Apple
public://topics-images/apple_webp.png
SCB10X
public://topics-images/347823389_774095087711602_515970870797767330_n_webp.png
Windows 11
public://topics-images/hero-bloom-logo.jpg
Doom
public://topics-images/doom_logo.png
Huawei
public://topics-images/huawei_standard_logo.svg_.png
Threads
public://topics-images/threads-app-logo.svg_.png
Google Keep
public://topics-images/google_keep_2020_logo.svg_.png
Fortnite
public://topics-images/fortnitelogo.svg_.png
Instagram
public://topics-images/instagram_logo_2022.svg_.png
SCB
public://topics-images/9crhwyxv_400x400.jpg
Microsoft
public://topics-images/microsoft_logo.svg_.png
Basecamp
public://topics-images/bwpepdi0_400x400.jpg
Tinder
public://topics-images/hwizi8ny_400x400.jpg
FTC
public://topics-images/seal_of_the_united_states_federal_trade_commission.svg_.png
Pinterest
public://topics-images/pinterest.png
Palantir
public://topics-images/-nzsuc6w_400x400.png
Gemini
public://topics-images/google_gemini_logo.svg__0.png
AIS Business
public://topics-images/logo-business-2021-1.png
PostgreSQL
public://topics-images/images.png
JetBrains
public://topics-images/icx8y2ta_400x400.png
Krungthai
public://topics-images/aam1jxs6_400x400.jpg
Palworld
public://topics-images/mccyhcqf_400x400.jpg
Bill Gates
public://topics-images/bill_gates-september_2024.jpg
VMware
public://topics-images/1nj4i1gp_400x400.jpg
Take-Two Interactive
public://topics-images/0khle7nh_400x400.jpg
OpenAI
public://topics-images/ztsar0jw_400x400.jpg
Thailand
public://topics-images/flag_of_thailand.svg_.png
NVIDIA
public://topics-images/srvczsfq_400x400.jpg
ServiceNow
public://topics-images/ytnrfphe_400x400.png
PS5
public://topics-images/playstation_5_logo_and_wordmark.svg_.png
Klarna
public://topics-images/urcllpjp_400x400.png
Google Play
public://topics-images/play.png
Drupal
public://topics-images/drupal.png
Virtua Fighter
public://topics-images/virtua_figther_2024_logo.png
Paradox Interactive
public://topics-images/paradox_interactive_logo.svg_.png
