
เมื่อคืนนี้ GitHub มีของใหม่ชุดใหญ่ ฝั่งของบ้านใกล้เรือนเคียง Visual Studio Code ก็มีของใหม่สำหรับ GitHub เช่นกัน
VS Code มีส่วนขยาย GitHub Pull Requests มาตั้งแต่ต้นปี 2019 หลังไมโครซอฟท์ซื้อกิจการไม่นาน เวลาผ่านมาอีกปีกว่า ส่วนขยายตัวนี้เปลี่ยนชื่อมาเป็น GitHub Pull Requests and Issues เพิ่มฟีเจอร์ตามชื่อคือ เชื่อมต่อกับระบบฐานข้อมูลบั๊ก GitHub Issues ด้วย
ทีมงาน VS Code บอกว่าฐานข้อมูลบั๊ก (issues) และการแก้ซอร์สโค้ด (pull requests) เป็นเรื่องเดียวกัน จึงนำมาใส่ในส่วนขยายตัวเดียวกัน (และเลือกจะไม่ใส่ในตัวโปรแกรมหลักของ VS Code เพราะเปิดให้ผู้ใช้เลือก source control ได้เอง)
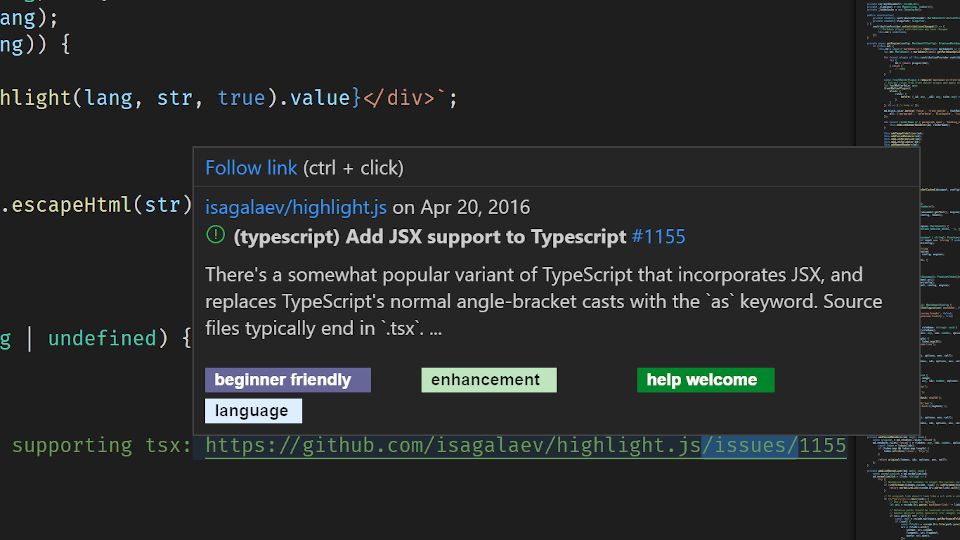
ตัวอย่างการเชื่อม GitHub Issues เข้ากับ VS Code มีตั้งแต่การแปะหมายเลขบั๊ก (เช่น #1234), URL สั้น (Microsoft/vscode#1234) หรือ URL เต็มของบั๊กลงในคอมเมนต์ของโค้ด เมื่อนำเคอร์เซอร์เมาส์ไปชี้ก็จะเห็นข้อมูลเบื้องต้นของบั๊กนั้นทันที

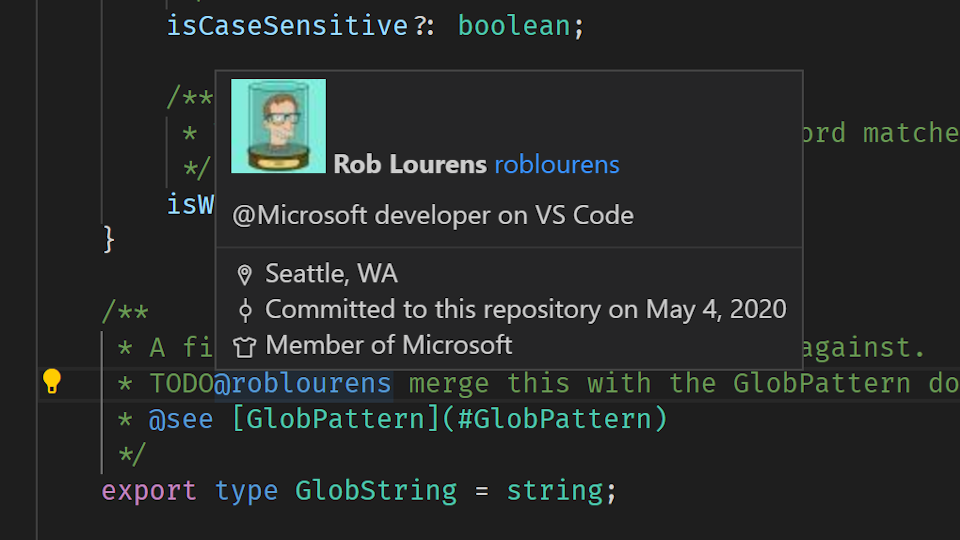
การใส่ @mention ตามด้วยชื่อผู้ใช้ GitHub ก็ได้ผล ใช้พรีวิวข้อมูลได้เช่นกัน
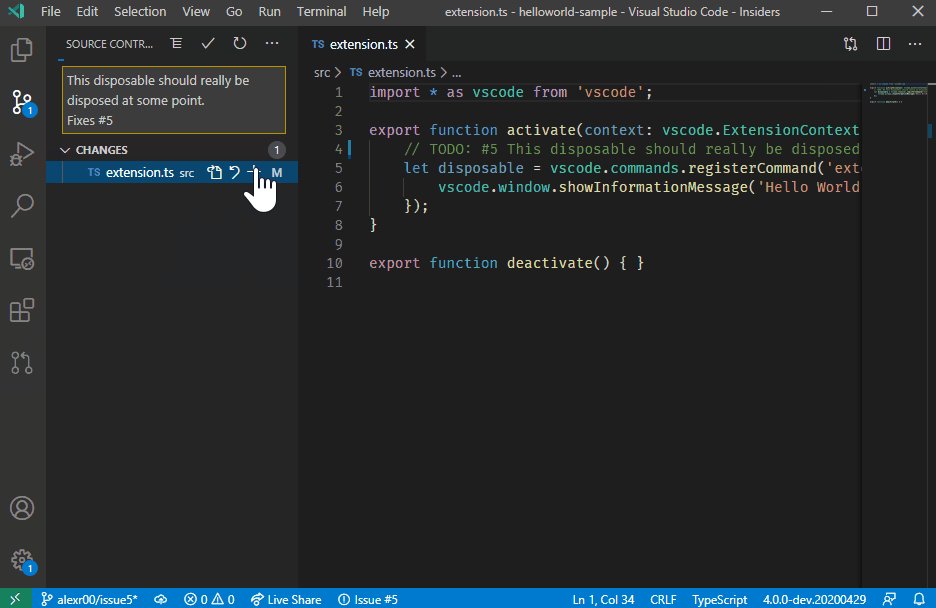
