จาก ประชาพิจารณ์ ธีมใหม่ของ Blognone ก็ได้รับความคิดเห็นจากทุกท่าน ซัดไปเกือบร้อยคอมเมนต์ ท่านดีไซเนอร์ของเราจึงนำไปปรับปรุงเป็น revision ใหม่มาอีกรอบ และแน่นอนว่าเรายินดีเปิดรับฟังความคิดเห็นอีกรอบครับ
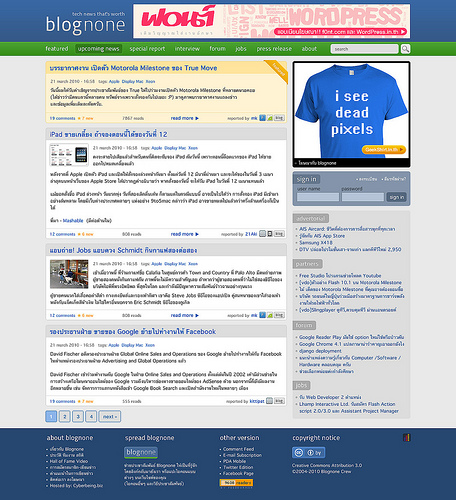
ดีไซน์ต้นแบบมีสองภาพ เริ่มจากหน้าแรกของเว็บ
ความเห็นผู้ออกแบบ
ผมปรับ nav ให้คล้ายแบบเดิม แต่ลดบางเมนู (ที่ไปอยู่ใน about ได้) และเพิ่มเมนู Featured ที่ผมว่าน่าจะรวบรวม post ที่เคยขึ้น featured น่ะครับ เพราะส่วนตัวคือจะหาของที่เคยอยู่ featured แล้วหาไม่เจอซักที (เช่น กระทู้ประชาพิจารณ์เป็นต้น)
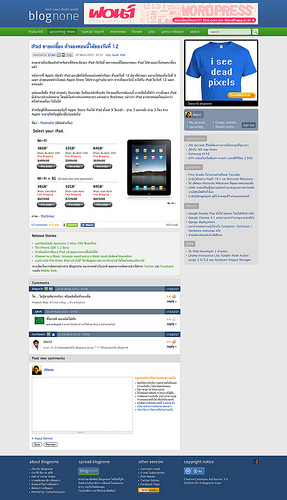
ตามด้วยหน้าใน แสดงคอมเมนต์
ความเห็นผู้ออกแบบ
เพิ่มเติมหน้า Comment นะครับ เผื่อทั่นผู้นำจะใส่ vote เข้ามา :D ไม่ใส่ก็ตัดออกนะครับ
แล้วก็ส่วน login ด้านขวา ถ้าเมนูส่วนตัวเยอะก็ให้มันตกๆ ลงไปหลายบรรทัด (บรรทัดละ 2 ลิงก์) ได้ครับ
ตรงคำเตือนในคอมเม้นท์ ผมว่าอยู่ข้างล่างแล้วไม่ได้อ่าน เลยบีบๆ มาอยู่ด้านขวา ทำให้ที่คอมเม้นท์น้อยหน่อยครับ
เชิญทุกท่านให้ความเห็นกันได้ตามสะดวกครับ ถ้ามีอะไรตอบได้ ทั้งทีมงานและดีไซเนอร์จะมาตอบให้ในไม่ช้าครับ หมดรอบนี้คงได้เข้ากระบวนการแปลงมันออกมาเป็นธีมเสียทีครับ









Comments
ผมว่าคำเตือนอยู่ข้างล่างดีแล้วมั้งครับ เราอ่านกันคนละไม่เกิน 2 รอบแน่นอน = =''
@TonsTweetings
ส่วนตัวผมชอบแล้วครับ สวยดี แต่เห็นด้วยที่ว่าคำเตือนเอาไว้ด้านล่างแบบเดิมท่าจะดีครับ
คิดๆ แล้วก็เห็นด้วยเหมือนกันนะครับ ว่าเห็นคำเตือนหลายๆ ครั้งคงน่าเบื่อแน่นอน
งั้น Drupal มีทางตั้งค่าได้มั้ยครับว่า ถ้า user คนนี้คอมเม้นท์ไม่เกิน 2 ครั้ง ให้ขึ้นคำเตือนก่อนช่องกรอกข้อความ แต่ถ้าคอมเม้นท์มากกว่า 2 ครั้งแล้ว ให้คอมเม้นท์ไปอยู่ด้านล่างแบบเวอร์ชั่นปัจจุบัน?
