
ข่าวเทคนิคที่น่าสนใจในช่วงไม่นานนี้คือ Cloudflare, Chrome, Firefox ร่วมมือกันรองรับ HTTP/3 หรือที่เราเคยรู้จักกันในชื่อ QUIC ที่กูเกิลเคยเสนอมาตั้งแต่ปี 2015
หลายคนอาจสงสัยว่าแล้ว HTTP/1, HTTP/2 (หรือ SPDY) และ HTTP/3 (QUIC) แตกต่างกันอย่างไร บทความนี้จะอธิบายวิวัฒนาการของเทคโนโลยี HTTP ให้เข้าใจกันแบบง่ายๆ ครับ

HTTP/1.0
โพรโทคอล HTTP/1.0 เกิดมาในยุคแรกๆ ของเว็บที่สร้างโดย Tim Berners-Lee และเพื่อนร่วมงานอีกจำนวนหนึ่ง โดยออกเป็นสเปกกลางในปี 1996 ซึ่งถือเป็นจุดเริ่มต้นของ HTTP ในปัจจุบัน
หลักการสำคัญของ HTTP คือเป็นการกำหนดวิธีการสื่อสารระหว่างเซิร์ฟเวอร์กับไคลเอนต์ ว่าจะส่งข้อมูลกันอย่างไร โดยเป็นการสื่อสารอยู่บนชั้นของโพรโทคอลเครือข่าย TCP อีกทีหนึ่ง
HTTP ยุคแรกเป็นการสื่อสารแบบไม่เข้ารหัส (unencrypted) โดยหลังจากนั้นไม่นานก็มีทีมงานของ Netscape สร้างโพรโทคอลสื่อสารแบบเข้ารหัส Secure Sockets Layer หรือ SSL ขึ้นมาใช้งานคู่กัน ซึ่งปัจจุบันมันเปลี่ยนชื่อเป็น Transport Layer Security (TLS) มาตั้งแต่ปี 1999
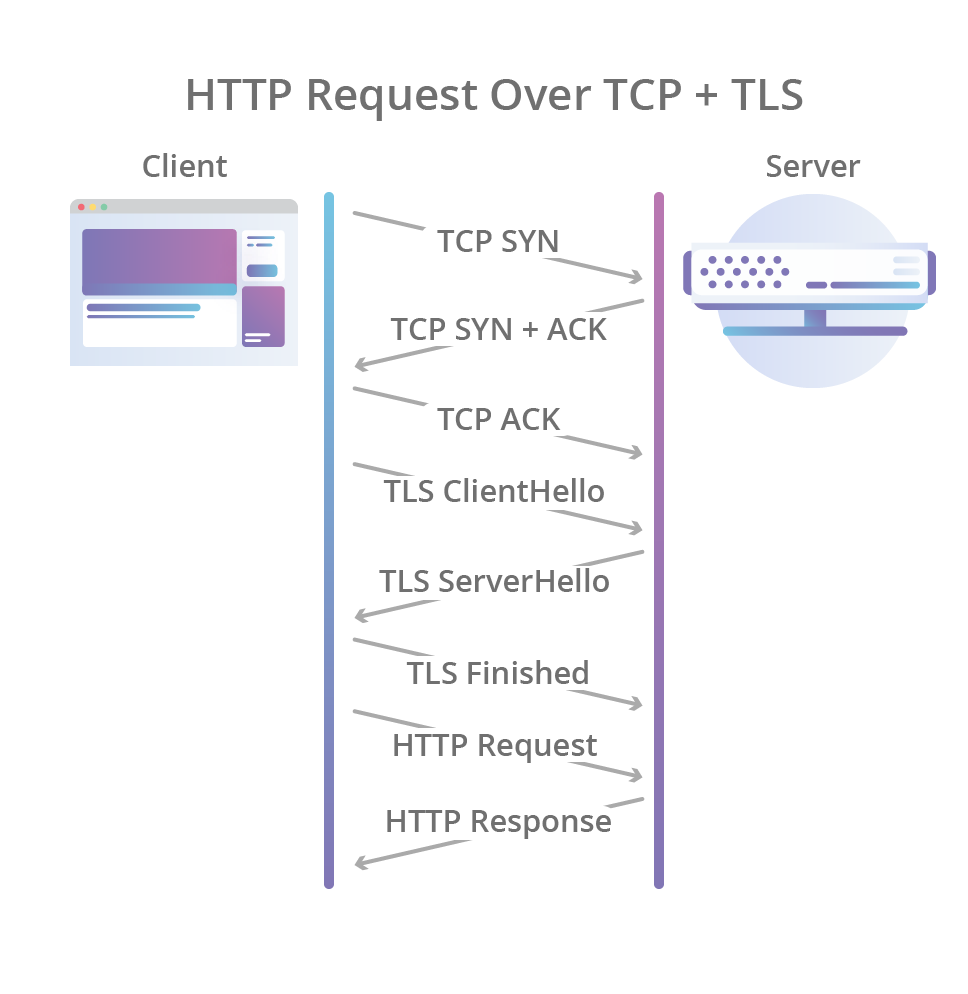
