
คนที่ติดตามงาน Google I/O 2014 คงได้ยินชื่อโครงการ Polymer ของกูเกิลกันมาบ้าง มันคือ "ไลบรารีสำหรับสร้าง UI ด้วยเทคโนโลยีเว็บ" ที่พัฒนาขึ้นบนมาตรฐานเว็บตัวใหม่ Web Components ที่ว่ากันว่าจะปฏิวัติแนวคิดของการเขียนเว็บแบบเดิมๆ ไปอย่างสิ้นเชิง
บทความนี้จะแนะนำแนวคิดของ Web Components ในฐานะมาตรฐานที่กำลังพัฒนาขึ้นโดยคณะทำงานของ W3C ก่อนจะกล่าวถึง Polymer ในตอนต่อไป (ผู้อ่านควรมีพื้นฐานด้านการพัฒนาเว็บมาบ้างพอสมควร)
Web Components คืออะไร
Web Components คือ "มาตรฐาน" (standard) เป็นเอกสารสเปกที่สร้างโดยคณะทำงานของ W3C (แกนหลักคือคนของกูเกิล)
มาตรฐาน Web Components ไม่ได้เป็นส่วนหนึ่งของมาตรฐาน HTML5 โดยตรง แต่เป็นส่วนขยายที่เรียกใช้งานเทคโนโลยีเว็บหลายๆ ตัว เช่น HTML5, CSS, DOM
ปัจจุบันมาตรฐาน Web Components ยังไม่เสร็จสมบูรณ์และต้องพัฒนาต่ออีกมาก (สถานะเป็น Editor's Draft ที่ยังไม่เข้ากระบวนการรับรองมาตรฐานของ W3C ด้วยซ้ำ) แต่เว็บเบราว์เซอร์บางตัวอย่าง Chrome, Opera, Firefox ก็เริ่มรองรับมาตรฐานนี้เป็นบางส่วนแล้ว
แนวคิดของ Web Components
คนที่เคยเขียน Delphi หรือ VB มาก่อนคงคุ้นเคยกับคำว่า "คอมโพเนนต์" หรือ UI สำเร็จรูปที่พิเศษกว่า UI widget ทั่วๆ ไป (เช่น button, textbox, radio) โดยมีนักพัฒนาจำนวนหนึ่งสร้าง "คอมโพเนนต์" ที่ใช้บ่อยเหล่านี้แจกหรือขาย
Web Components ก็อยู่บนแนวคิดเดียวกัน เพียงแต่เปลี่ยนมาอิงอยู่บนเทคโนโลยีเว็บแทนเท่านั้นเอง
ถ้าอธิบายให้ละเอียดหน่อย ต้องเริ่มจากว่าตอนแรกนั้น มาตรฐานเว็บถูกออกแบบมาเพื่องานเอกสาร (document) ไม่ได้ออกแบบมาสำหรับการสร้างแอพพลิเคชัน (application) ดังนั้นการสร้าง UI ของเว็บแอพในปัจจุบันจึงมีความซับซ้อนสูงกว่าการออกแบบ UI เดียวกันบนแพลตฟอร์มอื่นๆ ที่ออกแบบมาเพื่อสร้างแอพโดยตรง
ตัวอย่างที่ชัดเจนที่สุดคือการสร้าง "แท็บ" (tab) บนหน้าเว็บที่คลิกเพื่อสลับแท็บได้ เราต้องสร้างมันขึ้นมาจากเอลิเมนต์ (element) หรือแท็กพื้นฐานของ HTML อย่าง div หรือ ul/li จากนั้นค่อยปรับแต่งหน้าตาด้วย CSS และกำหนดความสามารถให้มันด้วย JavaScript