ผมเห็นต่างในแง่ประโยชน์ใช้สอย "จริงๆ" ของมันน่ะครับ
ผมว่าคำเตือนจำเป็นสำหรับผู้มาใหม่ ซึ่งบล็อกนั้น มีทุกวัน ส่วนคนที่อยู่มาก่อนอยู่แล้ว ถ้าเรียนรู้จาก UX ไปเรื่อยๆ ว่า "นั่นคือคำเตือนๆๆๆๆ" ผมว่าในที่สุดมันจะกลายเป็นจุดบอดสำหรับสมาชิกประจำไปเอง (คือตาไม่โฟกัส) ซึ่ง ไม่น่าจะเดือดร้อนอะไร
แต่ถ้าเราลากมันลงไปข้างล่าง คราวนี้ไม่ใช่เฉพาะสมาชิกเก่าเท่านั้นที่จะไม่ได้อ่าน สมาชิกใหม่ก็จะไม่ได้อ่านแล้วก็นำไปสู่การละเลยกฏกันโดยไม่ได้ตั้งใจ เพราะความที่ usability มันไม่ได้ทำงานอย่างที่มันควรจะทำน่ะสิครับ... มีอย่างที่ไหนไปตั้งป้ายลดความเร็วห่างขอบถนนออกไปสองเมตร เพราะ "ขับผ่านทุกวันขี้เกียจมอง เลื่อนป้ายเหอะ"
ขี่ช้างจับตั๊กแตนใช่น้อย (แต่กรณีนี้ตัวอย่างสุดโต่งไปพอสมควรครับ แหะๆ)
อีกประการที่รู้สึกคือผมรู้สึกว่ากล่องคอมเม้นท์ของบล็อกนั้นนั้นยาวเกินไปด้วยซ้ำ การมีคำเตือนมาพิงอยู่ข้างๆ ช่วยลดความยาวมันไปได้นิดหน่อยซึ่งผมชอบครับ
แบนเนอร์โฆษณาน่าเกลียดมากครับ!
@iannnnn
อิอิ
เนียน
@TonsTweetings
สำหรับผม ยังไงก็ได้ครับ
ชอบ thumb แบบแรกมากกว่าฮะ นอกนั้นสวยดี
ผมว่าก็โอนะ
ไม่อยากได้ about นะครับเหมือนเอาอะไรไปซ่อนไว้ เอาออกมาโชว์เลยครับมีอะไรก็ได้คลิกๆเข้าไป ในคลิกเดียวเลยครับ
ยังไงอะครับ ยังไม่ค่อยเข้าใจประเด็นเท่าไร
ประเด็นคงหมายถึง ผมเอาเมนู Topics กับ Library ออกน่ะครับ คิดว่าถ้าไม่มีที่ไว้ก็ไว้ที่ About ก็ได้ เนื่องจากผมแทบไม่กดเลย :P กับเนื้อที่ใน nav มันไม่ค่อยพอน่ะครับ
คนอื่นว่ายังไงก็เสนอกันได้นะครับ
หน้า Topics จะเข้าไปที่ Tag Cloud ซึ่งผมคิดว่าคนคงไม่ค่อยใช้กัน น่าจะตัดทิ้งได้
ส่วน Library ง่ายที่สุดคงเอาไปใส่ไว้ใน footer ด้านล่าง อันนี้เป็นปัญหาเรื่อง sub-site ที่ยังแยก identity ไม่ค่อยชัดน่ะครับ (เป็นปัญหาที่ผมต้องคิดเหมือนกัน อาจจะใส่ไว้ใน footer ทั้งหมด)
Tag Cloud มีผมใช้อยู่คนเดียวเหรอเนี่ย!
