
ความเดิมตอนที่แล้ว รู้จักกับ HTML5 - ภาคหนึ่ง HTML5 คืออะไร?
ตอนแรกเราดู "ภาพรวม" ของ HTML5 ไปแล้ว คราวนี้จะมาดูเจาะเป็นบางประเด็นให้ละเอียดขึ้นนะครับ สำหรับตอนที่สองจะเป็นเรื่องของ Web Video หรือ HTML5 Video ซึ่งเป็นที่สนใจต่อสาธารณะไม่น้อย โดยเฉพาะในเรื่อง "สงคราม codec" ที่ยังไม่จบไม่สิ้น และกลายเป็นความซวยของนักพัฒนาเว็บไปแทน
ที่มาที่ไปของ Web Video
ใน HTML รุ่นก่อนๆ ไล่มาจนถึง HTML4 เราไม่สามารถแทรกวิดีโอและไฟล์เสียงลงไปในเว็บเพจได้แบบ native คือเป็นส่วนหนึ่งของหน้าเว็บ เฉกเช่นเดียวกับการแทรกภาพด้วยแท็ก <img> เพราะตัวเทคโนโลยีเว็บและเบราว์เซอร์เอง ไม่สามารถประมวลผลวิดีโอ/เสียงได้เพียงลำพังของตัวมันเอง
อย่างไรก็ตาม เราก็มีทางออกโดยใช้แท็ก <embed> หรือ <object> เดิม เพื่อฝัง "วัตถุ" อะไรสักอย่างลงในหน้าเว็บ จากนั้นเบราว์เซอร์จะโอนหน้าที่ให้ "โปรแกรมภายนอก" มาจัดการแสดงผลวัตถุนั้นๆ ให้แทน
โปรแกรมภายนอกนี้คือ "ปลั๊กอิน" ที่ผู้ใช้ต้องติดตั้งเสริมลงไปในระบบปฏิบัติการ เคียงคู่ไปกับเบราว์เซอร์ ซึ่งปลั๊กอินที่เรารู้จักกันดีคือ Flash Player แต่ก็ยังมีตัวอื่นๆ อีกมาก เช่น Shockwave, Java, QuickTime, Silverlight, Google Earth, Google Video Chat เป็นต้น
ส่วนตัวอย่างการใช้งานก็มีตั้งแต่การเล่นภาพเคลื่อนไหว, วิดีโอ, เกม, ไปจนถึงวัตถุ 3 มิติอย่างใน Google Earth
แต่เมื่อเว็บพัฒนาขึ้น งานบางอย่างที่ต้องใช้ปลั๊กอินช่วยกลับได้รับความนิยมอย่างมาก โดยเฉพาะการเล่นวิดีโอ-ไฟล์เสียง ทำให้กลุ่มผู้ร่างมาตรฐานเว็บมองว่าควรจะกำหนดให้เบราว์เซอร์มีความสามารถนี้มาในตัวเลย
นี่เป็นเหตุให้ HTML5 มีแท็กใหม่ด้านนี้อีก 2 ตัวคือ <video> และ <audio> หน้าที่การใช้งานก็ตามชื่อครับ
ตัวอย่างการใช้งาน
การฝังวิดีโอลงในหน้าเว็บ ใช้รูปแบบที่ใกล้เคียงกับการใส่แท็ก img มาก โดยรูปแบบที่เรียบงายที่สุดคือ
{syntaxhighlighter brush: xml}
{/syntaxhighlighter}
จะเห็นว่ารูปแบบการใช้แท็ก video จะเหมือนกับ img มาก คือเริ่มด้วยชื่อแท็กปกติ และตามด้วยคุณสมบัติ src เพื่อระบุตำแหน่งของไฟล์ที่จะแสดงผล (ส่วนวิธีใส่ path ก็เหมือนกันทุกประการ จะใส่ full path หรือ relative path ก็ตามชอบ)
สำหรับแท็ก audio ก็คล้ายๆ กัน ซึ่งคงจะไม่พูดถึงในที่นี้ครับ