ถ้าเทียบความยาวโค้ดของแท็บที่สร้างด้วย HTML กับ UITabBarController บน iOS จะพบว่าเทียบกันไม่ได้เลยครับ (ฮา)
Web Components ออกแบบมาเพื่อแก้ปัญหานี้ แนวคิดของมันคือเปิดให้นักพัฒนาสร้างคอมโพเนนต์ขึ้นมาใช้เอง โดยอิงอยู่บนมาตรฐานเว็บตัวใหม่นี้ (ที่เว็บเบราว์เซอร์ต้องรองรับด้วย) ตัวอย่างเช่น ผมสามารถสร้างคอมโพเนนต์ <mytab> ขึ้นมาเองแล้วฝังบนหน้าเว็บได้ ใช้ซ้ำบนเว็บแอพตัวอื่นๆ ได้ รวมถึงขายหรือแจกให้คนอื่นใช้งานได้ด้วย
มีอะไรบ้างในมาตรฐาน Web Components
Web Components ไม่ใช่ภาษาโปรแกรมใหม่ แต่มันคือ "ส่วนขยาย" ของเทคโนโลยีเว็บในปัจจุบัน แนวคิดของมันคือใช้เทคโนโลยีเว็บเดิมเท่าที่เป็นไปได้ แล้วค่อยสร้างส่วนขยายที่จำเป็นเข้ามาเสริม
เหตุนี้ทำให้ Web Components ประกอบด้วยส่วนประกอบย่อย 4 อย่าง (จะอธิบายรายละเอียดตามลำดับ)
- HTML Templates
- Shadow DOM
- Custom Elements
- HTML Imports
1. HTML Templates
HTML Template คือการจัดชุดของเอลิเมนต์หลายชิ้นเข้าด้วยกันภายใต้แท็ก <template> (จะมองว่ามันคล้ายกับ struct ของภาษาซีก็ได้ครับ)
ตัวอย่างการสร้าง template ชื่อ commentTemplate โดยมีส่วนประกอบ 3 ชิ้นคือ div, img, div
เมื่อเว็บเบราว์เซอร์อ่านโค้ดในแท็ก <template> จะตีความ (parse) แต่ไม่แสดงผล (render) โค้ดเพราะมองว่ามันคือเทมเพลตหรือแม่แบบ ไม่ใช่เอลิเมนต์จริงๆ
ในการใช้งานจริงเราจะต้อง "โคลน" เทมเพลตออกมาเป็นเอลิเมนต์ด้วย JavaScript จึงจะใช้งานได้
แท็ก template มีไว้สร้างโครงสร้าง (structure) ของเอลิเมนต์ใหม่ ซึ่งจะกล่าวต่อไปครับ
2. Shadow DOM
อธิบายแบบสั้นๆ Shadow DOM คือ DOM ของเอลิเมนต์ใหม่ที่เราจะสร้างขึ้น แต่ถ้าอธิบายแบบละเอียดคงยาวหน่อยครับ
นักพัฒนาเว็บคงรู้จักแนวคิดของ DOM กันดีอยู่แล้ว อธิบายสั้นๆ สำหรับคนที่อาจไม่รู้จัก DOM คือการนำสายสัมพันธ์ของเอลิเมนต์ (หรือ "แท็ก" ถ้าเรียกกันภาษาปาก) ในหน้าเว็บมาสร้างเป็นโครงสร้างต้นไม้ (tree) มีลำดับชั้นแม่-ลูกที่ชัดเจน
DOM มีความสำคัญมากในการแสดงผลหน้าเว็บ เพราะเว็บเบราว์เซอร์จะอ่านโค้ด HTML แล้วแปลงมันเป็น DOM ดูโครงสร้างทั้งหมดก่อน แล้วจึงค่อยเรนเดอร์แต่ละส่วน ประกอบกันออกมาเป็นภาพบนหน้าจอ