ผมใช้เวลาหาข่าวเก่า เชื่อหรือไม่บางครั้งผมหาข่าวเก่าจาก GCS ไม่เจอ
ผมใช้เหมือนกันนะ
@TonsTweetings
โอแล้ว ชอบครับ ใช้เลยๆ 555+
@Mixmerize
น่าจะมีหน้าเว็บให้ทดลองใช้นะครับ
เช่น beta.blognone.com ,blognone.com/beta
เดี๋ยวมีแน่ครับ เพียงแต่ตอนนี้ยังมีแต่ภาพ :)
:)
+1
ภาพรวมผมว่าดูดีขึ้นกว่าอันแรกน่ะ
ชอบเสื้อ "I see dead pixels" จัง 55+
สวยดีครับ คำเตือนในคอมเม้นท์ อยู่ด้านล่างก็น่าจะดีครับ อย่างน้อยในกล่องนี่เวลาพิมพ์ยาว ๆ ก็พอดูว่าได้วรรคตอนถูกต้องสำหรับคนชอบพิมพ์ยาว ๆ หากมันสั้นไปก็กะขึ้นย่อหน้าไม่ถูกนักครับว่าเคาะแล้วหรือยัง
EDIT: Blognone มีโฆษณะนาด้วยหรือครับ หรือว่าเตรียมไว้สำหรับธีมใหม่
----------------- Yokey My Blog
เอ โฆษณาทุกวันนี้ก็มีอยู่แล้วนี่ครับ
เป็นงงเลยของผมใช้ Opera ตลอดแต่ไม่เคยเห็นสักทีลองไปเปิด IE ดูครั้งแรก อ้าวมีจริงๆ แถมไม่ได้ตั้งบล๊อกด้วยครับ แปลกจัง
http://upload.bluegy.com/uploads/cabb9d789a8d92cc755d3e4d45ecd34e.gif
แต่เว็บอื่นๆ ห็เห็นปกติดี
----------------- Yokey My Blog
เออแฮะ เพิ่งสังเกตว่า Opera ผมก็ไม่โชว์โฆษณาเหมือนกัน -*-
ถ้า Login แล้วจะไม่ขึ้นครับ ผมใช้ IE ตลอดก็ไม่เจอเหมือนกัน
ปกติ แบนเนอร์ตรงหัวบนสุดนี่มีด้วยเหรอครับ? ไม่เคยเห็นเลยแฮะ
ปัจจุบันอยู่ใต้ navbar ครับ แต่อยากเลื่อนมันขึ้นไปข้างบนจะได้ประหยัดที่
โอเลยคร๊าบๆๆๆๆ
เอาอันนี้เลยครับ
ผมว่าอันนี้ลงตัวดีแล้วครับ
My Twitter
ดูในภาพเหมือนตัวหนังสือ Font มันจะไม่ค่อยสวยครับ ก็ไม่ได้สวยนะแค่มันดูแปลกๆ
เหมือนตัวหนังสือมันอ่านยากๆด้วย? หรือสีมันตัดกัน? ไม่รู้เป็นที่ภาพหรือ Font จริงๆ
ตรงคำเตือน Comment ด้านล่างมันดูโล่งๆนะ น่าจะหาไรมาใส่นิดนึง
แต่แบบนี้ก็ได้แล้ว แต่ถ้าดูแบบจริงๆ มันโล่งๆ หุหุ
(ถ้าเปิดมาแล้วขนาดของ textarea มันใหญ่ขนาดนั้นน่ะ)