แต่ในการใช้งานจริงๆ รูปแบบอาจจะซับซ้อนขึ้นมาสักนิด เพราะเราสามารถเลือกใส่ source ของไฟล์ได้หลายอันพร้อมกัน เพื่อให้เบราว์เซอร์เลือกใช้ไฟล์ที่เหมาะกับตัวเองมากที่สุด (ด้วยปัญหาเรื่อง codec ดังจะกล่าวถึงในหัวข้อต่อไป)
ตัวอย่างจากเว็บ HTML5 Rocks
{syntaxhighlighter brush: xml}
{/syntaxhighlighter}
นอกจากนี้เรายังสามารถใส่ข้อความเพื่อให้แสดงผลเมื่อเบราว์เซอร์ไม่รู้จักแท็กนี้ได้ด้วย วิธีการคือยัดข้อความลงไปตรงๆ
{syntaxhighlighter brush: xml}
{/syntaxhighlighter}
ในโลกยุคปัจจุบัน ยังมีเบราว์เซอร์อีกไม่น้อยที่ไม่รองรับ HTML5 Video (ตัวอย่าง IE7/8) ทำให้ในการใช้งานจริง เราควรจะใส่ Flash Object ไว้เป็นทางเลือก (ถ้ามี) ให้ด้วย วิธีการก็แบบเดียวกัน
{syntaxhighlighter brush: xml}
{/syntaxhighlighter}
ความสามารถอื่นๆ ของแท็ก video ที่อยู่ในรูป attribute
- controls - สามารถกำหนดได้ว่าจะแสดง "ตัวควบคุมการเล่น" (control) ไว้ด้วยหรือไม่ (ซึ่งเป็นตัวคุมวิดีโอขั้นพื้นฐานที่มากับตัวเบราว์เซอร์)
- poster - แสดงภาพ thumbnail ของวิดีโอสำหรับก่อนกด play ได้ด้วย อันนี้เราต้องเตรียมภาพมาเองเป็นไฟล์ภาพธรรมดา ปรับขนาดมาให้ตรง
- autoplay - เล่นอัตโนมัติ
- loop - เล่นวนซ้ำ
ตัวอย่างจาก HTML5 Rocks
{syntaxhighlighter brush: xml}
{/syntaxhighlighter}
ตัวอย่างโค้ดในโลกจริง ผมก็อปปี้มาจากหน้า Firefox Features โค้ดจะยาวหน่อยแต่ไม่มีอะไรยาก
{syntaxhighlighter brush: xml}
height="360"
poster="/img/covehead/firefox/performance/poster-runfield.jpg"
controls="controls">
{/syntaxhighlighter}
สำหรับการเล่น Web Video ในขั้นสูง เราสามารถสร้างโค้ด JavaScript มาเป็นตัวเล่นวิดีโอที่มีความซับซ้อนสูงได้ (อย่างใน YouTube โหมด HTML5 ในปัจจุบัน) หรือจะนำมันไปเชื่อมกับแท็ก <canvas> เพื่อเพิ่มลูกเล่นการแสดงผลก็ได้ รายละเอียดอ่านได้จาก HTML5 Rocks ส่วนตัวเล่นวิดีโอ HTML5 ที่เป็น JavaScript มีคนทำไว้เยอะแล้ว ฟีเจอร์มากมาย รายละเอียดดูได้จากหน้า HTML5 Player Comparison
ผมจะจบรายละเอียดทางเทคนิคของการใช้แท็ก video ไว้แค่นี้ รายละเอียดลึกกว่านี้ ผู้อ่าน Blognone น่าจะค้นต่อกันเองได้ไม่ยาก ต่อไปจะเป็นเรื่อง "การเมือง" ที่ยากกว่ามาก
พื้นฐานการทำงานของวิดีโอ
เราพูดถึงวิธีการใช้งานแท็ก video กันไปหมดแล้ว คราวนี้มาดูเรื่อง "ชนิดของไฟล์" ที่ใช้ในแท็ก video กันบ้าง