เอกสาร HTML ทุกหน้าที่ถูกแสดงผลบนเบราว์เซอร์จะมี DOM เสมอ และนักพัฒนาเว็บสามารถปรับแต่งหน้าตาหรือโครงสร้างแต่ละส่วนได้จาก DOM
อย่างไรก็ตาม ในความเป็นจริงแล้ว มีวัตถุหรือเอลิเมนต์บางอย่างบนหน้าเว็บที่ไม่ถูกแสดงผลใน DOM แบบปกติ
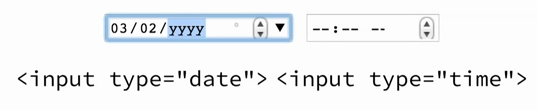
ตัวอย่างเช่นแท็ก <input type="date"> หรือ <input type="time"< ที่เวลาเรียกใช้งานก็เป็นแค่แท็กสั้นๆ แท็กเดียวจบ แต่ตอนแสดงผลจริงๆ เราจะเห็นว่าตัววัตถุมีความซับซ้อน มีปุ่มหรือข้อความย่อยซ่อนอยู่หลายชิ้น

ในความเป็นจริงแล้ว เอลิเมนต์พวกนี้มี DOM ซ่อนอยู่ แต่ไม่ถือเป็นส่วนหนึ่งของเว็บเพจ เพราะเบราว์เซอร์แต่ละตัวจะอ่านแท็ก <input type="date"> แล้วสร้างวัตถุนั้นขึ้นมาด้วยโค้ดของตัวเอง (เบราว์เซอร์แต่ละตัวจึงอาจตีความ input date แตกต่างกันไป)
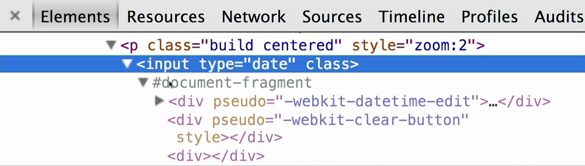
DOM ของวัตถุเหล่านี้จึงถือเป็น Hidden DOM หรือ Shadow DOM ที่แยกขาดออกมาจาก DOM หลักของเว็บเพจ ถ้าลองดูตัวอย่างจากโค้ดใน Developer Tools ของ Chrome (โดยเปิดให้แสดง Shadow DOM) จะเห็นโค้ดส่วนสีเทาตามภาพ

คลิกเพื่อขยายมันออกมาแล้ว จะเห็นว่า <input type="date"> มี DOM ที่ถูกซ่อนเอาไว้ (ซึ่งไปเปิดใน Firefox โค้ดอาจไม่เหมือนกัน แต่ทำงานได้เหมือนกัน)

ย้อนกลับมาที่เรื่อง Web Components ครับ เป้าหมายของเราคือสร้างคอมโพเนนต์ใหม่ขึ้นมา กำหนดโครงสร้างของมันด้วย template ตามข้อ 1 และปรับเปลี่ยนค่าของมันตอนใช้งานจริงผ่าน Shadow DOM ด้วย JavaScript อีกทีหนึ่ง
ตัวอย่างตามภาพด้านล่าง เป็นการสร้างเอลิเมนต์ชื่อ <div id="host"< ขึ้นมา ภายใน div ประกอบด้วยเอลิเมนต์หลายอย่าง
จากนั้นเราใช้โค้ด JavaScript ด้านล่างสร้าง Shadow DOM ของ <div id="host"< แล้วปรับเปลี่ยนเอลิเมนต์ลูกของมัน ได้ผลออกมาเป็นโค้ดในกรอบชื่อ Composed Tree และภาพเรนเดอร์จริงด้านล่างสุด

เหตุผลที่ต้องใช้ Shadow DOM แทน DOM ปกติก็เพราะว่า "สไตล์" ที่กำหนดให้เอลิเมนต์บนเว็บเพจนั้นไม่มีผลกับเอลิเมนต์ใน Shadow DOM นั่นเองครับ
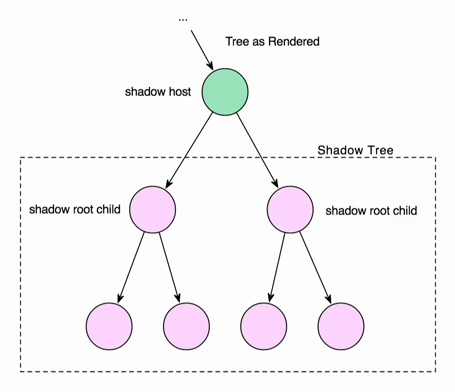