ภาพด้านล่างคือวิธีการทำงานของ HTTP/1.0 แบบเข้ารหัสด้วย TLS ซึ่งเราจะเห็นว่ากว่าสองฝั่งจะเจรจาเพื่อส่งข้อมูลกันสำเร็จ มีกระบวนการที่ "เยอะ" มากก่อนเริ่มส่งตัวข้อมูลจริงๆ (HTTP Response)

ภาพจาก Cloudflare
HTTP/1.1
ขั้นตอนการเจรจา (handshake) ที่เรื่องมากนี้ถูกเรียกว่า slow start เป็นผลให้ HTTP ทำงานช้ากว่าที่ควรจะเป็น ในปี 1997 จึงมีการพัฒนาโพรโทคอลเวอร์ชัน HTTP/1.1 ที่แก้ปัญหานี้ไป (บางส่วน)
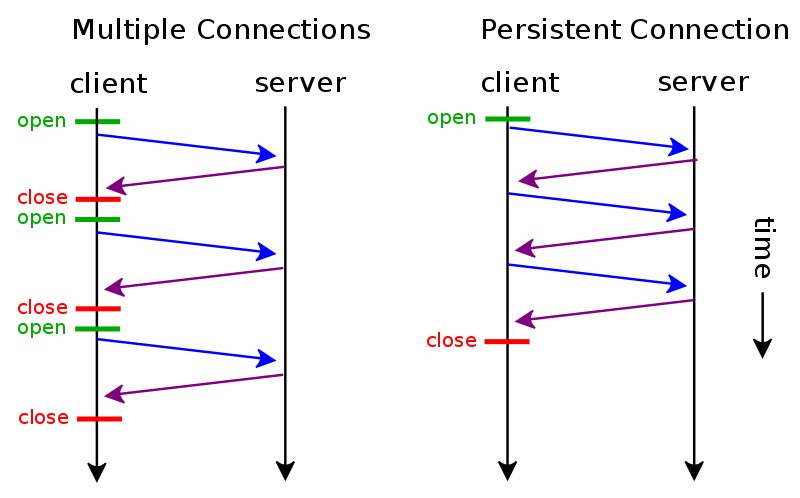
ของใหม่ที่เพิ่มมาใน HTTP/1.1 คือเทคนิค "keep alive" (บ้างก็เรียก persistent connection) หรือการเปิดช่องทางการสื่อสารระหว่างไคลเอนต์กับเซิร์ฟเวอร์ทิ้งไว้หลังส่งข้อมูลเสร็จแล้ว เพื่อว่าหากมีการเรียกข้อมูลซ้ำอีกครั้ง (เช่น กดเปลี่ยนหน้าเพจหรือรีโหลดเพจ) จะได้ส่งข้อมูลผ่านท่อเดิม โดยไม่ต้องมาเริ่มเจรจากันใหม่อีกครั้ง

ภาพจาก Wikipedia
HTTP/2
HTTP/1.1 อยู่กับเรามานานถึง 18 ปี วงการเว็บพัฒนาไปจากเดิมมาก สิ่งสำคัญคือ HTTP/1.1 เกิดขึ้นในยุคที่เว็บเพจมีขนาดเล็กเพียงไม่กี่กิโลไบต์ มีรูปภาพเพียงเล็กน้อย แต่เว็บในช่วงหลังเพิ่มไฟล์ประเภทใหม่ๆ เข้ามาอีกหลายอย่าง ทั้งรูปภาพที่มีจำนวนและขนาดเยอะขึ้น, ไฟล์ประเภท CSS และ JavaScript ที่มักมีอีกหลายไฟล์