ฟ้อนท์ที่เกลี่ยนสีแบบนี้จะเป็นกับเครื่องแมค หรือไม่งั้นก็วินโดวส์ที่เปิด Clear Type ครับ ถ้าไม่ชิน หรือมีจอที่ dpi ไม่สูงนัก จะรู้สึกไม่ชัดครับ (อีกอย่าง render ใน photoshop มันไม่ค่อยชัดมากเท่าในเว็บครับ)
ของผมมีประเด็นว่า
ยังยืนยันใช้โลโก้เก่าครับ นอกนั้นไม่มีปัญหา
+1
@zumokik
ผมยังยืนยัน เอาภาพออกจากข่าวหน้าแรกครับ เหมือนมันเป็นเสน่ห์อย่างนึงของ Blognone
+1 ครับ อยากโหลดเร็วๆ
ผมก็ชอบเหมือนกัน
แต่มีปัญหาเวลาออกแบบเว็บให้ที่ทำงาน เค้าจะบ่นประจำว่าเว็บจืด
แล้วรำคาญมากเวลาโดนสั่งให้ใส่คำว่า new กระพริบ
ตอนหลังเลย แจก user ไปลงกันเองให้สบายอารมณ์ไปเลย
+1 ครับ อยากดูรูป กด Read More ดีกว่า
+1
ลายเซ็นยาวเกินไปครับ
เรื่องมี-ไม่มีภาพเนี่ย แนวทางคงมุ่งไปในทางที่มีภาพครับ
+1
ลงตัวมากครับ เก่งจัง
Pitawat's Blog :: บล็อกผมเองครับ
การวางภาพในหน้าแรกของธีมนี้ดูดีกว่าอันเก่าครับ
โดยรวมแล้วผมว่าสวยขึ้น
ชอบคับ
เห็นด้วยว่าฟ้อนท์เก่าสวยกว่าแฮะ เอามาใส่วิ้งๆ เฉยๆ ก็น่าจะดูดีได้แล้วนะครับ
ชอบแบบใหม่นี้ครับ ลงตัวแล้ว สวยงามมาก สีก็คงเอกลักษณ์ของบล็อกนั้น (แบบคราวที่แล้วไม่ค่อยถูกใจสี แต่คราวนี้เยี่ยมมาก)
โลโก้ใหม่ก็ชอบครับ สรุป เท่ดี ทันสมัย ลงตัว
นี้แหละนะ มืออาชีพ ปรับแต่งให้ทันที สุดยอดครับ
ส่วนตัวผมชอบครับ มันทันยุคดี ดูแล้วไม่ตกเทรน แต่ติดที่ขาดความคลาสิค
สวยงามครับ เห็นด้วยกับการเอาช่อง sign in ขึ้นมาอยู่บนๆ ปัจจุบันเวลาจะ log in ต้องเลื่อนหากล่อง
สวยครับ ดูเนียลตาดีครับ
แถบโลโก้และหัวเมนูด้านบน สีเข้ากับโลโก้ที่เป็นสีฟ้าแถบเขียวด้านล่างอย่างลงตัวมากๆ เนียนจ้า
กริบ!!
my blog
จะเกิดอะไรขึ้นถ้า dimension ของรูปมันไม่ฟิตกับปริมาณข่าวล่ะครับ? crop? crop ยังไง
manual/auto? เลื่อนบรรทัดให้เด้งไป เด้งมาได้ แต่อ่านยากกว่าเดิม?