ถ้าลองวาดภาพออกมาเป็นแผนผังต้นไม้ เว็บเพจจะมองเห็นคอมโพเนนต์ของเราเป็นเอลิเมนต์สีเขียวแค่อันเดียว แต่ในความเป็นจริงแล้ว ไส้ในของมันถูกซ่อนอยู่ใน Shadow DOM ส่วนสีชมพู ที่เว็บเพจไม่สามารถเข้าถึงได้

ดังนั้นการสร้างคอมโพเนนต์ใหม่ด้วย Shadow DOM จึงการันตีว่าคอมโพเนนต์ของเราจะไม่ถูกดัดแปลงแก้ไขจาก CSS ของเว็บเพจที่เอาคอมโพเนนต์ไปฝัง เพราะมันถูกแยกสัดส่วนชัดเจนตอนเรนเดอร์ด้วย Shadow DOM เรียบร้อยแล้ว (style encapsulation)
หมายเหตุ: อย่างที่บอกไปตอนแรกว่า Web Components สร้างขึ้นด้วยเทคโนโลยีเว็บเดิม ดังนั้นงานบางอย่างจึงซับซ้อนเกินกว่าที่ควรจะเป็นไปอยู่บ้าง กรณีของ Shadow DOM เป็นตัวอย่างที่ดีของการพยายามใช้ "ของที่มีอยู่แล้ว" มาสร้างของใหม่
3. Custom Elements
เข้าเรื่องหลักของ Web Components สักทีครับ หลังจากเรามี template และ Shadow DOM เรียบร้อยแล้ว ขั้นต่อไปเราก็นำมันมาประกอบร่างให้เป็นเอลิเมนต์ที่เราสร้างเอง (custom element) สักที
Custom Element คือการสร้างแท็กใหม่และสอนให้เบราว์เซอร์รู้จักแท็กนี้ด้วย JavaScript
ตัวอย่างการสร้างแท็ก x-foo และลงทะเบียนกับเว็บเบราว์เซอร์ด้วยฟังก์ชัน register ตามโค้ดข้างล่าง
เมื่อเสร็จแล้ว เราก็เรียกใช้ตรงๆ โดยสั่ง <x-foo></x-foo>
นอกจากการสร้างเอลิเมนต์ขึ้นมาใหม่ทั้งหมดแล้ว เรายังสามารถดัดแปลงแก้ไขเอลิเมนต์เดิมของ HTML เพื่อสร้างเป็นอันใหม่ได้ด้วย
ตัวอย่างการสร้างเอลิเมนต์ชื่อ mega-button โดยขยายมาจาก button (สังเกตคำสั่ง extends)
ขั้นต่อมา เราก็ประกอบร่างทุกอย่างด้วยกันครับ โดยนำ template และ Shadow DOM มาเป็นส่วนหนึ่งของเอลิเมนต์ใหม่ที่เราสร้างขึ้น ตามโค้ดด้านล่าง
จากขั้นตอนที่ 1-3 น่าจะพอเห็นภาพแล้วนะครับว่าเราสามารถสร้างคอมโพเนนต์ใหม่ขึ้นมาอย่างไร
4. HTML Imports
ขั้นสุดท้าย เราจะนำคอมโพเนนต์ที่สร้างขึ้นด้วย HTML Templates, Shadow DOM, Custom Elements ไปใช้ต่อ โดยเซฟทุกอย่างไว้ในไฟล์เดียวกัน (เช่น x-foo.html) แล้วค่อยให้เว็บเพจเรียกใช้ด้วย Imports ลักษณะเดียวกับการเรียก JavaScript หรือ CSS
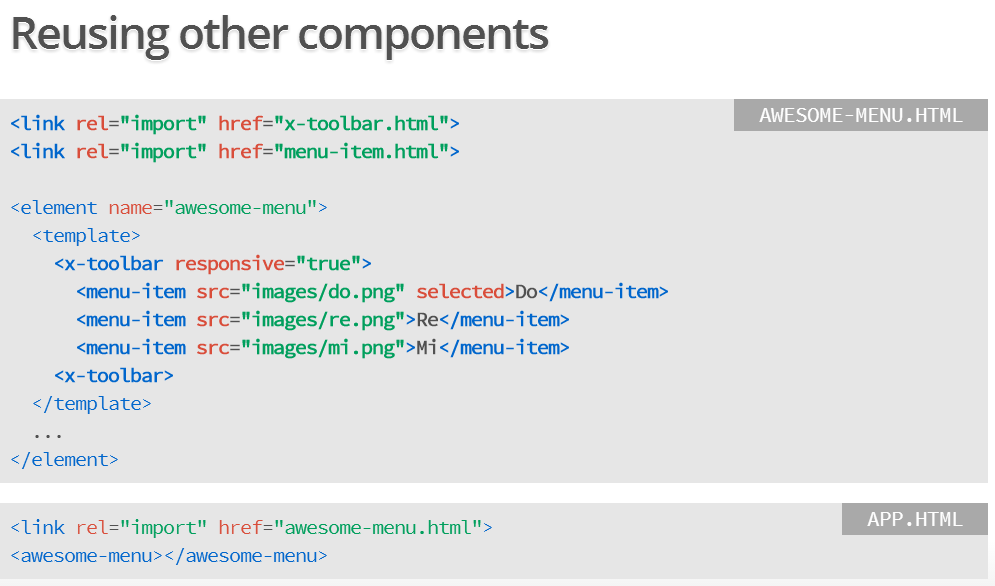
ดังนั้นในการใช้งานจริง เราก็จะนิยามคอมโพเนนต์ของเราไว้ในไฟล์หนึ่ง แล้วเรียกใช้จากเว็บเพจผ่าน Import ตามตัวอย่าง