จำนวนไฟล์ที่มากขึ้นทำให้การส่งข้อมูลจากเซิร์ฟเวอร์มายังไคลเอนต์ แต่โพรโทคอล HTTP/1.1 อนุญาตให้เราส่งข้อมูลได้ครั้งละ 1 ไฟล์เท่านั้น การดาวน์โหลดจึงต้องต่อคิวกันเพื่อให้ดาวน์โหลดไฟล์ได้ครบตามต้องการ
เบราว์เซอร์จึงแก้ปัญหาด้วยการเปิดการเชื่อมต่อพร้อมกันหลายๆ อันเพื่อดาวน์โหลดไฟล์ขนานกันไป ซึ่งก็มีข้อเสียคือต้องมีกระบวนการเจรจาเริ่มส่งข้อมูลกันทุกครั้งไป ไม่ได้ใช้ประโยชน์จากการเปิดท่อค้างไว้ (keep-alive) อย่างที่ควรจะเป็น
ปัญหานี้ถูกแก้ไขในอีกสิบกว่าปีให้หลัง โดยกูเกิลเสนอโพรโทคอลชื่อ SPDY ในปี 2009 (อ่านว่า สปีดดี้) โดยมีเว็บเบราว์เซอร์รายอื่นเข้าร่วมสนับสนุนมากขึ้นเรื่อยๆ และภายหลังก็ผลักดันเป็นมาตรฐาน HTTP/2 ในปี 2012 และ ทำสำเร็จในปี 2015
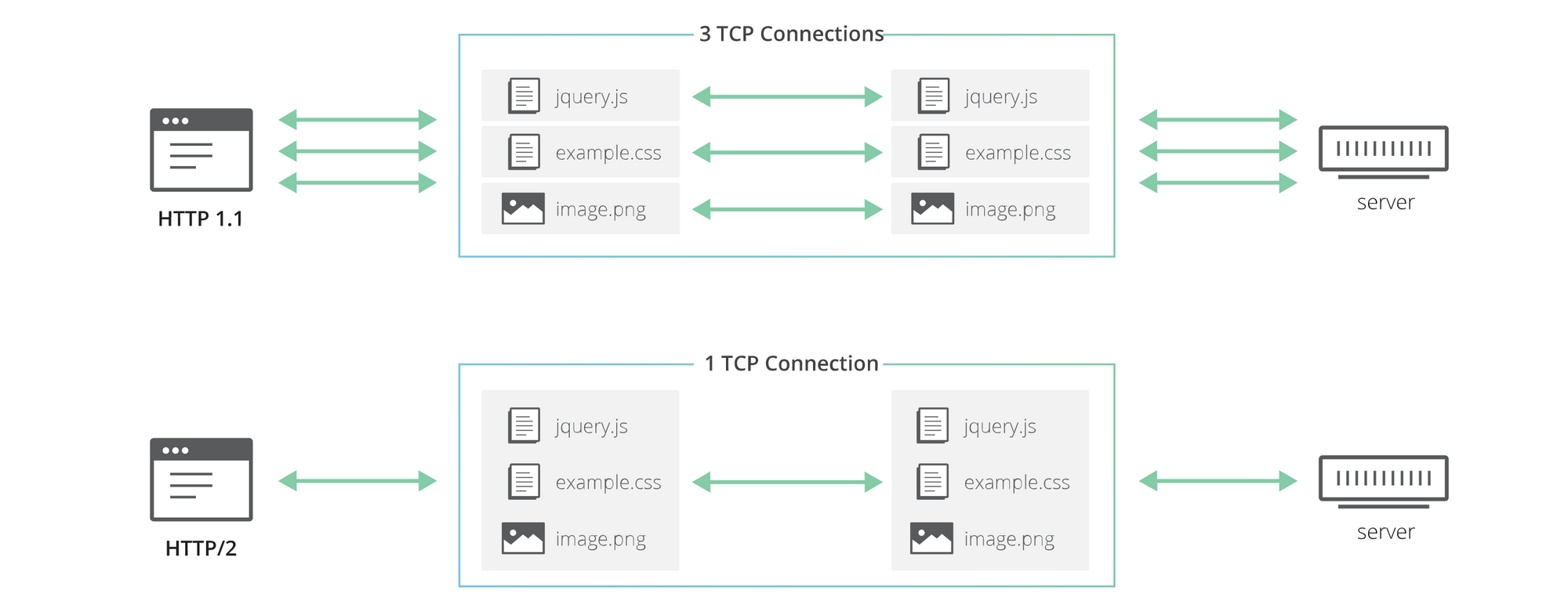
หลักการสำคัญของ SPDY หรือ HTTP/2 คือการยอมให้การเชื่อมต่อผ่าน HTTP หนึ่งท่อ สามารถส่งไฟล์ได้พร้อมกันหลายไฟล์ (ชื่อทางเทคนิคเรียกว่า stream หรือกระแสน้ำ) ช่วยให้เราเปิดการเชื่อมต่อ HTTP เพียงครั้งเดียวแล้วสบายไปตลอด

ภาพจาก Cloudflare
HTTP/3