ถ้ารูปยังโหลดไม่เสร็จ กำลังอ่านข่าวอยู่ อยู่ดีๆ รูปเด้งขึ้นมา บรรทัดก็เด้งอีก แล้วยิ่งถ้าเป็น float แบบนี้ มันทำให้จุดตัดของบรรทัดเปลี่ยนได้นะครับ คืออ่านไป รูปเด้งปุ๊บ จะต้องเสียเวลากวาดสายตาไปหาจุดเก่าที่อ่านทิ้งไว้ต่อทันที เพราะว่าขนาดบรรทัดอาจจะเปลี่ยนได้ ตรงที่อ่านไว้ อาจจะเด้งไปอยู่บรรทัดใหม่แล้วก็ได้
เว็บข่าว legibility กับ type น่าจะเป็นรายละเอียดสำคัญที่ควรพิจารณานะครับ
อีกอัน เล็กๆ น้อยๆ read more น่าจะอยู่ต่อจากเนื้อหาข่าวนะครับ อ่านจบจะได้กดต่อเลย แล้วถ้าใส่รูปอยากให้ indent ไปเลยอ่ะ จะได้อ่านง่ายๆ เพราะจุดเริ่มบรรทัดมันจะได้ไม่กระโดด
ส่วนเรื่องโหลดเร็ว ผมว่าเพิ่มรูปมันไม่เกี่ยวนะ เพราะว่า browser ส่วนมากก็ render ได้เสร็จก่อนรูปขึ้นอยู่แล้วนิฮะ เริ่มอ่านข่าวไปก่อนรูปโหลดเสร็จก็ได้
imagecache ครับ จะยืดจะหดได้หมด แต่ถ้า auto crop แบบลากได้ผมยังไม่เจอที่ทำงานกับ imagefield ได้ดีๆ เลย
"ถ้ารูปยังโหลดไม่เสร็จ กำลังอ่านข่าวอยู่ อยู่ดีๆ รูปเด้งขึ้นมา" อันนั้นเป็นเพราะรูปในแทก img ไม่ใส่ความกว้างยาวครับ แค่ใส่ใน tag หรือใน css ก็จบครับ (หรือใส่ใน div แบบคุณ mk ว่าก็ได้ครับ)
เรื่องรูปจริงๆ ผมออกแบบให้ resize ได้นะครับ โดยบังคับความกว้างที่ 100 px สูงตามสัดส่วน (ลองนึกภาพรูปประจำตัวในเฟสบุ๊คดูครับ ตรรกะเดียวกัน) แต่แล้วแต่คนเขียนโค้ดว่าอยาก crop หรืออยาก resize
ตามมายันยันนอนยัด ยังชอบ รูปแบบหน้าแรกของ http://www.neowin.net ในส่วนของข่าว
เพราะระดับการอ่านจะเป็นแนวดิ่งตลอด (เพราะรูปที่ใส่มันอยู่ด้านซ้าย จะดูก็ได้ไม่ดูก็ได้)
แล้ว การใส่ของมูลต่าง ก็คล้ายเว็บบลอกนั้นในปัจจุปัน ดีไซน์ใหม่ยัดข้อมูลใส่ในหน้าแรกเกินไป
ถ้าอยากใส่ขอมูลเยอะ ผมว่าเอาไปใส่ในหน้าข่าวด้านในดีกว่า
ตรงกล่อง related stories เอาประโยค ทางเลือก.. ออกดีกว่าไม่ครับ เพราะมันก็มีด้านล่างอยุ๋แล้ว
