
เมื่อยุคสมัยของการสร้างเว็บไซต์เปลี่ยนไปเป็นการเขียนโค้ดเสียส่วนใหญ่ ความจำเป็นในการใช้โปรแกรมที่มีความสามารถสูงอย่าง Adobe Dreamweaver ก็เริ่มเสื่อมถอยลง (อ่านข่าว "หมดสมัยของ Dreamweaver?" ประกอบ) Adobe ที่เห็นว่าแนวทาง WYSIWYG เริ่มใช้ไม่ได้แล้ว จึงมีการปรับตัวครั้งใหญ่ในงาน Adobe MAX 2016 ที่ผ่านมา
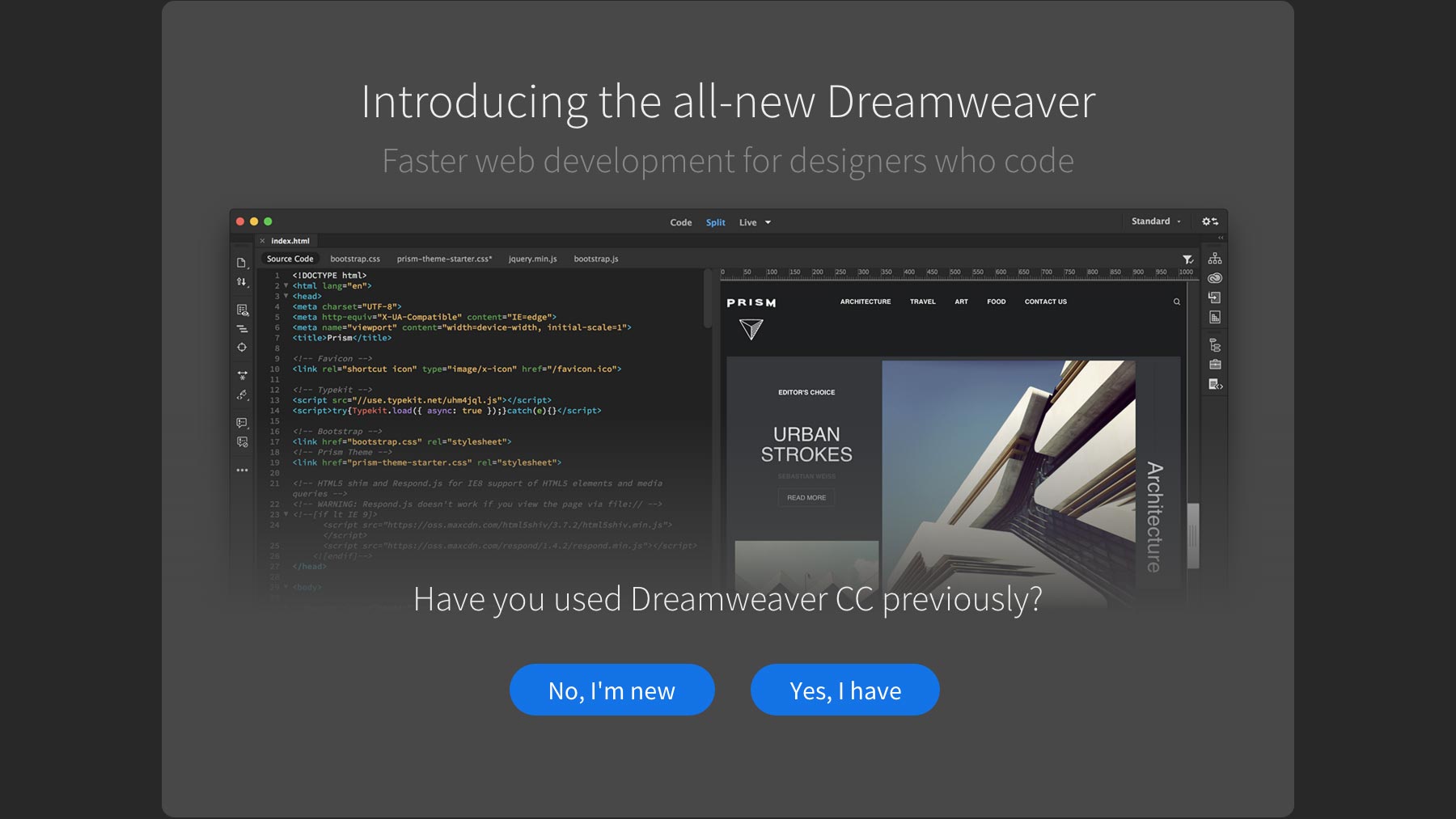
การปรับตัวที่ว่าคือการออก Dreamweaver CC 2017 ที่ปรับแนวทางจากเดิมที่ใช้ WYSIWYG มาเป็นการเขียน "โค้ด" เต็มตัว ลดเครื่องมือที่ไม่จำเป็นออกไปเป็นจำนวนมาก เหลือไว้เฉพาะเครื่องมือที่จำเป็นจริงๆ พร้อมกับหน้าตาของโปรแกรมที่เหมือน Text Editor โดยทั่วไป
แต่ในความทั่วไป Adobe ได้เพิ่มเครื่องมือที่ให้ผู้ที่หัดเขียนเว็บด้วยการเขียนโค้ดสามารถเขียนเว็บได้ง่ายขึ้น ไม่ว่าจะเป็นการแนะนำโค้ด การอธิบายโค้ดและค่าที่ต้องใส่ รวมถึงเพิ่มเครื่องมือในการเรียก CSS Editor ขึ้นมาโดยตรงโดยไม่ต้องเปิดไฟล์ CSS เพื่อแก้ไขต่างหาก
ใครที่สนใจอยากลอง(กลับไป)ใช้งานดู ก็สามารถดาวน์โหลดมาใช้งานได้แล้ววันนี้จาก Adobe Creative Cloud Manager ครับ
ที่มา - Adobe Dreamweaver Blog









Comments
เหมือน Dreamweaver แปลงร่างเป็น WebStorm ยังไงไม่รู้แฮะ
เหมือนกันจริงจัง หน้าตาใกล้เคียงกันมากๆ
WYSIWIG => WYSIWYG (What you see is what you get)
Pitawat's Blog :: บล็อกผมเองครับ
ควรทำเป็น free edition ออกมาให้ใช้งานครับ
Brackets.io ไงครับ 55
คิดถึง Allaire HomeSite เลย
ตามลิงก์ไปย้อนอดีตซะเพลินเลย 55
my blog
อยากให้ครู อาจารย์ทั้งหลายเลิกใช้ WYSIWYG ในการสอน HTML ด้วย เพราะเห็นผลงานแต่ละคนที่เรียนมา เรียกได้ว่าไม่ได้เข้าใจโครงสร้าง HTML เลยครับ อย่างล่าสุดเอาแท็ก table มาจัด layout ของหน้าครับ
555 อาจาร์ยยุคก่อน CSS แน่มๆ >_<
my blog
"ถ้าสักสิบปีก่อน" น่ะทำถูกแล้วครับ เหอๆ
