
Anaconda โครงการภาษา Python สำหรับงาน data science เปิดโครงการ PyScript โครงการโอเพนซอร์สสำหรับนำภาษา Python ไปใช้งานแทนจาวาสคริปต์ หรือแม้แต่จะทำงานร่วมกับจาวาสคริปต์ก็ยังได้
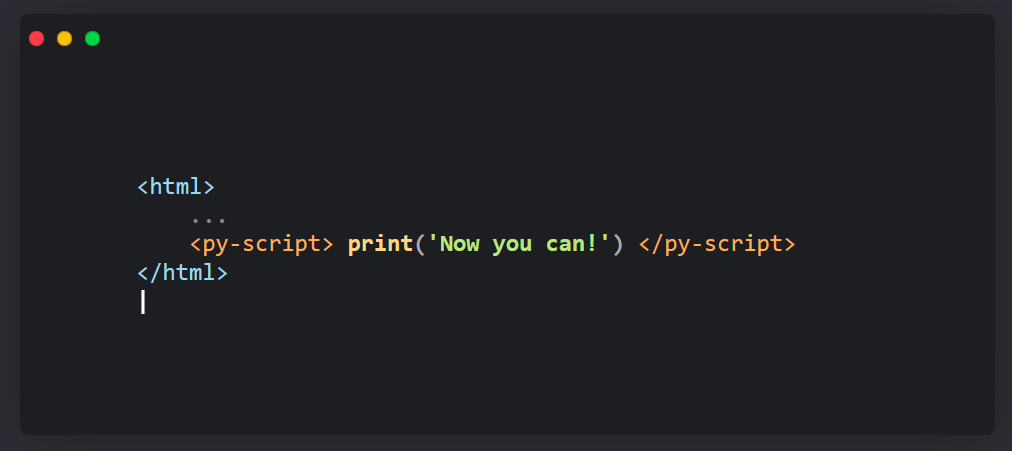
PyScript ไม่ใช่เพียงแค่ตัว Python เปล่าๆ แต่รองรับการดาวน์โหลดโมดูลเพิ่มเติม เช่น Bokeh, numpy และยังมีคอนโซล REPL (ช่องให้พิมพ์และดูผลแบบเดียวกับ Python notebook) โดยตัวโครงการต่อยอดมาจาก pyodide โครงการ Python บน WASM แต่การเรียกใช้งานง่ายกว่ามากเพราะแค่โหลดสคริปต์เข้าไว้ใน HTML ก็สามารถใช้แท็ก <py-script> และ <py-repl> ได้เลย
ตอนนี้โครงการยังอยู่ในระดับทดลองอยู่ และทีมงานทดสอบกับ Chrome อย่างเดียว แต่ผมทดลองใช้งานกับ Firefox ก็ใช้งานได้ดี
ที่มา - Anaconda

Get latest news from Blognone
Follow @twitterapi









Comments
สุดท้ายแล้วเป็น assembly เหมือนกัน แล้ว performance จะต่างกันมั้ยนะ
output assembly ขึ้นอยู่กับภาษาต้นทางเยอะอยู่ครับ
ถ้าตัวลักษณะภาษาต่างกับลักษณะของ assembly มาก ๆ คนเขียน compiler/transpiler ก็ต้องหาทาง implement feature พิเศษของภาษาเหล่านั้นด้วย (ส่วนในภาษาที่มีความใกล้เคียงกัน ก็เทียบเคียงฟีเจอร์ได้เลย) ทำให้ฟีเจอร์บางอย่างอาจจะได้ asm ที่มีความยาวมาก ๆ และ performance ก็จะไม่ดี
คำแนะนำทั่วไปคือ asm ที่ดี คือ asm ที่สั้นครับ ถ้าเป็นภาษาที่แปลมาได้ asm ยาว ๆ มันก็จะไม่ดีเพราะต้องใช้คำสั่งเยอะ ๆ นี่ล่ะ
ถ้าพูดถึงพฤติกรรมแล้ว WASM ไม่ใช่ Assembly หรืออย่างน้อย ๆ ก็ไม่ใช่ Assembly ที่ transpile ไปเป็น machine code ได้โดยตรงด้วยความแตกต่างของ Target Architecture จริง ๆ Assembly มันไม่ควรมีความหมายที่เกี่ยวข้องกับความเร็วด้วยซ้ำ มันก็เป็นแค่รูปย่อของ Instruction ที่มนุษย์อ่านได้แล้วรอให้เครื่องนำไป Interpret, Transpile ต่อ บางคนเอาไปทำเป็น Buzz Word ให้เชื่อว่าถ้าเป็น Assembly แล้วมันจะเร็ว ทั้งที่จริงแล้วมันไม่เกี่ยวเลย
WebAssembly เป็นมาตรฐาน Portable Binary Format ที่ถูกคิดค้นขึ้นมาให้ทำงานกับเบราว์เซอร์ โดยมุ่งเน้นให้สามารถอ่านโดยมนุษย์ได้ง่าย ปลอดกัย และมีฟังก์ชันสำหรับให้ทุก Architecture สามารถนำไป Transpile เป็น Machine Code ของตัวเองได้ แต่พฤติกรรมจริง ๆ มันขึ้นกับเบราว์เซอร์หรือ Compiler ว่าจะจัดการกับรหัส WASM อย่างไร บางทีจะสร้าง Dumb WASM Machine มา Interpret ไปเรื่อย ๆ แบบไม่ Compile และเสีย Benefit ของ WASM ไปแทบทั้งหมดก็ยังได้ หรือใน V8 ที่คุยว่าจะแปลไปเป็น Machine Code ตรง ๆ เลย พร้อม Optimise ระหว่างการทำงานให้ด้วย แต่พอทำงานจริงดันช้ากว่า Firefox (ในบางงานช้ากว่า 2 เท่า) ส่วนตัวที่เคยใช้งาน Game Engine ที่เขียนด้วย WASM 2 ตัว (Godot, Unity) ทั้ง 2 ตัว แพ้ด้านความเร็ว/เสถียรภาพด้าน Framerate/Frametime ให้กับ Engine ที่เขียนด้วย JS ล้วนอย่าง GameMaker, GDevelop แบบราบคาบ (ชนะเฉพาะด้านการประมวลผลเท่านั้น) ด้วย Overhead ของ WASM/JS binding ที่ยังห่วยบัดซบอยู่มาก แต่บางโปรแกรมถ้า WASM ไม่ได้ทำงานแบบ Real-time จะไม่ค่อยมีปัญหาด้านประสิทธิภาพ เช่น Google Earth, SketchUp พวกนี้ทำงานได้ลื่น ๆ บนเบราว์เซอร์เพราะเขียนส่วนสำคัญที่ต้องการ Response Time ด้วย JS ก่อนที่จะประมวลผลบางอย่างที่ต้องการประสิทธิภาพ/พอร์ตออกมา JS ไม่ได้ด้วย WASM
ชัดเจน ขอบคุณครับ