
เมื่อต้นเดือนมีนาคม ไมโครซอฟท์ได้ออกอัพเดตเวอร์ชัน 1.43 ให้กับ Visual Studio Code มาพร้อมกับฟีเจอร์ใหม่และการปรับปรุงหลายอย่าง
ฟีเจอร์สำคัญอย่างแรกในอัพเดตนี้ คือ Search Editor ซึ่งเป็นหน้าค้นหน้าแบบใหม่ที่ถูกเพิ่มเข้ามาเพื่อใช้ประโยชน์จากฟังก์ชั่นช่วยเหลือต่างๆ ของตัว editor เช่นการไฮไลท์สีโค้ดตาม syntax, คำสั่ง Go to/Peek Definition หรือจะยังบันทึกผลการค้นหาออกมาเป็นไฟล์ก็ทำได้
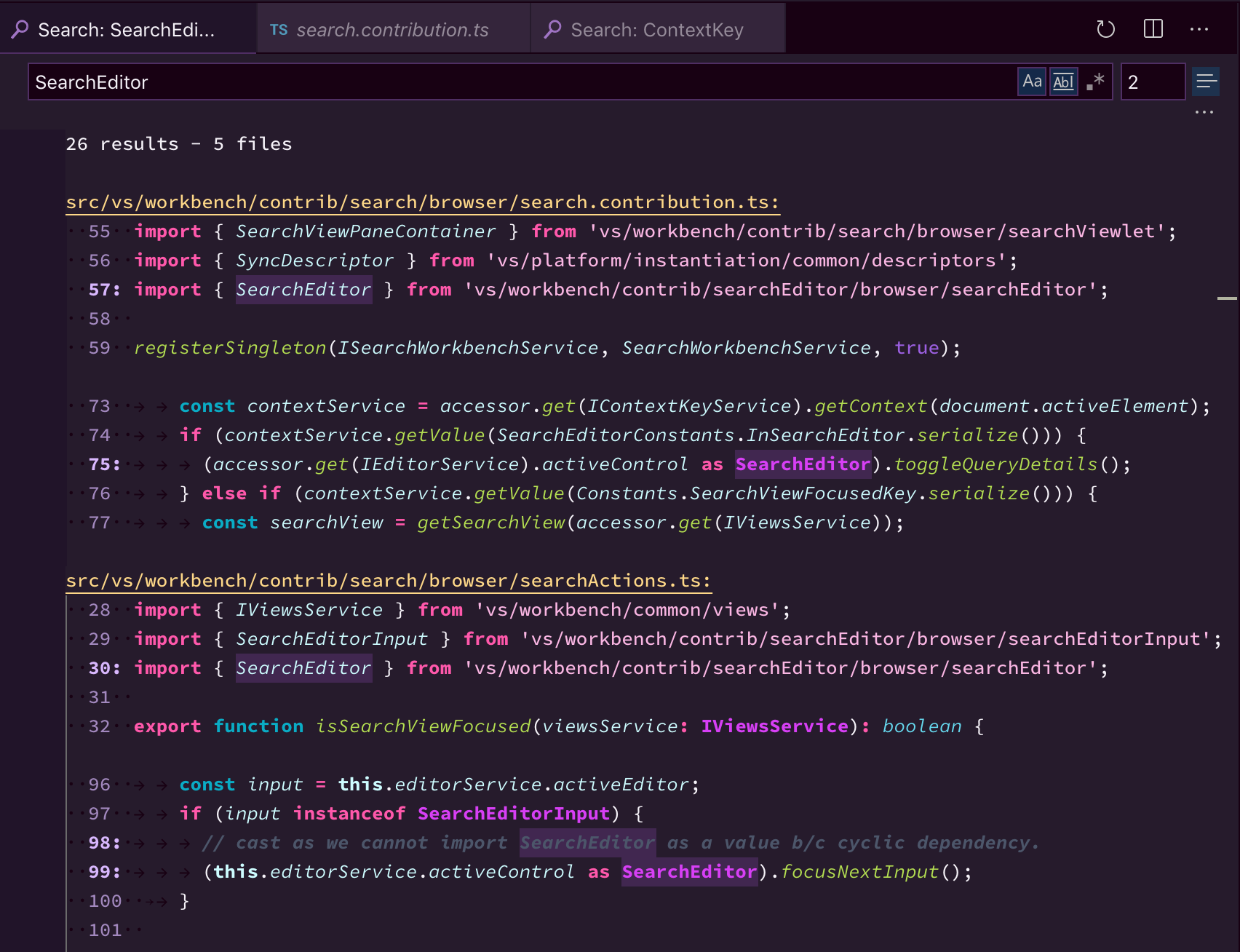
และยังสามารถปรับแต่งให้ผลลัพธ์การค้นหา ช่วยแสดงผลโค้ดบรรทัดรอบข้างได้อีกด้วย (คลิกที่ปุ่ม Show Context ที่มุมขวาบนของ Search Editor)
