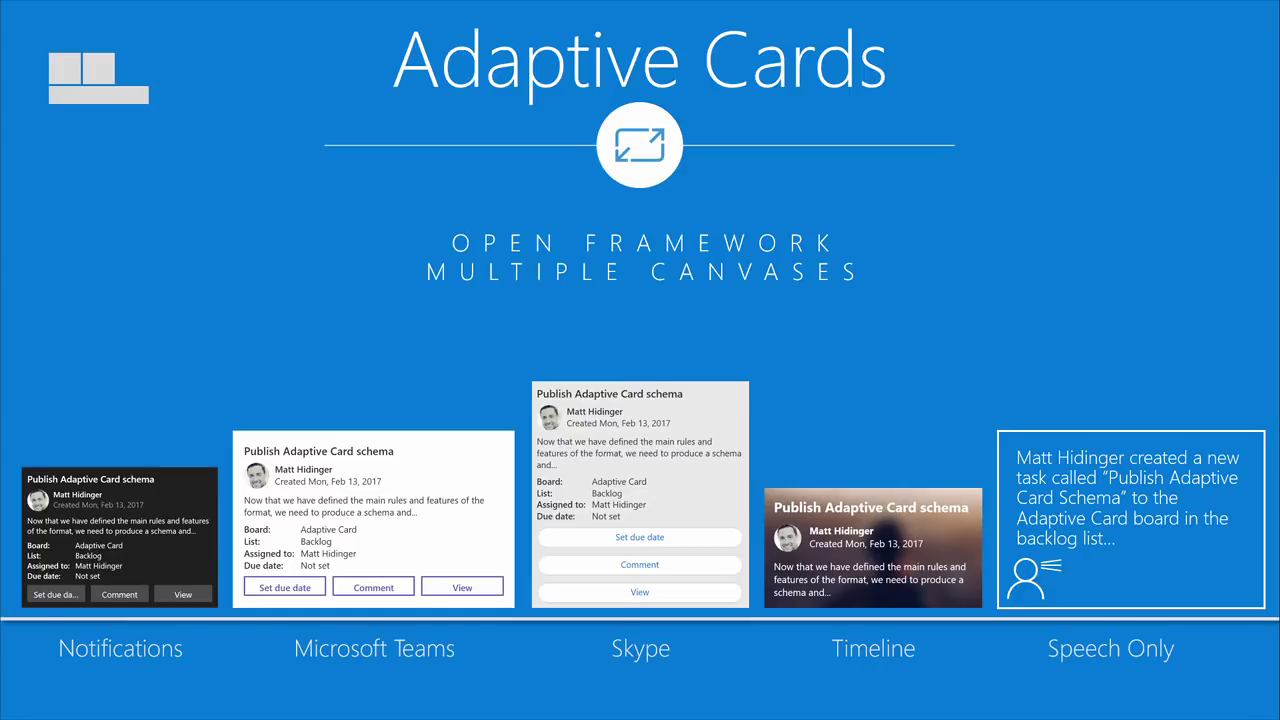
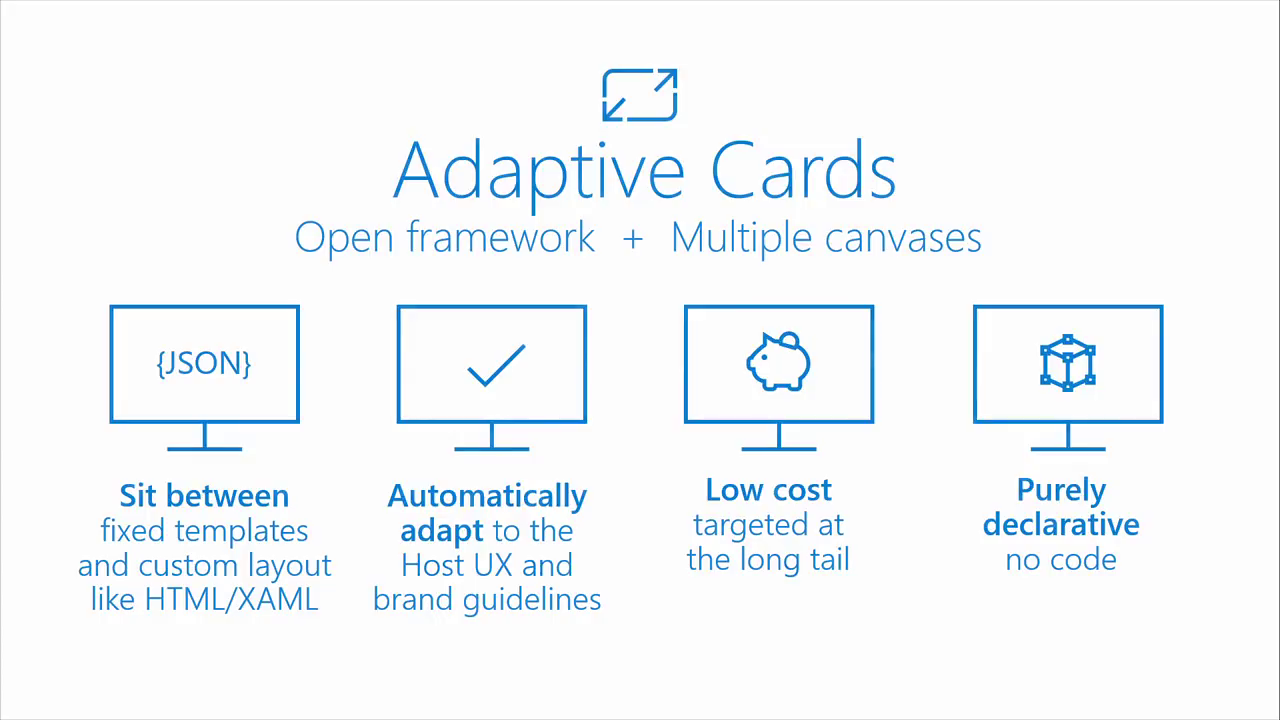
โดยมีหลักการคือเฟรมเวิร์ค Adaptive Cards จะเป็นมาตรฐานกลาง ที่จะช่วยให้นักพัฒนาสามารถนำข้อมูลที่ต้องการไปเรนเดอร์เป็นการ์ดบนแอพต่างๆ ได้โดยง่ายเพียงแค่จัดข้อมูลให้อยู่ในฟอร์แมท JSON เมื่อแอพที่รองรับ Adaptive Cards ดึง JSON ที่เตรียมไว้มาแสดงผลก็จะเรนเดอร์ข้อมูลออกมาเป็นการ์ดที่มีดีไซน์สอดคล้องกับ UX และแบรนด์ของแอพนั้นๆ ให้เอง