ผู้อ่าน Blognone น่าจะคุ้นเคยกับการดูวิดีโอบนคอมพิวเตอร์กันอย่างดี และทราบดีว่าไฟล์วิดีโอที่ใช้มีความหลากหลาย ถ้าเป็น "นามสกุล" ของไฟล์ก็มีตั้งแต่ .mov, .mp4, .wmv, .avi, .ogg เยอะแยะเต็มไปหมด
หลักการทำงานของไฟล์วิดีโอหนึ่งไฟล์ จะแบ่งออกเป็น 3 ส่วน ได้แก่
- container เป็น "ตัวครอบ" ไฟล์วิดีโอชั้นนอกสุด ในทางปฏิบัติมันเอาไว้ใส่ metadata ต่างๆ ของไฟล์จริงที่อยู่ภายใน เช่น บิทเรท เฟรมเรท ชื่อตอน ซับไตเติล เมนู ฯลฯ ซึ่งชนิดของ container จะสะท้อนออกมาในนามสกุลของไฟล์วิดีโอที่เราเห็น เช่น container ชนิด AVI ก็ใช้นามสกุลไฟล์ .avi หรือ Matroska ใช้นามสกุล .mkv เป็นต้น
- video codec ตัวไฟล์ภาพ เข้ารหัส (encode) มาด้วย "โค้ด" (codec) แบบไหน เช่น MPEG-4, VP8, Ogg Theora เพื่อบอกให้ตัวเล่นวิดีโอปลายทางสามารถถอดรหัส (decode) กลับมาเป็นรูปภาพได้
- audio codec ตัวไฟล์เสียง เข้ารหัส (encode) มาด้วย "โค้ด" (codec) แบบไหน เช่น MP3, AC-3, FLAC, Ogg Vorbis
หมายเหตุ: อ่านข่าวเก่าหมวด Codec ประกอบเพื่อข้อมูลที่ละเอียดยิ่งขึ้น
ไฟล์ container หนึ่งแบบ อาจมีวิดีโอที่เข้ารหัสด้วยชนิดของ codec ที่แตกต่างกันได้ เช่น ไฟล์ .mp4 ข้างในอาจเป็นวิดีโอแบบ MPEG-4, H.263 หรือ H.264 (AVC) ก็ได้
ตัวอย่างข้อมูลวิดีโอจากโปรแกรม MediaInfo (มากับ K-Lite) แสดงข้อมูลของ container/video codec/audio codec
Format : AVI
Format/Info : Audio Video InterleaveVideo
ID : 0
Format : MPEG-4 VisualAudio
ID : 1
Format : AC-3
Format/Info : Audio Coding 3
เมื่อวิดีโอในโลกนี้มีหลายฟอร์แมตมาก ทำให้การนำวิดีโอไปแสดงบนเว็บมีปัญหาไม่น้อย เพราะต้องหาคำตอบว่าจะเลือกฟอร์แมตไหนดี
กรณีของ Flash จะง่ายหน่อย เพราะว่า Adobe ฝังตัวเล่นวิดีโอชนิดต่างๆ เข้ามาให้ใน Flash Player เลย ทำให้คนสร้างวิดีโอมีหน้าที่แค่สร้างให้ตรงกับที่ Adobe กำหนดก็พอ (เดิมที Flash Player รองรับวิดีโอที่เข้ารหัสด้วย Sorenson Spark จากนั้นเพิ่ม On2 VP6 และภายหลังก็รองรับ MP4 H.264)
แต่ในยุคของ HTML5 Video จะยุ่งกว่ากันมาก เพราะไม่มีใครมีอำนาจเด็ดขาดในการกำหนดกฎเกณฑ์ว่าควรจะใช้ฟอร์แมตอะไร (W3C ในฐานะผู้ร่างมาตรฐานเว็บ ก็เป็นเพียงแค่ consortium หรือสมาคม คนทำงานจริงเป็นคนของบริษัทต่างๆ อยู่ดี)