ทั้งหมดนี้ถือเป็นอันจบเนื้อหาส่วนเทคนิคของ Web Components ครับ
การรองรับของเบราว์เซอร์
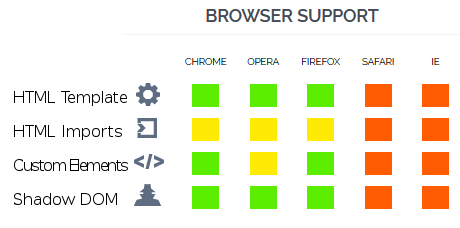
Web Components เป็นแนวคิดใหม่ที่น่าสนใจ แต่มันยังใหม่มากและเบราว์เซอร์อาจยังรองรับไม่ครบ สถานะในตอนนี้ เบราว์เซอร์ที่รองรับยังมีแค่ Chrome/Opera (ที่ใช้เอนจิน Blink) และ Firefox เท่านั้น ส่วน Safari กับ IE ยังไม่มีวี่แวว

ในโลกอุดมคติ เว็บเบราว์เซอร์ทุกตัวรองรับ Web Components และเราสามารถซื้อขายแลกเปลี่ยนคอมโพเนนต์กันได้ง่ายๆ ฝังคอมโพเนนต์สำเร็จรูปข้ามระหว่างเว็บเพจ-เบราว์เซอร์ได้เลย
แต่ในโลกความเป็นจริงเมื่อเบราว์เซอร์ยังไม่รองรับ คนที่อยากใช้ Web Components จึงแก้ปัญหาโดยเขียน "ส่วนขยาย" ให้เบราว์เซอร์รู้จักโค้ด Web Components ด้วยการแปลงมันเป็น JavaScript/CSS แทน ส่วนขยายเหล่านี้มีชื่อเรียกว่า "polyfills"
ปัจจุบันโลกของเรามี polyfills หลายตัว (โครงการเหล่านี้ยังสร้างเอลิเมนต์พื้นฐานเพื่อนำไปใช้ต่อด้วย) เช่น Bosonic, X-Tags และ Polymer ที่จะกล่าวถึงในบทความลำดับถัดไปครับ
แหล่งข้อมูลเพิ่มเติม
- Introduction to Web Components เอกสารแนะนำข้อมูลอย่างเป็นทางการของคณะทำงาน W3C (อ่านยากตามสไตล์ W3C)
- WebComponents.org เว็บไซต์อย่างเป็นทางการของทีมพัฒนาสเปก Web Components (อ่านง่าย สีสันสดใส)
- Are We Componentized Yet? เว็บรวมสถานะล่าสุดของเว็บเบราว์เซอร์แต่ละตัวว่ารองรับ Web Components หรือยัง
- รวม tutorial ที่เกี่ยวข้องกับ Web Components จากเว็บ HTML5Rocks ของกูเกิล
วิดีโอ
วิดีโอพื้นฐานที่ต้องดูคือ Web Components: A Tectonic Shift for Web Development จากงาน Google I/O 2013 (เอกสารนำเสนอประกอบวิดีโอ)
ถ้ามีเวลาเหลือและอยากเข้าใจแนวคิดมากขึ้น ดูวิดีโอ The Web Components Revolution is Here โดย Eric Bidelman ผู้พูดคนเดียวกันกับคลิปแรก







Comments
พูดถึงเทมเพลตเวลาใช้ในเว็บผมก็ทำนะ แต่โคลน แก้ค่า ใช้เสร็จก็ Remove ออก :P
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
ยากกว่าเดิมมาก ตอนนี้โลกเปลี่ยนไปเยอะกว่าสมัยก่อนมาก
มาตรฐานใหม่ปัจจุบัน คือ bootstrap ต่างหาก อยากได้เว็บสำเร็จรูปก็ WP