มาตรฐาน HTTP/2 ดูจะแก้ปัญหาสำคัญของการส่งข้อมูลผ่าน HTTP ไปทั้งหมดแล้ว แต่ก็ยังมีข้อจำกัดอยู่ที่ระดับเลเยอร์ต่ำลงไป นั่นคือการส่งข้อมูลแบบ TCP (Transmission Control Protocol)
สมาชิก Blognone ที่เคยเรียนวิชาด้านเน็ตเวิร์คมาบ้าง คงพอทราบความแตกต่างของ TCP และ UDP (User Datagram Protocol) ถึงเรื่องความน่าเชื่อถือ (reliability) ของวิธีการส่งข้อมูลทั้งสองแบบ
- TCP น่าเชื่อถือกว่า ข้อมูลไม่หาย แต่ช้ากว่า เพราะต้องยืนยันข้อมูลกลับไปยังต้นทางว่าได้ข้อมูลครบ
- UDP กลับกันคือไม่มีกระบวนการยืนยันข้อมูลกลับไปยังต้นทาง ทำให้การเชื่อมต่อเร็วกว่ามาก
อย่างที่เขียนไปข้างต้นว่าเว็บยุคหลังมีชนิดของข้อมูลเพิ่มขึ้นจากในอดีตมาก เช่น รูปภาพ คลิปวิดีโอ ฯลฯ แต่เมื่อเราส่งทุกอย่างผ่านโพรโทคอล TCP เหมือนกัน อาจไม่ตอบโจทย์ของข้อมูลต่างชนิดกัน (เช่น ข้อมูลประเภทวิดีโออาจยอมให้สูญเสียข้อมูลได้บ้าง)
ในปี 2015 กูเกิล (อีกแล้ว) จึงเสนอโพรโทคอลใหม่ชื่อ QUIC (อ่านว่า "ควิก") ซึ่งเป็นการตั้งชื่อล้อกับ SPDY นั่นเอง

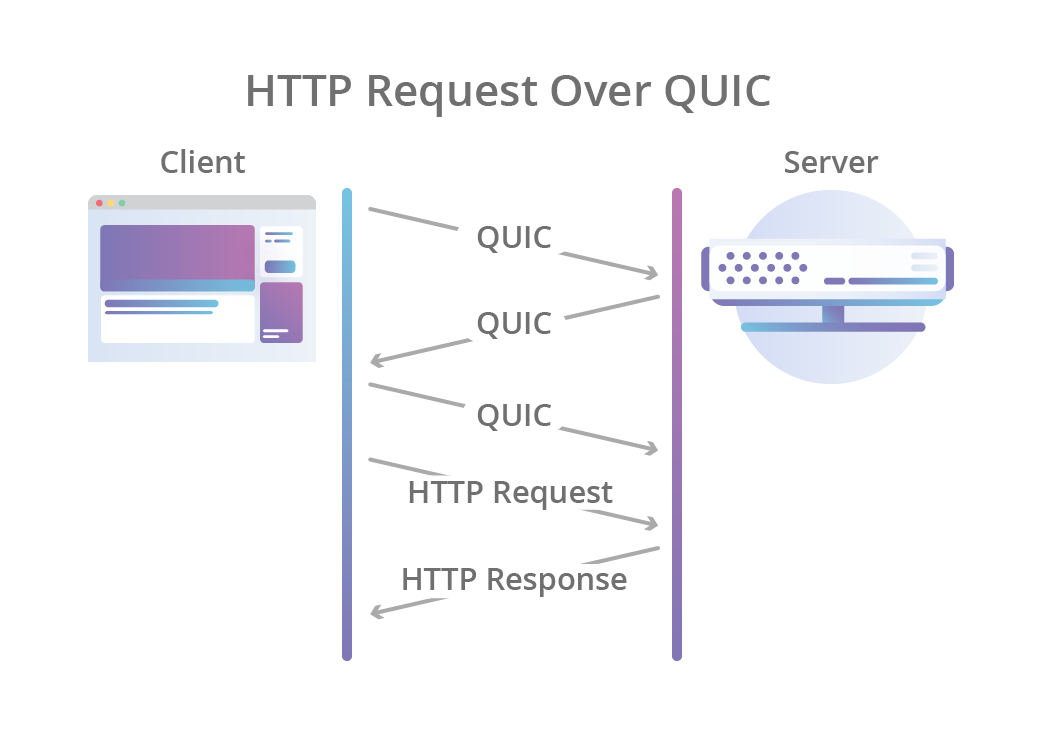
ภาพจาก Google
ชื่อ QUIC ย่อมาจาก Quick UDP Internet Connections ซึ่งจากชื่อเต็มคงพอนึกออกว่ามันเปลี่ยนมาใช้ UDP ช่วยส่งข้อมูลแทน TCP