สุดท้ายแล้ว โลกของ HTML5 Video จึงแตกออกเป็นสองค่าย (ตามที่ Blognone นำเสนอข่าวมาโดยตลอด) นั่นคือ
- ค่าย MPEG สนับสนุนโดยไมโครซอฟท์และแอปเปิล มีจุดเด่นที่ฟอร์แมต MPEG-4 แพร่หลายอย่างมาก แต่ข้อเสียคือเรื่องสิทธิบัตรในการใช้ฟอร์แมต MPEG-4 ที่ไม่ใช่ของฟรี 100%
- ค่าย WebM สนับสนุนโดยกูเกิล ม็อซซิลลา โอเปรา ข้อดีคือฟอร์แมตฝั่ง WebM สามารถใช้งานได้เสรี แต่ข้อเสียคือเป็นฟอร์แมตใหม่ที่คนยังใช้กันไม่เยอะนัก
จริงๆ แล้วไมโครซอฟท์ก็มีฟอร์แมตวิดีโอของตัวเองคือ VC-1 (ใช้ใน .wmv ยุคหลังๆ) ส่วนแอปเปิลก็มีฟอร์แมต QuickTime Movie (ใช้กับ .mov) เช่นกัน แต่ทั้งสองค่ายนี้เห็นว่า MPEG-4 เป็นมาตรฐานกว่าในระยะยาว ช่วงหลังเลยหันมาใช้ MPEG-4 (codec เป็น H.264 หรืออีกชื่อคือ MPEG-4 AVC) กันเป็นหลัก

ประวัติโดยย่อของ WebM
คนแถวนี้คงรู้จัก MPEG กันดีอยู่แล้ว ขอเล่าเรื่อง WebM แบบคร่าวๆ เพียงฝั่งเดียวนะครับ
WebM เกิดจากที่กูเกิลซื้อบริษัท On2 (ที่เคยทำ codec ใน Flash) เมื่อปี 2009 จากนั้นกูเกิลนำ codec รุ่นล่าสุดของ On2 ที่ชื่อว่า VP8 มาเปิดซอร์ส-เปิดสิทธิการใช้งานแก่ทุกๆ คนเมื่อปี 2010 ภายใต้โครงการชื่อ WebM
โครงสร้างทางเทคนิคของไฟล์ WebM (นามสกุล .webm) ประกอบด้วย
- container ยืมสเปกบางส่วนของ .mkv มาจากโครงการ Matroska
- video codec ใช้ On2 VP8
- audio codec ยืมสเปก Vorbis มาจากโครงการ Ogg
เนื่องจากสเปกทั้งหมดเผยแพร่ต่อสาธารณะ และเปิดซอร์สโค้ดให้นำไปใช้งานได้ ทำให้มีโปรแกรมจำนวนไม่น้อยสนับสนุนฟอร์แมต WebM เช่น Opera, FFmpeg, Winamp, Skype, Flash Player ในฝั่งของผู้ผลิตวิดีโอ รายที่สำคัญก็คือกูเกิลเองที่ประกาศว่า วิดีโอใหม่ใน YouTube ถูกแปลงเป็น WebM หมดแล้ว เหลือเพียงวิดีโอเก่าอีกบางส่วนเท่านั้น
ส่วนจุดอ่อนของ WebM คือ
- คุณภาพของภาพที่ยังด้อยกว่า H.264 อยู่ประมาณหนึ่ง
- ยังขาดการรองรับที่ระดับฮาร์ดแวร์ โดยเฉพาะอุปกรณ์พกพา เพราะคู่แข่งคือ H.264 นั้นมีซีพียูหลายค่ายออกแบบวงจรช่วยถอดรหัสมาเป็นพิเศษให้ ทำให้การเล่นวิดีโอบนอุปกรณ์พกพาดีกว่ากันเยอะ (เช่น Atom มีตัวช่วยถอดรหัส MPEG2, H.264, VC-1 ในขณะที่ WebM ต้องพึ่งพลังซีพียูอย่างเดียว กูเกิลกำลังพยายามแก้ปัญหานี้ แต่ก็ต้องใช้เวลา และแน่นอนว่าฮาร์ดแวร์ที่ขายไปแล้วก็อด