ภาพจากวิดีโอ Keynote ในงาน Windows Developer Day (เนื้อหาในส่วนของ Adaptive Cards เริ่มต้นที่ประมาณนาทีที่ 10:10)
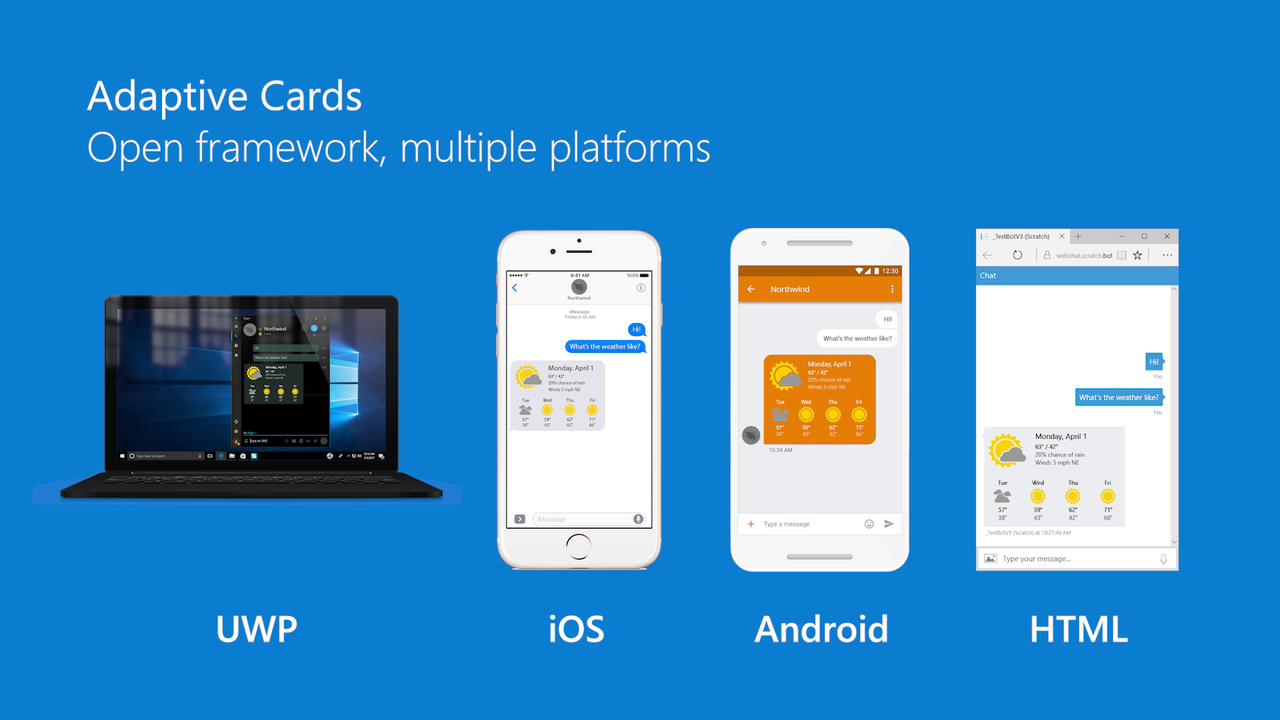
และในโอกาสเดียวกันไมโครซอฟท์ยังได้ปล่อย SDK ให้นักพัฒนาสามารถนำ Adaptive Cards ไปใช้งานภายในแอพของตัวเองอีกด้วย โดยในขณะนี้ SDK ดังกล่าวรองรับทั้ง JavaScript, Android, iOS, UWP และ .NET
ตัวโปรเจ็กต์ Adaptive Cards เป็นโครงการโอเพ่นซอร์สมาตั้งแต่ต้น นักพัฒนาท่านสนใจนำไปใช้งานสามารถเข้าไปศึกษาต่อได้ที่ GitHub และที่เว็บ AdaptiveCards.io ครับ

ภาพตัวอย่างการใช้ Adaptive Cards บนแฟลตฟอร์มต่างๆ จากเว็บ AdaptiveCards.io
ที่มา - AdaptiveCards.io, Adaptive Cards GitHub, Windows Developer Blog
















Comments
ยังไม่ค่อยเข้าใจ concept ของ card ว่าเราจะไป adapt ใช้กับงานปกติยังไง ใครพอมีตัวอย่างไหมครับ
ลองอ่านตัวอย่างการใช้ SDK ดูไหมครับ
Achievement Unlocked: Being a Blognone's Writer