ภาพตัวอย่างการใช้งาน Search Editor ซึ่งได้เปิดการแสดงผลโค้ดรอบข้างไว้ที่ 2 บรรทัด

สามารถเข้าใช้งาน Search Editor ได้ผ่าน
- คำสั่ง Search Editor: Open New Search Editor ใน command pallette
- ปุ่ม Open New Search Editor หรือลิงก์ Open in Editor เมื่อค้นหาโค้ดในแถบ Search view เดิม
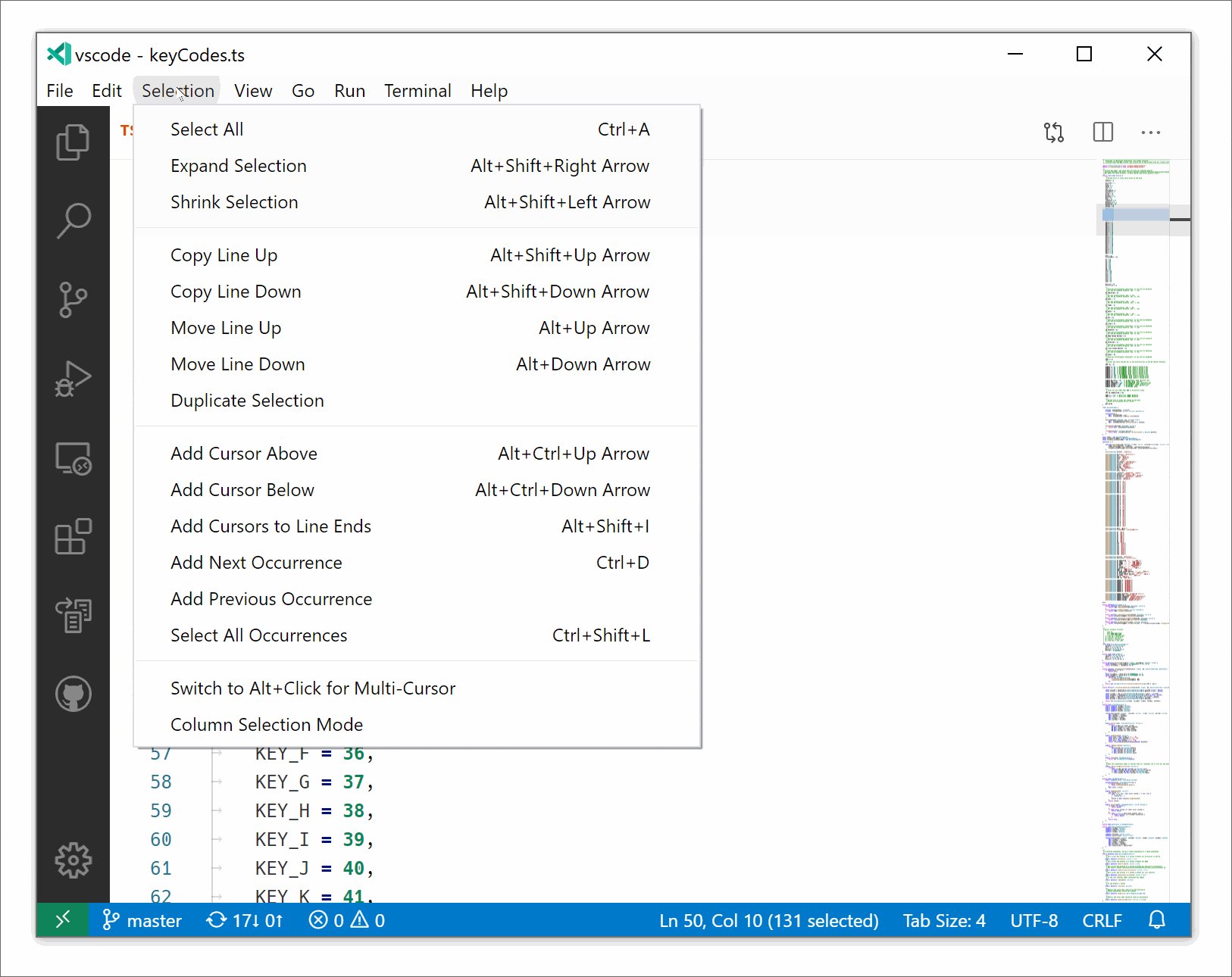
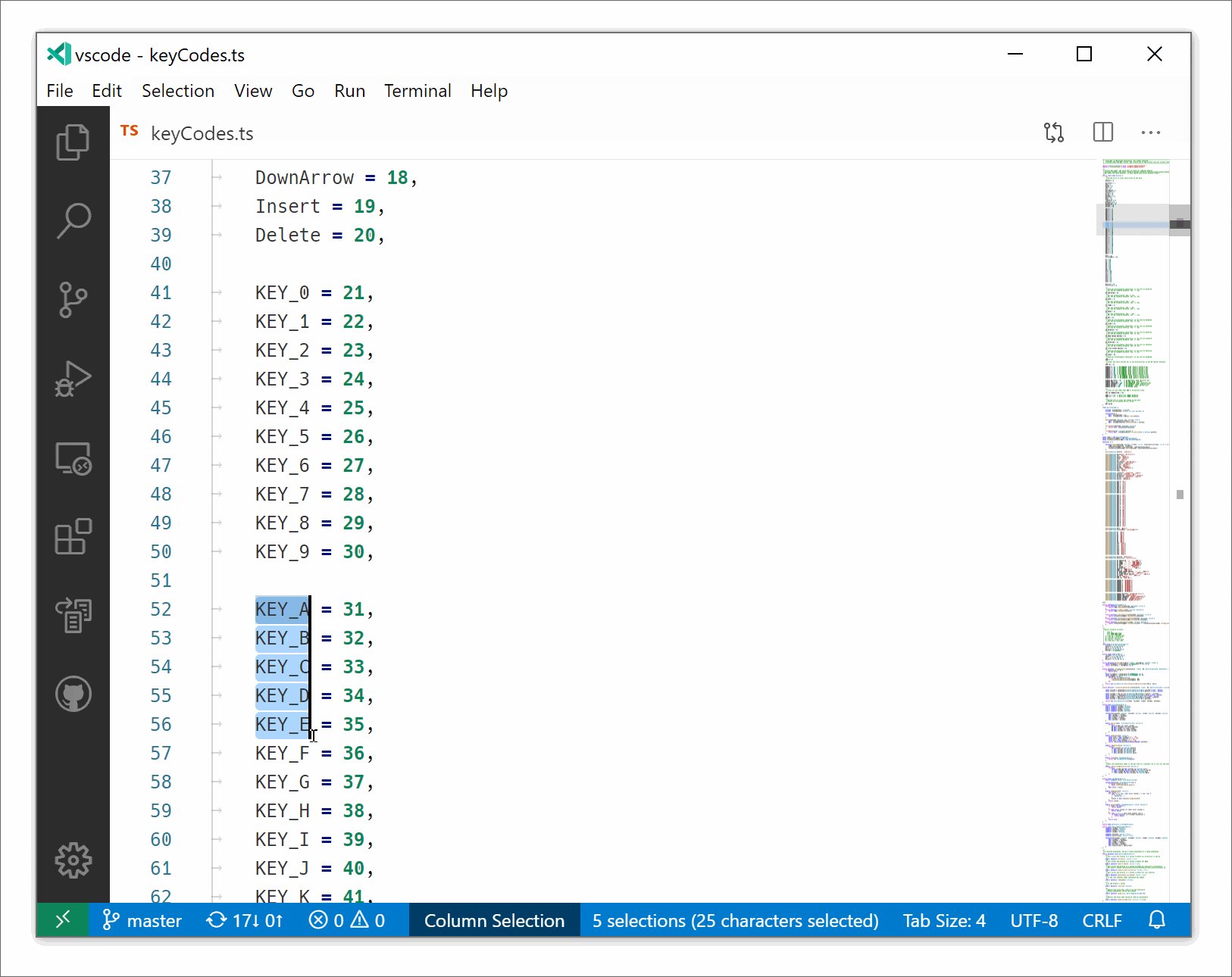
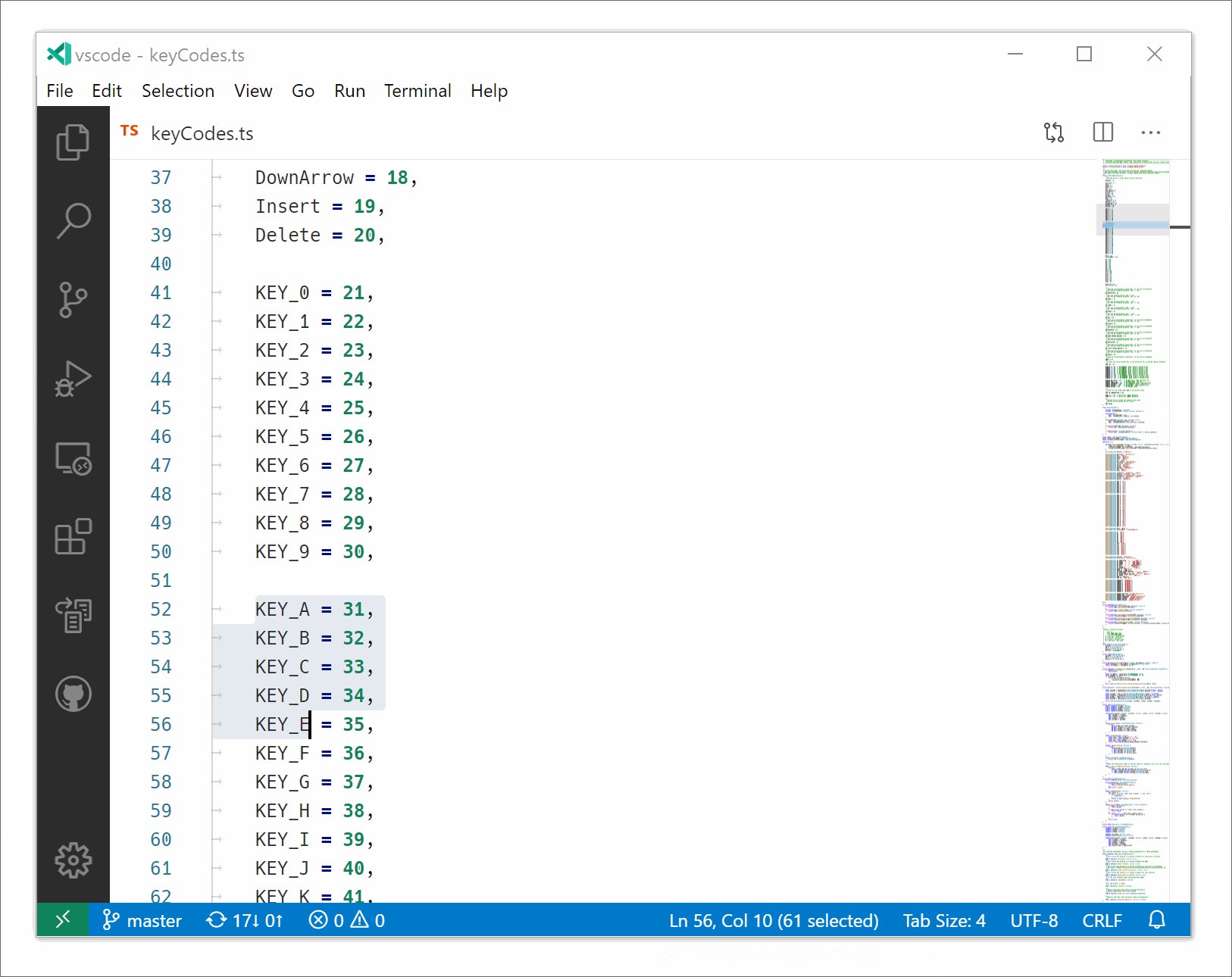
ส่วนอีกอย่างเป็นการปรับปรุงฟีเจอร์เลือกโค้ดเป็นคอลัมน์ทีละหลายบรรทัดเดิม ซึ่งเคยใช้งานผ่านคีย์ Alt / Shift + Alt ร่วมกับการคลิกซ้าย หรือคลิกแล้วลากด้วยเมาส์กลาง ให้สามารถเปิดใช้งานผ่านเมนู Selection > Column Selection Mode ได้อีกหนึ่งช่องทาง
ภาพตัวอย่างการใช้งาน Column Selection Mode

ส่วนการปรับปรุงอื่นๆ ที่ไมโครซอฟท์ยกให้เป็นไฮไลท์ของอัพเดตครั้งนี้มีดังนี้ (หรือเข้าไปชมวิดีโอได้ที่นี่)
- สามารถคลิกลากที่มุมระหว่างหน้า editor และ view เพื่อปรับแต่งขนาดและเลย์เอาต์ของหน้าต่างๆ ที่แสดงอยู่ใน VS Code ได้แล้ว
- รองรับ Orca screen reader บน Linux
- เพิ่มตัวเลือกปรับความสูงของ Minimap มาเข้าสองตัวเลือกคือ fit (ย่อขนาด Minimap จนไม่เกินความสูงของตัว editor) และ fill (เติมขนาด Minimap ให้ความสูงเท่ากับ editor เสมอ)
- แสดงสัญลักษณ์ระบุ whitespace เมื่อมีการลากเมาส์คลุมโค้ดเป็นค่าตั้งต้น (เวอร์ชันก่อนให้เปิดใช้งานเอง)
- เพิ่มตัวช่วย refactor ซึ่งจะแปลงการ concatenate string บนภาษา JavaScript/TypeScript ให้เป็น template strings (คลิกที่ไอคอนหลอดไฟหน้าโค้ดที่เลือก > Convert to template string)
- รองรับการเรียกดู Call Hierarchy หรือลำดับชั้นของการใช้งานฟังก์ชั่นภายในโค้ดบนภาษา JavaScript/TypeScript
- ปรับปรุงส่วนขยาย Remote Development รองรับการเชื่อมต่อ SSH กับโฮสต์ที่ใช้ระบบปฏิบัติการ Windows และ macOS, แชร์การเชื่อมต่อ SSH เป็นค่าตั้งต้น
- เริ่มทดสอบฟีเจอร์ซิงก์การตั้งค่า (Setting Sync) บน VS Code รุ่นทดสอบหรือที่เรียกว่า Insider build
ที่มา - Visual Studio Code









Comments
เห็น Feature อดเปรียบเทียบกับ Sublime ไม่ได้เลย 555555
sublime ดีกว่าขนาดนั้นเลย ?
+1
+1
FTP Plug-in ของ Sublime สามารถแก้ไข Folder ได้ด้วย
แต่ VSCode (Ftp-Simple Plug-in ทำไม่ได้) อยากได้มาก...
ไม่ได้ดีกว่าหรอก แค่ถูกจริตมากกว่า ใช้ vs-code แปปๆ ก็กลับมา sublime
ขอ Nvda support Debuging บ้าง
ทำยากมากๆเลย Vs Code