Web component ดูยากเกินไป ระวังจะไม่มีที่ลงนะครับ
ผมว่าเทียบกันไม่ได้นะ มันคนละเรื่องกัน
สมมุติอยากได้ facebook comments ก็ไม่ต้องใช้แท็กยาวๆ แล้ว
แค่ import ไฟล์ facebook comments เข้ามา จากนั้นให้แสดงผลตรงไหนก็เรียกแท็ก facebook-comments เพื่อแสดงผลได้เลย
ซึ่งจะนำไปใช้คู่กับ boostrap หรือการทำ WP Theme ก็ได้ ไม่จำเป็นต้องเลือกเอาอย่างใดอย่างหนึ่ง
เกรงว่า Bootstrap เวอร์ชั่นหลังๆ จะใช้ Web Component ภายในด้วยนะสิครับ
อ่านคร่าวๆ แล้วผมว่าทิศทางของ HTML จะมุ่งไปที่ custom element นะ
คือ ผู้พัฒนาสามารถสร้าง element ใหม่เพื่อใช้เองได้ แต่ตัวมาตรฐานก็จะมี element พื้นฐานและ utility ทั่วไปให้ใช้ (สำหรับตอนนี้ก็คงทำกันบน server-side ให้ generate HTML เป็นก้อนๆ และมี JavaScript, CSS คู่กันมา)
และเมื่อสามารถสร้าง element ใหม่ได้ ก็ควรจะเขียนทับ default element ได้ด้วย ตัวอย่างเช่น date picker ของ Chrome มันไม่สวยเอาซะเลย เขียนเองดีกว่า
ส่วน template, shadow DOW, import ดูจะเป็นแค่กลไกให้สามารถสร้าง custom element ได้มากกว่า
ช่วยอธิบายให้เข้าใจทีครับ มันต่างจาก Jquery mobile อย่างไรครับ
ต้องแยกระดับระหว่าง UI library กับ standard นะครับ
กรณีของ JQuery Mobile, Bootstrap ตามความเห็นข้างต้น หรือ Polymer เอง มันคือ UI library พร้อมใช้สำหรับคนทำเว็บ
ส่วน Web Components คือ standard (ที่ยังไม่ผ่านกระบวนการอนุมัติ) มันคือสเปกที่มีแต่ข้อความบนกระดาษเท่านั้น เป้าหมายของมันคือขยายความสามารถของ HTML ออกไปจากเดิม
ความต่างคือ UI library ในปัจจุบัน สร้าง UI ขึ้นบน standard ปัจจุบัน (HTML/JS/CSS) แต่กรณีของ Polymer หรือ X-Tabs นั้นขี่อยู่บน Web Components ด้วยครับ (ซึ่งก็ไม่แปลกอะไรถ้า Web Components ได้รับความนิยมมากกว่านี้แล้ว JQuery หรือ Bootstrap จะมาสร้างบางส่วนบน Web Components ด้วย)
Mozilla ก็ทำ component ของตัวเองขึ้นมาเหมือนกันครับ อยู่ในโครงการ Brick
pittaya.com
ถ้า material design ประสบความสำเร็จและได้รับความนิยมจริง นักพัฒนาน่าหันมาจะสนใจ polymer มากขึ้นนะ
It is AngularJS's DIRECTIVE!