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
ถ้าชื่อวิชาไม่มีคำว่า HTML5 ผมก็พอเข้าใจอยู่ แล้วมีครูอีกคนสอนให้เอา div มาแต่งด้วย display: table; เพื่อทำให้มันแสดงเหมือน table แล้วบอกว่ามันแต่งง่ายกว่าครับ
แก้ไขยากเลยแหละครับ
เพราะครูหลายๆคนก็ไม่ได้อัพเดตตัวเองว่าปัจจุบันมันเปลี่ยนแปลงไปยังไงแล้ว
ที่เคยเรียนสมัยมีแต่ Dreamweaver, Frontpage ลากวาง มันก็เจนฯออกมาเป็น Table ยุ่บยับไปหมด
เขาก็เข้าใจมาแบบนั้นว่า Table ใช้จัด layout
แล้ว table มันไม่ดีหรือครับ แล้วใช้อะไรแทนครับ div หรือเปล่า
Table มันไม่เหมาะที่จะนำมาจัด Layout ของหน้าเว็บครับ ใช้ div แล้วเขียน CSS จะยืดหยุ่นกว่า
table ความหมายตามชื่อมันตาราง ไปใช้ทำอย่างอื่นมันก็ผิดตั้งแต่ต้นแล้ว -__-"
คร่าวๆ div ใช้แทนกล่องใส่ content พวกหัวท้าย content บนหน้าควรใช้ header,footer แบ่งให้เป็นระเบียบ พวก text ก็ p เน้นสีหรือไปทำอย่างอื่นก็ span เป็นรายการก็ li ถ้า navigation ก็ nav หัวข้อหลัก h1 รองๆ มาก็ h2,h3,h4 แค่นี้แล
ขอแสดงความคิดเห็นในฐานะที่เป็นครูคอมนะครับ
ที่ครูใช้ table จัด layout เพราะมันง่ายต่อการทำครับ และครูหวังผลสำเร็จของงาน ถ้าเด็กเขียนเว็บออกมาได้ เด็กจะมีความภาคภูมิใจ และถ้าเด็กชอบแนวนี้จริงๆ เวลาเข้ามหาวิทยาลัย เขาสามารถนำกระบวนที่เรียน ณ ตอนนี้ไปปรับใช้ให้ถูกโครงสร้างได้เอง ซึ่งต้องเข้าใจว่าเด็กนักเรียน 1 ห้องมีความชอบที่แตกต่างกัน ถ้าครูมาสอนตามหลัก ตามโครงสร้าง เด็กที่ไม่ชอบจะรู้สึกไม่ดีต่อวิชานั้น (ตอนแรกก็เป็น 0 แล้วถ้าครูยิ่งสอนยาก เด็กก็จะมีอคติไปเลย)
การเรียนการสอนในโรงเรียนจึงขอแค่เด็กรู้จักการเขียนโปรแกรมภาษาคอมพิวเตอร์ คิดเป็นลำดับขั้นตอนได้ก็พอแล้วครับ เพราะการคิดแบบไม่เป็นขั้นตอน ผลสำเร็จของงานออกมาได้ไม่ดีเท่ากับการคิดแบบเป็นลำดับขั้นตอน ดังนั้นเราจึงมุ่งปลูกฝังเท่านี้