- ปัญหาด้านกฎหมาย ถึงแม้กูเกิลจะเปิดให้ทุกคนใช้โดยไม่มีค่าสิทธิบัตร แต่ MPEG LA ผู้ดูแลมาตรฐานของ MPEG ก็ไม่ยอมให้มันเป็นแบบนั้นง่ายๆ โดยประกาศขู่ว่าจะฟ้องว่า WebM ละเมิดสิทธิบัตรของฝั่งตัวเอง ถ้าคดียุติแล้ว WebM ผิดจริง ก็คงหมดอนาคตไปเลย
การรองรับของเบราว์เซอร์
เมื่อรู้จักผู้ท้าชิงทั้งสองฝั่งแล้ว เราก็มาดูกันว่าเบราว์เซอร์แต่ละตัวรองรับเทคโนโลยีฝั่งไหนกันแค่ไหน
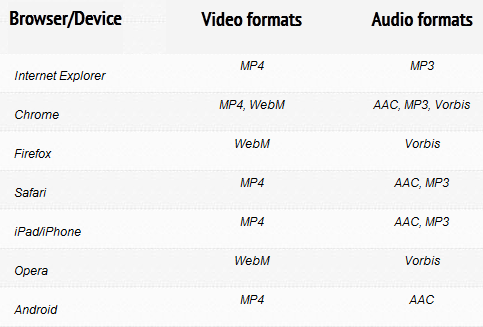
เพื่อความสะดวก ผมขอใช้ตารางจากเว็บ LongTail Video ที่ออกรายงาน The State Of HTML5 Video (ฉบับ 1 กุมภาพันธ์ 2012) มาแปะเลยนะครับ (ตารางเปรียบเทียบแบบสุดละเอียดดูได้จาก Wikipedia)
เอาเบราว์เซอร์หลักบนเดสก์ท็อปก่อน
- กลุ่มที่สนับสนุน H.264 อย่างเดียว คือ IE (ต้องเป็น IE 9 ขึ้นไป) และ Safari
- กลุ่มที่สนับสนุน VP8 อย่างเดียว คือ Firefox และ Opera
- กลุ่มที่สนับสนุนทั้งคู่คือ Chrome (ประกาศว่าจะถอด H.264 แต่วันนี้ยังอยู่)
หมายเหตุ:
- IE9 สามารถเล่น WebM ได้ผ่านปลั๊กอินของกูเกิล (ข่าวเก่า)
- Firefox บนวินโดวส์สามารถเล่น H.264 ได้ผ่านปลั๊กอินของไมโครซอฟท์ (ข่าวเก่า)
- Chrome บนวินโดวส์สามารถเล่น H.264 ได้ผ่านปลั๊กอินของไมโครซอฟท์ (ข่าวเก่า)
แต่ในโลกความเป็นจริงคงมีผู้ใช้จำนวนไม่เยอะนักที่จะติดตั้งปลั๊กอินเหล่านี้
จากสถิติของ Net Applications นับถึง 4 มีนาคม 2012 ฝ่าย H.264 มีส่วนแบ่งตลาดรวมกัน 58.08% ส่วนฝ่าย WebM/VP8 มีส่วนแบ่งตลาดรวมกัน 41.53% -- กลายเป็นงานยากขึ้นมาทันที
สำหรับผู้อ่าน Blognone ตัวเลขจะต่างไปพอสมควร (นับถึงวันที่ 4 มีนาคมเช่นกัน) คือฝ่าย H.264 มีส่วนแบ่งตลาด 26.96% แต่ฝ่าย WebM/VP8 มีส่วนแบ่งตลาดมากถึง 65.37%
แต่สถานการณ์บนมือถือ จะกลับกันไปอีกทาง
- iOS แน่นอนว่ามีแต่ H.264
- Android รองรับ H.264 ตั้งแต่แรก แต่เพิ่งมารองรับ VP8 ใน Android 2.3 ขึ้นไป (จากสถิติของกูเกิล นับถึง 1 กุมภาพันธ์ 2012 มีอุปกรณ์ Android จำนวน 63% ที่เป็น 2.3 ขึ้นไป)
- แพลตฟอร์มอื่นๆ ผมไม่มีข้อมูล แต่น่าจะรองรับแต่ H.264 เท่านั้น ยังไม่มีใครรองรับ WebM นอกจากกูเกิล
สภาพตลาดแบบนี้ทำให้คนทำวิดีโอบนเว็บเหนื่อยกว่าที่ควร (ซวยจริงๆ) และในเมื่อทั้งสองค่ายยังไม่สามารถหาข้อยุติกันได้ง่ายๆ ทางออกที่เป็นไปได้คงมีแค่
- ทำวิดีโอสองฟอร์แมต แล้วให้เบราว์เซอร์เลือกกันเอง (ซึ่งปัจจุบัน YouTube ก็เลือกวิธีนี้)