Europa Universalis
public://topics-images/europa-icon.png
Nintendo Switch 2
public://topics-images/mainvisual.png
Cloudflare
public://topics-images/cloudflare_logo.svg_.png
Samsung
public://topics-images/samsung.png
Google
public://topics-images/google_2015_logo.svg_.png
Uber
public://topics-images/uber.png
Microsoft 365
public://topics-images/m365.png
USA
public://topics-images/flag_of_the_united_states.svg_.png
GM
public://topics-images/0pe0po-z_400x400.jpg
Perplexity
public://topics-images/perplex.jpg
Xperia
public://topics-images/xperia.png
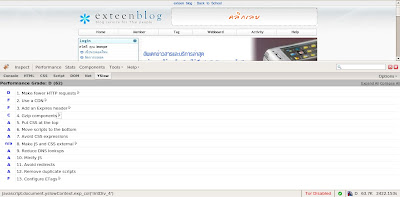
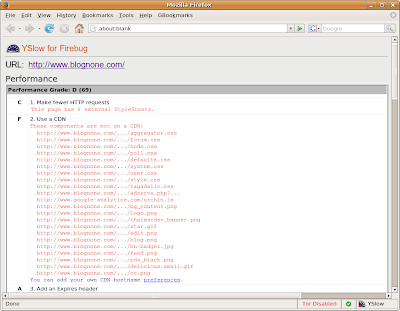
 เวลาคลิกเปิดขึ้นมา แล้วจะเห็นหน้าแรกให้คะแนนความเร็วเว็บก่อน
เวลาคลิกเปิดขึ้นมา แล้วจะเห็นหน้าแรกให้คะแนนความเร็วเว็บก่อน
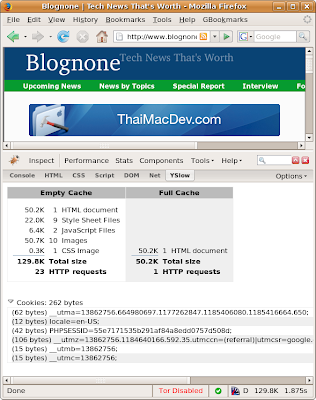
 มีสรุปรวมปริมาณข้อมูลไว้ให้เรียบร้อย แยกตามชนิดข้อมูล เช่นภาพ CSS และ HTML
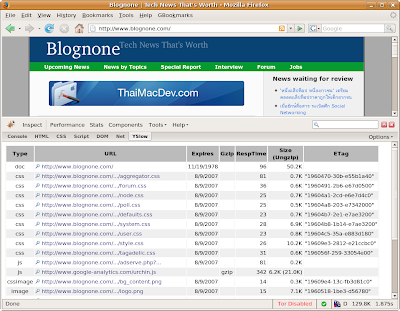
มีสรุปรวมปริมาณข้อมูลไว้ให้เรียบร้อย แยกตามชนิดข้อมูล เช่นภาพ CSS และ HTML รายงานความเร็วตามคอมโปเนนต์ในเว็บ สังเกตว่าโปรแกรมจะให้ความสำคัญ ETag มาก
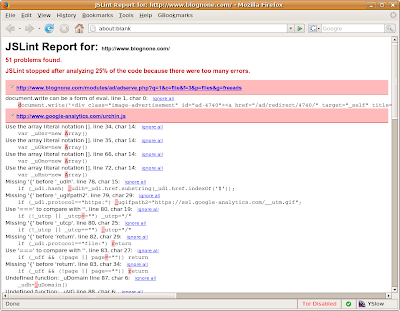
รายงานความเร็วตามคอมโปเนนต์ในเว็บ สังเกตว่าโปรแกรมจะให้ความสำคัญ ETag มาก JSLint ถือว่าเป็น Killer-App อีกตัวของเครื่องมือนี้
JSLint ถือว่าเป็น Killer-App อีกตัวของเครื่องมือนี้ สุดท้ายก็หน้าพิมพ์รายงานมานั่งดูนั่งแก้กันตามระเบียบ
สุดท้ายก็หน้าพิมพ์รายงานมานั่งดูนั่งแก้กันตามระเบียบ
 on
on




























ใช้ CSS 9
mk Thu, 07/26/2007 - 12:06
ใช้ CSS 9 ไฟล์เลยเหรอเนี่ย คงได้เวลา optimize
ชื่อตำแหน
mk Thu, 07/26/2007 - 12:16
ชื่อตำแหน่งสุดเท่ Chief Performance at Yahoo!
ขอบคุณมาก
champ Thu, 07/26/2007 - 12:48
ขอบคุณมากครับที่มารีวิวให้อ่านกัน จะลองใช้ดู :-D
ได้ D
champ Thu, 07/26/2007 - 13:20
ได้ D แฮะ
พออ่านคำแนะนำแล้วรู้สึกขัดอกขัดใจหลายอย่าง เช่นที่บอกว่าให้รวมรูปใหญ่ๆ หลายรูปเป็นรูปเล็กๆ รูปเดียวแล้วใช้ Image Map หรือว่าให้ใส่ image แบบ inline หรือไม่ก็ embed data ไปเลย
เห็นเค้าบอกว่าหน้าดาวน์โหลด Yslow เอง ก็ได้ D ... -_-"
วู๊ฮู๊ว
pruet Fri, 07/27/2007 - 13:45
วู๊ฮู๊ว ได้ A :P