อาจจะยาวซักหน่อย แต่ก็เป็นคำตอบจากใจครูสอนคอมพิวเตอร์ครับผม
งั้นครูต้องอย่าลืมชี้ด้วยนะครับว่าที่ถูกคืออะไร ที่ให้ใช้ table แค่ใช้ในการเรียนเท่านั้นนะ
เรื่องนั้นไม่ลืมครับ
ถ้าแบบนั้นต้องเปลี่ยน tool แล้วล่ะครับ มีตัวอื่นที่สามารถใช้งานได้แบบ WYSIWYG โดยที่ยังคงยึดอยู่บน standard ไม่งั้นถ้ายังใช้ table วางโครงสร้างอยู่มันจะกลายเป็นการปลูกฝังความเชื่อที่ผิดตั้งแต่แรก แล้วเด็กอาจจะงงในภายหลังได้ครับ อีกอย่างคือถ้าจะเน้นความเข้าใจด้านตรรกะตรงนั้นผมว่ามันยังไม่เกี่ยวกับการใช้เครื่องมืออะไรครับ การเลือกเครื่องมือมันจะมาหลังจากที่รู้ว่าจะพาเด็กนักเรียนเขียนโปรแกรมอะไร
มีเครื่องมือตัวไหนบ้างครับ รบกวนแนะนำผมด้วย เอาแบบที่คลิก WYSIWYG แล้วชี้ให้เห็นว่าโค้ดเป็นอย่างไร
ลองเลือกจากตัวที่มีเวอร์ชั่นฟรีให้ลองใช้ดูครับ The Best Website Builders for 2016 หรือจะเป็น openElement ก็ดูน่าสนใจดีเหมือนกันครับ
ผมคิดว่ามันคือข้ออ้างของคนที่สอนไม่เป็นมากกว่านะ
รบกวน PandaBaka ชี้แนะผมทีครับ ผมเองก็อยากสอนเป็น
ตอบแบบนี้แปลว่าคนสอนเองก็ไม่ได้เข้าใจ HTML แบบจริงๆ เพราะเลือกที่จะสอนวิธีที่ให้แสดงผลออกมาได้ ส่วนโครงสร้างไม่สน มากกว่าที่จะสอนให้เข้าใจโครงสร้างของมันเพื่อให้ผู้เรียนสามารถออกแบบได้อย่างถูกต้อง ซึ่งทำให้การทำงานทำได้ง่ายและไวกว่าครับ
ปล. ผมจะใช้ table มาจัด layout ก็ต่อเมื่อมีเวลาจำกัดมากๆ และสามารถแก้ไขในภายหลังได้ง่ายๆ ครับ
อันนี้ไม่เถียงครับผม ขอแค่มีผลงานออกมา ไม่ลอกใคร ก็พอ
ผมมีเวลาสอนสร้างเว็บไซต์ 40 ชม./ภาคเรียน ซึ่ง 40 ชม. นี้แบ่งเป็น 20 สัปดาห์ ตัดการสอบออกไป 2 สัปดาห์ ก็จะเหลือ 18 สัปดาห์ แต่ใน 18 สัปดาห์นั้น ก็ยังมีบางสัปดาห์ที่มีกิจกรรมต่างๆ ต้องทำ ดังนั้น ผมจึงจำเป็นต้องทำอย่างไรก็ได้ให้เด็กสร้างเว็บไซต์ผลหน้าตาของเว็บไซต์ และเด็กได้รู้ว่าตรงจุดนั้นมีลักษณะโค้ดอย่างไร เช่น แทรกรูปภาพ มีรูปแสดงผลในหน้าเว็บก็จริง แต่เด็กต้องรู้ด้วยว่าโค้ดมันเป็นอย่างไร