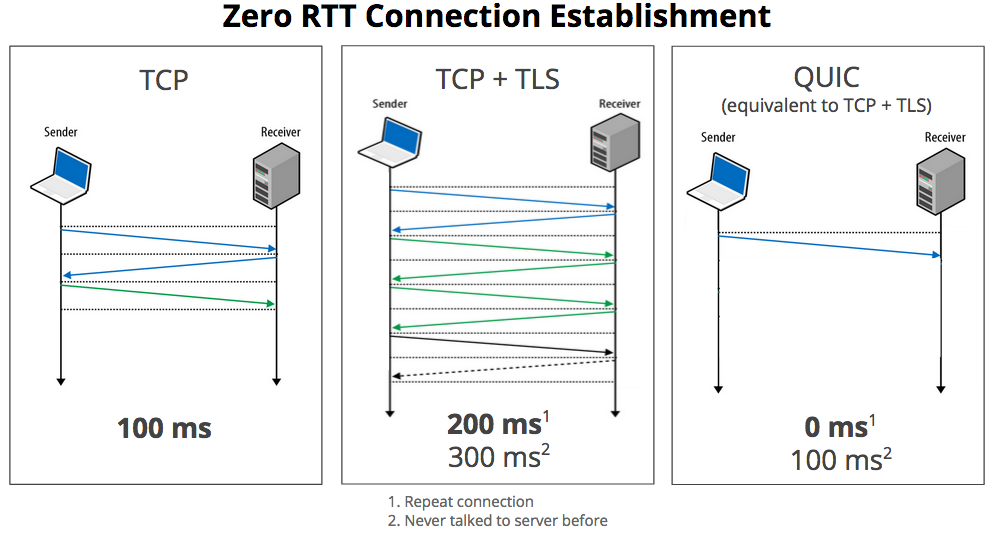
นอกจากนั้น QUIC ยังปรับแก้ปัญหาเรื่องกระบวนการ handshake ที่ล่าช้าของ HTTP (โดยเฉพาะถ้ารวมการเข้ารหัส TLS อีกชั้น) ด้วยการออกแบบกระบวนการ handshake ใหม่ให้รวม TLS 1.3 มาด้วยเลย (แปลว่า QUIC เข้ารหัสทุกกรณีเสมอ) ผลคือ QUIC ทำงานได้รวดเร็วขึ้นทั้งในขั้นตอนเจรจา (handshake) และการส่งตัวข้อมูลจริงๆ

ภาพจาก Cloudflare
QUIC ถูกเสนอเข้าเป็นมาตรฐาน HTTP/3 ในที่ประชุมของ IETF ซึ่งวนมาจัดที่กรุงเทพเมื่อเดือนพฤศจิกายน 2018 ซึ่งก็สามารถพูดได้เต็มปากว่า HTTP/3 เกิดขึ้นที่กรุงเทพ (สถานที่จัดงานแบบเจาะจงคือ Marriott Marquis Queen’s Park ข้างสวนเบญจกิติ)
สถานะของ HTTP/3 ในโลกจริงยังถือว่าเพิ่งเริ่มต้น ขณะที่เขียนบทความนี้
- Chrome รองรับแล้วที่เวอร์ชัน Canary
- Firefox Nightly จะเริ่มรองรับช่วงปลายปี 2019 นี้
- curl เพิ่งรองรับในฐานะฟีเจอร์ทดลอง (experimental) ต้องดาวน์โหลด curl เวอร์ชันล่าสุดจาก GitHub มาเอง
- ฝั่งเซิร์ฟเวอร์ Cloudflare รองรับผ่านซอฟต์แวร์ที่เขียนเองชื่อ Quiche
- Nginx เพิ่งประกาศวางแผนรองรับ HTTP/3 เมื่อเดือน พ.ค. 2019