- กลับไปใช้ Flash ให้มันสิ้นเรื่อง (แต่ Flash ก็มีอุปกรณ์รองรับน้อยลงเรื่อยๆ เช่น iOS หรือ IE10 Metro)
ชุดทดสอบปิดท้าย
ผมก็อปปี้ไฟล์วิดีโอของ Mozilla จำนวน 3 ฟอร์แมตคือ WebM, MP4 และ Ogg Theora (อันสุดท้ายนี่ของแถม) มาให้ทดสอบกันเล่นๆ ครับ ลองดูว่าเบราว์เซอร์ที่คุณใช้อยู่รองรับมากน้อยแค่ไหนด้วยตาตัวเอง น่าจะเข้าใจได้ลึกซึ้งยิ่งขึ้น
WebM
MP4
Theora
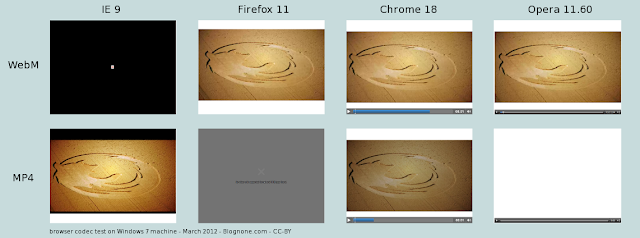
ผลลัพธ์ของเบราว์เซอร์ 4 ตัวบน Windows 7 (คลิกไปดูรูปใหญ่กันเอง)
สำหรับคนที่อยากทดสอบกันซีเรียสจริงจัง ลองดู ชุดทดสอบของ LongTail Video มีฟอร์แมตให้เลือกเยอะกว่า









Comments
webm สู้ๆ
mp4 สู้ตาย :P
webm ไว้ลาย
AV สู้ตาย .. อ๊ะ 0
เอิ่ม av japan ป่าวครับ
สนับสนุนค่ายจากญี่ปุ่น JAV +1
Codec ไหนก็ได้ uncen พอ
/ห๊ะ
"With the first link, the chain is forged. The first speech censured, the first thought forbidden, the first freedom denied, chains us all irrevocably."
mp4 > Theora > webm
+๑
ใช่ผมปวดหัวเรื่องนี้มาก codec เนี๊ยะ
ชนะแพ้ไปสักข้างเสียทีผมจะได้ แปลงที่มีอยู่เก็บไว้ Format เดียวพอ
Ton-Or
ส่วนตัวแล้วไม่ค่อยเห็นด้วยกับการทำมาตรฐาน Video อยากให้ทำเป็น Canvas มากกว่า ส่วนตัว Codec น่าจะเขียนเป็นโค้ด WebGL ไปเลย
ถ้ามีมาตรฐานของ NaCl การเขียน Program Codec ขายเป็น WebApp ก็คงสบาย
มันเทคโนโลยีคนละอย่างกันหนิครับ canvas มันสั่งวาดแบบ vector เลยนะ (แต่ได้ผลลัพท์เป็น raster)
Canvas คือระบบ Graphics แบบเพียวๆครับ มีไลบรารี่เป็นอะไรก็ได้
WebGL หรือ Vector เป็นแค่หนึ่งในนั้น
แล้วจะเอา video มารววมไว้ใน canvas? (ผมอ่านเข้าใจถูกหรือเปล่า)
ผมคิดอย่างงั้นครับ
คือให้เขียน Player เป็น Offline Web App ด้วย Canvas แทนที่จะใส่แท็ก Video แล้วบังคับให้ Browser มา Implement Codec แบบนี้น่าจะดีกว่า
แตกต่างกันตรงไหนหรือครับ? ปัจจุบัน browser ก็ทำแค่ implement codec อยู่แล้วนี่ครับ
"Canvas คือระบบ Graphics แบบเพียวๆครับ มีไลบรารี่เป็นอะไรก็ได้ WebGL หรือ Vector เป็นแค่หนึ่งในนั้น" - เข้าใจผิดหรือเปล่าครับ คุณ neizod พูดถูกแล้วนี่ครับว่า Canvas element ใน HTML5 มันคือ 2D แบบ script ไม่เกียวกับ WebGL ที่เป็น 3D นี่ครับ และยิ่งไม่เกี่ยวกับการ render video เข้าไปใหญ่
Russia is just nazi who accuse the others for being nazi.