จะว่าข้ออ้างก็คงไม่ผิดนัก
ผมว่าคุณเน้นเรื่อง result มากกว่า journey ซึ่งอาจจะเป็นผลเสียต่อตัวเด็กเองนะครับ
สมัยผมเรียนก็เหมือนกัน ครูมักจะคิดว่าเด็กต้องมีงานสำเร็จรูป ต้องทำนู่นทำนี่เป็น โดยไม่คิดว่าเด็กได้อะไรจากตรงนั้น(knowledge)บ้าง
เช่นเรื่อง HTML นี่หล่ะครับ ช่วงที่ผมเรียนอาจารย์ก็จะให้แต่ละคนทำเว็บมาเว็บนึง ยังไงก็ได้ สุดท้ายแล้วเว็บที่ทำเสร็จก็เก็บเข้ากรุ เว็บที่ได้ก็ code pattern เดียวกัน(ลอก code หลักๆกันมา เปลี่ยนรูปเปลี่ยนขนาดเปลี่ยนเนื้อหา) หลายๆครั้งนี่คนทำคนเดียวด้วยซ้ำ(เพื่อนทำให้เพื่อน หรือจ้างเพื่อน)
ผมไม่รู้ว่าคุณสอนอยู่ในระดับไหนนะครับ แต่ถ้าเป็นระดับก่อนอุดมศึกษาเนี่ย ผมว่าไม่ต้องหวัง result ว่าเด็กทุกคนจะต้องทำเว็บส่งเป็นชิ้นงานได้หรอกครับ(ผมว่าในความเป็นจริงมันเป็นไปไม่ได้ที่เด็กทุกคนจะมีความสามารถระดับนั้น ไม่ใช่ว่าเด็กไม่เก่ง แต่เด็กเก่งแต่ละอย่างต่างกันไป) แต่หันไปวัด knowledge-ความเข้าใจ, growth(การพัฒนา), การประยุกต์ใช้, ความตั้งใจ หรืออย่างอื่นดีกว่า ถ้าเข้าใจไม่ผิดในระดับก่อนอุดมศึกษาเนี่ยการสร้างเว็บไซต์ไม่ใช่วิชาบังคับ เด็กไม่ควรจะต้องมาซีเรียสขนาดนั้นครับ ให้เด็กได้ผ่อนคลาย ให้สนุกไปกับสิ่งที่เรียนเผลอๆจะให้ผลดีมากกว่า
ส่วนถ้าสอนในระดับอุดมศึกษาเนี่ย เราควร assume ไปเลยครับว่าเด็กมีความสามารถมากพอ เพราะเด็กต้องเลือกเรียนสาขาที่เกี่ยวข้องอยู่แล้ว และถ้าเด็กตามไม่ทันก็เป็นหน้าที่ของเด็กเองที่ต้องต้องศึกษามากขึ้น จะอ่านเองหรือให้เพื่อนติวให้ก็แล้วแต่
อันนี้เป็นความคิดส่วนตัวของผมนะครับ ไม่ได้บอกว่าความคิดผมถูกต้องเสมอไป เพราะมันมาจากประสบการณ์ส่วนตัวของผมเองเท่านั้น และผมก็ไม่รู้ว่าเด็กยุคนี้เป็นยังไงด้วย
Russia is just nazi who accuse the others for being nazi.