ตรงเลข #comment-xxx เอากลับที่เก่าดีกว่า กวนสายตาผมว่าไม่ค่อยมีใครดู ไม่จำเป็นต้องเด่น แล้วเอากดโหวตคอมเมนท์มาว่างแทน
เย้ย! คอมเมนท์เยอะไปแล้ว จะโดน wm ติ่งไม่นี้ :D
ปล.webmaster ตกลงแล้วที่สนับสนุนให้เว็บเป็นภาษาไทยนี้แค่เนื้อข่าวหรือครับ แล้วพวกคำประกอบในเว็บไม่เปลี่ยนเป็นภาษาไทยบ้างหรือครับ พวก เมนู Readmore tag เป็นต้น
reply ต้องมีปุ่มให้เห็นว่ากด reply ได้ ไม่งั้นผู้ใช้หน้าใหม่จะไปตอบในกล่องคอมเมนต์ด้านล่างแทนครับ แต่เห็นด้วยว่าอาจทำเป็นตัวจางๆ แล้วพอ mousehover อาจจะชัดขึ้นสักหน่อย
สุดยอดครับ ได้กลิ่น Blognone เดิมแต่ไฉไลขึ้นมาก
ปล. ส่วนตัวยังไม่ค่อยคุ้นกับรูปแบบบีบ ๆ ที่ติดอยู่กับข่าวหน้าแรกซักเท่าไหร่ -_-''
สวยครับ
หน้าตาเริ่มถูกใจแล้วครับ
แต่เห็นด้วยว่า LOGO BLOGNONE น่าจะเป็น LOGO เก่าครับ
เพราะตอนนี้เรียกว่าเป็นเครื่องหมายการค้าที่จำได้แล้วครับ
readmore เห็นว่าควรอยู่ซ้ายสุดครับ เพราะ comment ถึงกดไปก็เข้าไปหน้าในได้เหมือนกันถูกมั้ยครับ แต่แค่จะเด้งลงมาที่ตำแหน่ง comment เท่านั้นเอง ตรงนี้ความสำคัญของ readmore มากกว่า comment ครับ
แบนเนอร์โฆษณา 3/4 ของ head ใหญ่เกินไปอยู่ดีครับ เหลือที่ให้ชื่อเว็บกระจึ๋งนึง
ไม่ใช่ที่ที่โฆษณาควรจะอยู่อ่ะครับ หรือถ้าจะอยู่ตรงนี้ ขนาดก็ขอแค่พอดีกับ panel ด้านขวาน่ะครับ
อย่าล้ำเข้ามาข้างใน
อีกนิดนึงคือ ช่วงหลัง ๆ เห็นว่าหัวข้อข่าวเริ่มยาวขึ้นเรื่อย ๆ จนถึงขนาด 2 บรรทัดแล้ว แถบสีเทาจะขยายตามได้ตลอดใช่มั้ยครับ
เรื่อง banner รับทราบตามนั้นครับ
อาจจะเป็นเพราะสีของ banner มันชมพู๊ ชมพูมั้งครับ เลยรู้สึกว่าขัด ๆ ตาพิกล
เพราะของ ars สีเค้าไปในทางเดียวกะ background น่ะครับ
สวยดีครับ
อคติทำให้คนรับเหตุผลด้านเดียว
อันนี้แก้ปัญหาเรื่อง reply กันเยอะ ทำให้ indent กันเยอะมาก จนพื้นที่แสดง comment เหลือนิดเดียวรึเปล่าครับ?