ทั้งการใส่ #เลขบั๊ก หรือ @mention มีระบบ autocomplete โดยดึงข้อมูลจากบนเว็บ GibHub ให้อัตโนมัติ แถมไม่ได้ autocomplete เฉพาะในโค้ดเท่านั้น เพราะใช้กับกล่องข้อความตอนสั่ง commit ได้ด้วย

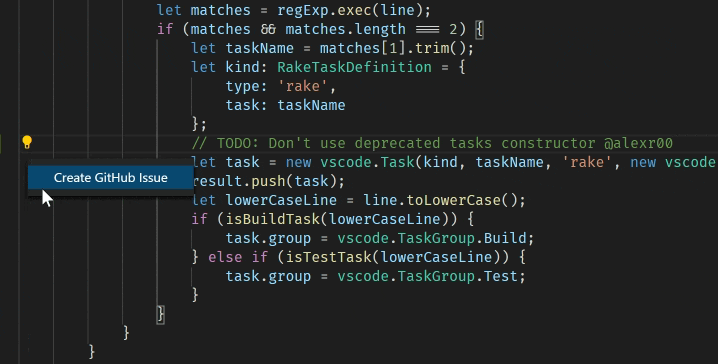
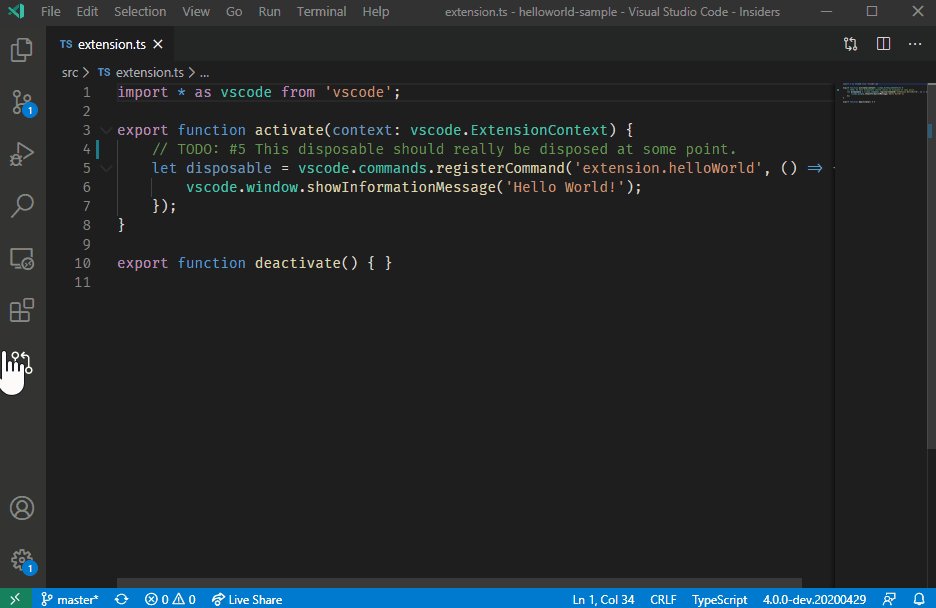
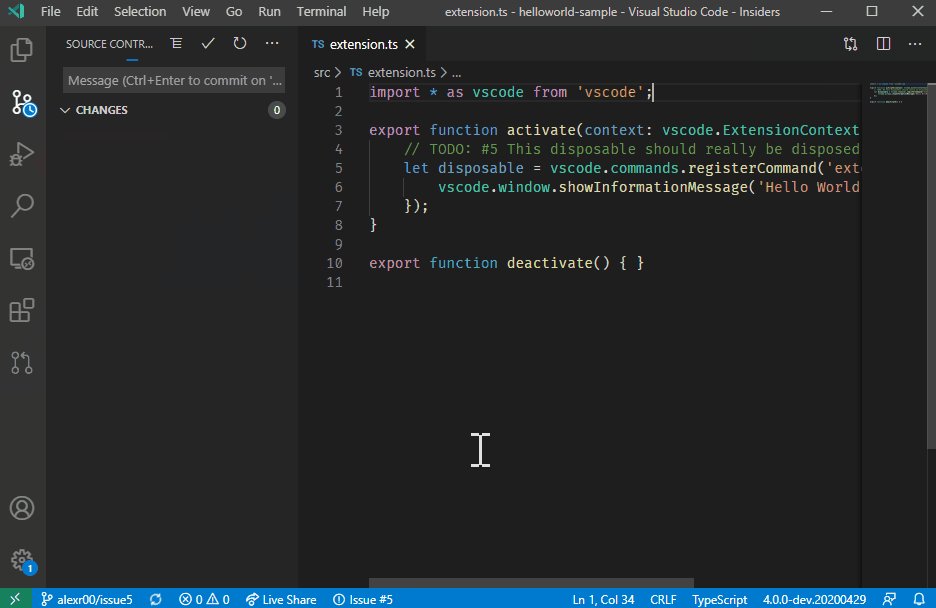
ฟีเจอร์เด่นที่สุดของส่วนขยายนี้คือ เราสามารถสร้าง issue ใหม่ได้จากคอมเมนต์ในโค้ดเลย (โดยไม่ต้องออกจากหน้า VS Code) โดยใส่คอมเมนต์เป็นคำว่า // TODO แล้วตามด้วยข้อความที่จะเป็นชื่อ issue และสามารถแท็กชื่อบัญชีใน GitHub ของเพื่อนร่วมงาน เพื่อใส่ชื่อใน issue นั้นๆ ได้เลย