ภาพประกอบทั้งหมดที่ระบุว่ามาจาก Cloudflare มาจาก Cloudflare Blog








Comments
โรงแรมอยู่ใกล้ ๆ ร้านนวด BKK48 ด้วยครับ :)
เดี๋ยวนะครับ อย่าบอกนะว่า... 5555555
[S]
สุดยอดครับ
จะทำให้โหลดเร็วขึ้นกี่เปอร์เซ็นต์ครับ
ขออนุญาตแก้ไขเนื้อหาส่วนของ HTTP/3 หน่อยครับ
การยกเรื่องว่า UDP นั้นเร็วกว่า TCP จึงนำ UDP มาใช้ใน QUIC อันนี้ไม่ถูกต้องเท่าไรนะครับ
https://www.chromium.org/quic
ถ้าลองอ่านเนื้อหา QUIC จริงๆจะพบว่ามันมี handshake, flow control, congestion, TLS ล้อเลียนมาจาก TCP มากๆเลย เหตุผลที่ใช้ UDP ไม่ใช่เพราะเร็วกว่า แต่เพราะเขาเข้าไปแก้ TCP ตรงๆไม่ได้ต่างหากครับ
และอยากให้เอาตัวอย่างเรื่อง video สุญเสียข้อมูลออกน่ะครับ เพราะ QUIC นั้น reliable คล้ายคลึงกับ TCP เลย ไม่มีสูญเสียข้อมูลแบบนั้นครับ
QUIC เร็วกว่าเยอะครับในแง่ latency
TCP handshake นี่กว่าจะ ACK กว่าจะเชื่อมต่อ TLS กันเสร็จนี่ round trip ไม่รู้กี่รอบ แต่ตัว QUIC ใช้ multiplexing+FEC ทำให้การสั่งควบคุม congestion control ทั้งหมดสามารถทำได้ที่ฝั่งเรียกข้อมูลฝั่งเดียวครับ(QUIC ACK+CUBIC)
Russia is just nazi who accuse the others for being nazi.