someone once said : ผมก็ด่าของผมอยู่นะ :)
+1 เห็นด้วยมากๆ ครับ โดยเฉพาะการจะเอา table based layout มาใช้สร้างเว็บไซต์ถือว่าเป็นสิ่งที่พลาดมากๆ สำหรับโลกปัจจุบันที่โทรศัพท์มือถือคืออุปกรณ์หลักๆ ในการเข้าใช้งานอินเตอร์เน็ต ซึ่งมันดูผิดหลักการเรียนรู้ คล้ายๆ กับวิธีการสอนภาษาอังกฤษบ้านเราที่มันไม่ประสบผลสำเร็จเพราะสอนแบบฝืนธรรมชาติของภาษาและการสื่อสาร
เด็กยุคนี้ไม่สนใจอาจารย์สอนเท่าไหร่ ถ้าสั่งงานมา ก็จะกลับไปค้นหา google ทำมาส่ง ครับ
เป็นวิชาบังคับเลือกครับ เด็กทุกคนต้องเรียน และต้องมีชิ้นงานส่ง (ตามหลักสูตรของโรงเรียน) ตอนนี้ผมใช้วิธีสอนโดยปรับมาเป็น DIV แล้วครับ เด็กกลุ่มที่สนใจจะสามารถทำได้
แต่เด็กอีกกลุ่มหนึ่งที่ไม่สนใจ ผมจะให้ใช้ TABLE เหมือนเดิม เพราะยังไงเด็กก็ต้องมีงาน ถ้าไม่มีงานถือว่าไม่ผ่าน
แบบนี้ผมจะกลายเป็นคนสร้างความผิดพลาดให้เด็กๆ ไหมครับ เฮ่ออ กังวลใจ
จริงๆน่าเอาไปรวมกับ Brackets นะ หรือเอา Brackets มาผนวกกับ Dreamweaver เป็น Brackets Pro อะไรแบบนี้ ไหนๆก็จะกลับไปเป็น IDE และ
// ว่าแต่เป็นไปได้ป่าวหว้า Brackets มัน OpenSource
จริงๆการเรียนเขียนโปรแกรมต้องเริ่มจากการเขียนโค้ดให้แม่นยำ หลังจากนั้น ค่อยใช้อะไร ทำให้งานเร็ว ก็ว่ากันอีกที
webforms ด้วย เอามันออกไปที แต่คนละค่ายนี่หว่า
ตั้งแต่ยุคสมัยออกแบบเว็บด้วยตาราง หมดไปใช้ คนหันมาใช้ css อย่างจริงจัง
WYSIWYG (What you see is what you get)
ไม่ได้เป็นตามนั้นจริง คือ design mode กับตอนรันในbrowser มันไม่ตรงและ และหลายๆอย่างแสดงผลไม่ได้ด้วย
ก็เลยไม่มีประโยชน์
ลองไปใช้ http://brackets.io/ (ของ Adobe เหมือนกัน) บอกเลยว่าใช้เลย ส่วนตัวคิดว่าสักวันมันจะกลายเป็น Dream แน่ๆ แต่แล้วก็คงจะเข้าสู่วันนั้น
ผมกลับมองว่าตอนนี้มันกำลังย้อนกลับเข้าสู่ยุค WYSIWYG อีกรอบแล้วนะครับ หลังจากที่มาตรฐานมันเริ่มนิ่งแล้ว
ไม่ได้ยินคำนี้มานาน เอิ๊กๆ
..: เรื่อยไป