+1
+1
เคยอ่านสัมภาษณ์บอกว่า สองทีมนี้ (Polymer กับ AngularJS) จะมารวมกันมั้ย เห็นบอกว่า ยังไม่รู้อนาคต อาจจะเริ่มคุยกัน ผมฟังดูท่าทางจะมีการเมืองภายในพอสมควร
แต่ Web Component น่าจะให้ performance มากกว่าหรือเปล่าครับ?
เพราะผมคิดว่า Web Component เรียก template ผ่าน browser ส่วน Angular เรียก template ผ่าน JavaScript ก่อน
Import เนี่ย ควรจะมีตั้งแต่ HTML 4แระ ออกจะง่ายๆ ทำไมไม่ทำ ไม่งั้นการสร้างเว็บเล็กๆ ที่มีแต่คอนเท้นต์จะง่ายมักๆ T^T
import อันนี้ไม่เหมือนกับการแยกโหลด head, body, footer นะครับ
จริงๆ html4 ก็มีแหละ ใช้ ajax ทำ แต่ไม่นิยมเพราะ google bot มันรัน ajax ไม่ได้ เลยกลายเป็น bot มองไม่เห็นเนื้อหาที่ import เข้ามา
สมัยนั้นคงออกแบบให้ใช้เป็น frameset, iframe มั้งครับ
ajax มีมานานละครับ ไม่ได้เพิ่งมาช่วง html5
จำได้ว่าช่วงปลายๆ ยุค IE6 ก็รู้จัก ajax กันกว้างขวางแล้ว
ไม่รองรับ IE ก็คือใช้งานจริงไม่ได้ เพราะลูกค้าเช็คงานด้วย IE - -")
ไม่รองรับ IE <> IE ไม่รองรับ
เทคโนโลยีไม่ผิด คนใช้มันในทางที่ผิดนั่นแหละที่ผิด!?!
ใช้ polyfill ไงครับ
pittaya.com
จะบอกว่าปฏิวัติแนวคิดการเขียนเดิมๆ โดยสิ้นเชิง มันก็เกินจริงไปมาก เพราะการเขียนแบบเป็นคอมโพเนนท์มีให้เห็นมานานแล้ว ก็คล้ายๆ กับการที่ jQuery UI Widget มันมีแท็กเป็นของตัวเองนั่นแหละ (หรือ FBML น่าจะเห็นภาพชัดกว่า)
กรณีนี้เค้าก็แค่เอามาทำให้เป็นมาตรฐานแค่นั้นเอง ข้อดีที่นึกออกคือแต่ละเจ้าจะได้เขียนเหมือนๆ กัน วิธีใช้เหมือนๆ กัน ลดความลำบากลงได้นิดหน่อย
ก็นั่นน่ะสิครับ "ปฏิวัติ" ระดับเดียวกับที่ jQuery โฆษณาตัวเองนั่นแหละครับ
- ก็แค่ใช้ selector เป็นหลักแล้วเพิ่ม function ที่ loop สั่งแบบเดียวได้พร้อมกันทั้ง array เท่านั้นเอง
- อ้อ! อีกอย่างก็แค่ return ตัวเองออกมาให้ . ต่อไปได้เรื่อยๆ จะได้ดูเมพเพราะเขียนแบบ inline ได้ทั้งหมด
IE มีก่อนใครเพื่อนเลยนะครับ เรียกว่า htc
http://en.wikipedia.org/wiki/HTML_Components