someone once said : ผมก็ด่าของผมอยู่นะ :)
อ่าทราบครับ ตรงนั้นไม่ได้เถียงอะไร ผมหมายถึง
Google อยากพัฒนา handshake ของ TCP (และอื่นๆ) และอยากให้เอาไปใช้ได้บน computer ปัจจุบันจึงเลือกใช้ UDP ไม่ใช่ว่า Google เห็น UDP เร็ว จึง built QUIC บน UDP น่ะครับ
เหตุผลมันกลับกัน
ว่าแต่ตอนนี้ QUIC ใช้ FEC ตัวไหนอยู่นะครับ ผมพยายามหาใน RFC อันใหม่ๆแล้วไม่ค่อยเจอเลย ไม่แน่ใจว่าผมอ่านข้ามตรงไหนไปหรือปล่าว
ถ้าตาม Google เรื่องนี้มาตลอดตั้งแต่ SPDY จะเห็นว่า Google พยายามทำลายข้อจำกัดแบบเดิมๆเพื่อความเร็วที่มากขึ้นครับ อันนี้ผมจึงไม่เห็นด้วยว่ามันกลับกันนะครับ การเลือกใช้ UDP ก็เพราะมันเป็นเหตุผลหนึ่งในการทำลายข้อจำกัดนั้นครับ ยังไง TCP+TLS ก็มีข้อจำกัดอยู่ที่ ACK(delay+throughput)/SACK(delay)+RWIN+วิธีการ retransmit
ซึ่งหลายๆส่วนของ QUIC นี่ก็ต่อยอดมาจาก SPDY(ที่ตัวมันยังคอขวดที่ TCP) ครับ
ดังนั้นการเปลี่ยนมาใช้ UDP ที่ไม่มีข้อเสียตรงนั้นแล้วสร้างการทำ handshake+congestion control เอง เนื่องจากต้องการ reliability ผมมองว่าเป็นเรื่องปกติครับ
ส่วนเรื่อง FEC นี่ไม่รู้จริงๆครับ
Russia is just nazi who accuse the others for being nazi.
someone once said : ผมก็ด่าของผมอยู่นะ :)
ไม่มีตรงไหนเขียนว่า Quic สูญเสียข้อมูลนะครับ อ่านดีๆ ครับ
ไม่ได้เขียนตรงๆครับ แต่เกริ่นก่อนเข้า QUIC
"อย่างที่เขียนไปข้างต้นว่าเว็บยุคหลังมีชนิดของข้อมูลเพิ่มขึ้นจากในอดีตมาก เช่น รูปภาพ คลิปวิดีโอ ฯลฯ แต่เมื่อเราส่งทุกอย่างผ่านโพรโทคอล TCP เหมือนกัน อาจไม่ตอบโจทย์ของข้อมูลต่างชนิดกัน (เช่น ข้อมูลประเภทวิดีโออาจยอมให้สูญเสียข้อมูลได้บ้าง"
ผมมองว่ามันไม่เกี่ยวข้องกับ HTTP/3 หรือ QUIC เลยครับ ไม่น่าจะเอามาใส่ครับ
"UDP กลับกันคือไม่มีกระบวนการยืนยันข้อมูลกลับไปยังต้นทาง ทำให้การเชื่อมต่อเร็วกว่ามาก"
อันนี้ก็ไม่เกี่ยวกับ QUIC เลยครับ QUIC ไม่ได้เร็วขึ้นเพราะเหตุผลนี้ ผมจึงมองว่าน่าจะเอาออกเพราะจะทำให้ผู้อ่านคนอื่นเข้าใจผิดได้
เพิ่มเติม: QUIC 0-RTT นั้น ทำได้ด้วยการเก็บ server info ไว้ฝั่ง client + built in TLS handshake ครับ แต่ทุกอย่างยัง reliable เหมือนเดิม ซึ่งเป็นคนละเคสกับความเร็วของ UDP