จะว่าแก้ ก็แก้นิดนึงครับ เพราะ indent น้อยหน่อย
กับแก้อีกที่ก็ต้องไป config น่ะครับว่า indent กันได้กี่ระดับ
ใช่ครับ ผมอยากให้ตัวแสดงคอมเม้น มันเลื่อนขวาได้
ถ้า reply ตัวแถบทั้งแถบของคนนั้นก็จะเลื่อนไปางขวา เลยชาวบ้านเค้าไป
งง มั้ยครับ เหอะๆ
ตรงคอมเม้นมันเป็นคลละสี ลายตาอะครับ น่าจะเอาเป็นแถบสีเดียวกันมากกว่า
ตรง reply ลองให้มันเป็นปุ่มผมว่ามันจะน่ากดมากกว่าลิงค์เพียวๆ
space ของ avatar and textarea มันใช้พื้นที่เปลืองโดยใช่เหตุ
ช่องว่างของคนที่ reply กลับไปที่คนอื่นมันน้อยไปครับ ถ้า reply ระดับที่เยอะขึ้นมันจะดูออกยากครับ หรือจะทำเป็นเส้นลากลงมาก็ได้ครับ แต่อาจจะรกตา
ผมว่าเวอร์ชั่นนี้ตัวแล้วครับ เหลือเพียงตำแหน่งของ read more เท่านั้นที่ต้องปรับให้เหมาะขึ้น
ขอบคุณครับ
โดยทั่วไปไม่ติดอะไรเลยครับ ว่าแต่เราทำฟังก์ชั่นของเว็บรับรองเรื่อง Accessibility หรือเปล่าครับ คือคิดว่า blognone คงทำตาม W3C อยู่แล้ว ถามให้แน่ใจเท่านั้นเอง http://th.wikipedia.org/wiki/Web_Content_Accessibility_Guidelines
WCAG มันมีหลายระดับน่ะครับ ผมเคยลองระดับต่ำสุดนี่ก็ยังอ้วกเหมือนกัน เท่าที่พอนึกออก มันจะมีหลักๆ อยู่ไม่กี่ข้อคือ
เสียดายที่คุณ mk ฟันธงว่าใช้ LOGO ใหม่เพราะผมชอบ LOGO เก่ามากกว่านะครับ
นอกนั้นสวยงามมากครับเปลี่ยน Look ใหม่ไฉไลกว่าเดิม
เป็นเส้นทางที่ต้องก้าวเดินไปข้างหน้าครับ
ดูดีขึ้นเยอะเลยแต่รู้สึกมันมืดไปหน่อยน่าจะลงระดับโทนเทาลงนิดนึง เรื่อง logo ผมว่าตัวใหม่มันเข้ากับเว็ปข่าว IT ดีนะ font พวก Sans serif มันให้ความรู้สึกทันสมัยอยู่แล้ว
ผมชอบโลโก้ใหม่นะ โดยส่วนตัวก็แอบปลื้มๆ ฟอนต์นี้อยู่ (ชื่ออะไรนะ รู้สึกมันจำยากจัง)
ตัวนี้พัฒนาการขึ้นจาก Feedback เยอะมากๆครับผม ตอนนี้ผมคิดว่ายอดเยี่ยมแล้วครับ Tweak เล็กน้อยก็ Way to go เลยครับ : )
ปล.อยากทราบว่า Banner เป็น IAB Standard หรือเปล่าครับ หากไม่ใช่ ลองลดขนาดเล็กดูนะครับ จะได้ไม่เบียดโลโก้เกินไปนะครับ หากเป็นขนาด IAB ก็ตามนั้นดีกว่าครับ : )
ขอบคุณครับ สวัสดีครับ
อยากเห็น blognone ในอดีต ผมมาไม่ทัน
เอาลิงก์ของ Revision 6 มาให้ดูนะครับ เป็นการกดดันคุณ mk กลายๆ เห็นว่าจะเริ่มทำหลังสงกรานต์ครับ
http://groups.google.com/group/blognone/browse_thread/thread/af2fa82f0e579531?hl=en
อันนี้ลงตัวขึ้นมากเลยครับ
สวยดีนะครับ ออกแบบดู เหมาะสมกับรูปแบบเว็บในปัจจุบันดีครับ ..
สวยขึ้น เรียบง่าย OK
ดูดีเลยทีเดียว
+1 ให้โลโก้ใหม่ครับ ดู Tech จริงๆ
ไม่มีรูปก็ชอบอยู่แล้ว พอมีรูปยิ่งชอบกว่าเก่า ดูเรียบง่ายทันสมัยดี
สวยอะ อดใจรอดูอยู่...
สุดยอด
ว่าแต่ใช้โปรแกรมอะไรทำธีมดรูปัลละเนี่ย
อยากให้ตัว navigator มี home ด้วยครับ เวลาใช้มือถือแล้วไปดูหลาย ๆ ข่าว จะกลับหน้าแรกลำบากครับ มือถือมันช้า เช่นเดียวกับใน forum