someone once said : ผมก็ด่าของผมอยู่นะ :)
ถ้าจะทำจริง ๆ ก็ทำได้ครับ และก็รองรับด้วย (แต่ทุก browser มั้ยนี่ไม่รู้) อันนี้ตัวอย่างของ Mozilla
แต่ว่ามันจะเพิ่มความซับซ้อนโดยไม่จำเป็น สำหรับ Web Dev ทั่ว ๆ ไปที่ไม่ได้ต้องการการใช้ Custom Draw การไปใช้ Canvas จะสร้างความน่าปวดหัวมากกว่าเยอะ ถ้ามี Tag ที่มารองรับโดยเฉพาะไปเลยก็น่าจะดีกว่า
อีกอย่าง...ผมไม่รู้ว่าวิธีข้างบนมันรองรับ HW Decoder หรือเปล่า 555
ไปใหญ่แล้วครับ .. Codec เป็น Compression Algorithm ครับ .. เค้าแข่งกันที่การลดขนาดไฟล์ให้เล็กที่สุดโดยคุณภาพยังดีที่สุด .. ก็จะมีด้วยกันสองแบบใหญ่คือ lossless (ยอมให้ข้อมูลสูญหายได้บ้างเช่น ภาพ เสียง) กับ lossy (ยอมให้ข้อมูลสูญหายไม่ได้เช่น text data ตัวอย่างโปรแกรม ก็เช่น พวก Zip, Rar)
อยากกด +1
もういい
555+
ยอดเยี่ยมมาก ขอบคุณสำหรับข้อมูลค่ะ
@fb.me/frozenology@
เขียนดีมากๆครับ ผมเชื่อว่าถ้าคนพอมีพื้นฐานมาบ้างแต่ยังไม่เข้าใจเรื่องพวกนี้มากนักอ่านกระทู้นี้จะตอบข้อค้างคาใจได้ทุกคำถามจริงๆ
ผมสงสัยนิดหนึ่ง ตรงที่บอกว่าสำหรับผู้อ่าน blognone ตัวเลขจะต่างออกไปหมายความว่ายังไงครับ
หมายความว่า ผู้อ่าน Blognone มีความเชี่ยวชาญเทคนิคสูง สัดส่วนการใช้เบราว์เซอร์บางตัว (เช่น Chrome/Firefox) จะเยอะกว่าค่าเฉลี่ยของตลาดครับ
วีดีโอ ด้านบน MP4 ดูดีกว่า WebM เยอะเลย ลองบน Chome นะ
จริงด้วยแหะ ถ้าเป็นแบบนี้ผมจะเลือกใช้งานฝั่งที่ให้คุณภาพวีดีโอที่ดีกว่า
ทดสอบแล้ว Chome รองรับได้หมดทั้ง 3 ฟอร์แมต แต่ของผม Firefox ไม่รองรับ Mp4 ไม่มั่นใจว่าต้องติดตั้งปลั๊กอินเพิ่มจะได้รึเปล่า
การเมืองนอกจากเรื่อง video นี่แล้วยังมีเรื่อง WebGL ด้วย แต่ไม่เดือดเท่า
pittaya.com
แท็ก video ไม่ได้ปิดสองอันฮะ (ก้อนที่สามกับก้อนที่สี่) เผื่อเอาไปเผยแพร่ต่อ :)
โอ้ อันนี้ผมก็อปมาเลยครับ ไปเช็คดูแล้วพบว่ากูเกิลเองก็ลืมปิด
ณ ตอนนี้ไม่ชอบ WebM เลย
ผมเข้ารหัสวิดีโอด้วย x264 vs libvpx (WebM)
ที่บิทเรทของ WEbM สูงกว่าถึง 2 เท่า แต่คุณภาพแย่กว่ามาก
ก็เข้าใจนะว่า x264 มันพัฒนามามากแล้ว แต่ ณ ปัจจุบัน WebM ห่วยมาก - -
เป็นหนึ่งในไม่กี่ศึก ที่อาวุธในมือฝั่ง google จะมีประสิทธิภาพด้อยกว่า
..: เรื่อยไป
ดูจากวิดีโอปิดท้าย เทียบกัน 3 อัน mp4 ดูดีที่สุด
เรียบงาย => เรียบง่าย
แล้วถ้าเป็นการแสดงผล VDO ที่เป็น streaming ละครับ ยังใช้ code นี้ได้ไหม
มีท่านใดเคยทดสอบบ้างแล้วบ้าง
แจ๋วดีครับ