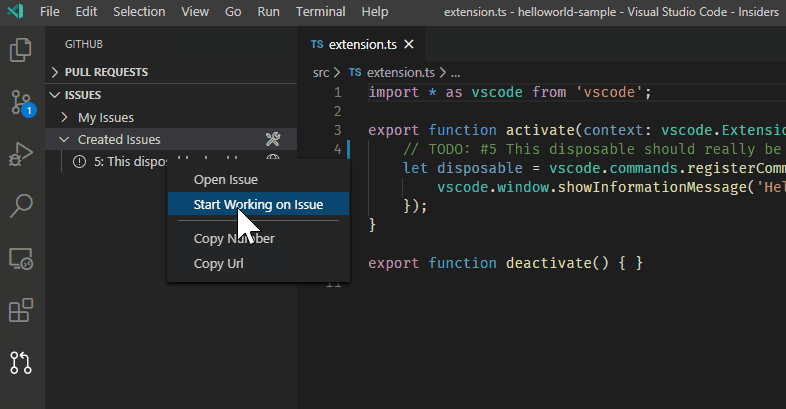
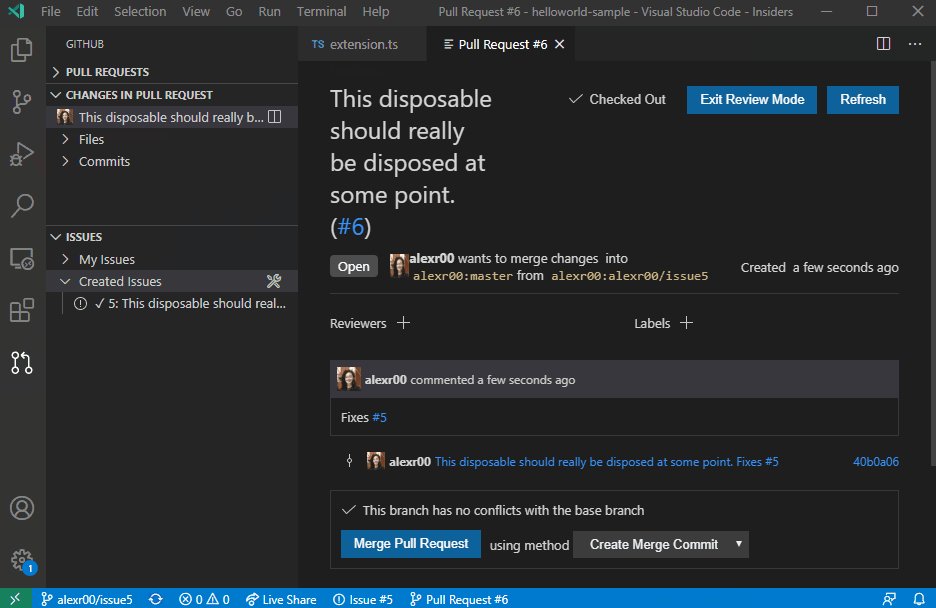
อีกฟีเจอร์ที่น่าสนใจไม่แพ้กันคือ เราสามารถดูรายการบั๊กจากใน VS Code แล้วเลือกเมนู Start working on issue จากนั้น VS Code จะสร้าง branch ใหม่ให้อัตโนมัติ ให้เราแก้โค้ดแล้ว commit และขอ pull request กลับคืนไปยัง master อีกครั้ง


ที่มา - VS Code Blog







Comments
ดูน่าใช้เหมือนกันนะ
ดูจากฟีเจอร์ยัดมาแบบนี้แล้ว อีกไม่นาน Atom โดนลอยแพแน่นอน...
Coder | Designer | Thinker | Blogger