คุณสมบัติเดียวของ UDP ที่ QUIC ใช้คือ มันเป็น bare ที่ให้ต่อเติมเพิ่มได้เท่านั้น (ซึ่งสุดท้ายก็เติมมาจนเกือบจะเป็น TCP อยู่ดี) จึงไม่น่ายกคุณสมบัติอื่นๆของ UDP มาเกริ่นครับ
"UDP กลับกันคือไม่มีกระบวนการยืนยันข้อมูลกลับไปยังต้นทาง ทำให้การเชื่อมต่อเร็วกว่ามาก"
ผมก็พยายามอ่านให้มันถูกได้แหละครับ ว่าพูดถึงเฉพาะ connection establish เท่านั้นที่คล้ายๆ UDP เพราะไม่ต้องรอ ACK เหมือน TCP(ซึ่งจริงๆก็ไม่คล้าย UDP เท่าไร) แต่ก็น่าจะลองปรับประโยคดูนะครับ
ใช่ครับ packets ไม่สูญเสียข้อมูลแต่อาจส่งไปไม่ถูกที่ เหมือนกับจะได้รับข้อมูลหรือไม่ก็ช่าง เทคนิคนี้ใช้กับ LAN และเกมมานานแล้วครับ
+1 อ่านแล้วก็เข้าใจอย่างที่คุณว่าจริง ๆ
ผมคิดว่า มองได้ทั้ง 2 แบบ คือ UDP ถูกสร้างมาให้มีพิธีรีตองน้อยกว่า TCP อยู่แล้ว ถ้าเลือกใช้ TCP ต้องใช้วิธีการที่กำหนดไว้ใน protocol เองด้วย ถึงจะเข้ากันได้กับ software และ hardware ต่างๆ แล้วถ้าเราไม่ชอบมันล่ะ ถ้าจะไปแก้ตรงนี้ใน TCP มันก็คือ การแก้ไขตัว protocol ของ TCP ซึ่งจะกินเวลา และอาจจะไม่ถูกยอมรับได้ในระยะเวลาอันสั้น ทางออกอีกทางคือ การหาวิธีสร้าง Reliable transmission บน UDP ที่ไม่ได้กำหนด mechanism ส่วนนี้ไว้ ทำให้เราสร้างสรรค์ตรงนี้ได้อิสระ ตราบใดที่เราไม่ทำให้มันผิดไปจาก protocol ของ UDP
ถ้าลองดูๆ ที่ผ่านมา จะพบว่า มีความพยายายมจะการแก้ปัญหาตรงนี้กับงานด้านอื่นๆ โดยการสร้าง reliable transmission over UDP อยู่ครับ อย่างตอนนี้ก็มีพวก on top UDP กัน เหมือนใช้เป็น tunnel/encapsulation ที่เหลือไปจัดการบน inner header/upper layer ต่อไปครับ
คิดถึงสมัยก่อนที่ optimize เว็บ โดยการรวมรูปที่ใช้บ่อยๆ แต่มีขนาดเล็กๆ เป็นรูปเดียว แล้วใช้ css แบ่งเอาว่าจะเอาตรงไหนมาใช้ เดี๋ยวนี้ไม่มีใครทำกันแล้วมั้ง
หน้าแรก google.com ก็ยังมีใช้อยู่ครับ https://www.google.com/images/nav_logo299.webp
อารมณ์เหมือนเกมแฟมิคอมสมัยก่อนเลย
เว็บ อีคอมเมิร์ซรายใหญ่ในไทย ยังใช้อยู่เลยครับ (ยกตัวอย่างรูปแถบล่างของเว็บ LZD)
รูป(ตำแหน่งบนเว็บ) https://ibb.co/yV7dvMK
รูป (ที่ถูกรวมหลายๆ รูปเป็นรูปเดียว) https://bit.ly/2VpAqa5