Figma รายงานถึงกระบวนการย้ายโค้ดของตัวเอง จากเดิมที่ใช้ภาษา Skew ที่เริ่มใช้งานมาตั้งแต่เริ่มต้นบริษัท (ปล่อยเวอร์ชั่นแรกๆ ปี 2016 เหมือนกัน) โดยเงื่อนไขสำคัญคือการใช้ภาษา Skew เพื่อคอมไพล์โค้ดกลางไปใช้งานได้ทั้งเว็บและโทรศัพท์มือถือ โดยตอนนั้นภาษา TypeScript ยังซัพพอร์ตกันไม่มากนัก ทำให้ใช้ Skew เรื่อยมา แต่สุดท้ายก็พบว่าสร้างความลำบากเพราะใช้งานโค้ดหรือเครื่องมือภายนอกไม่ได้ ตลอดจนเสียเวลาฝึกพนักงานใหม่
ทาง Figma ระบุสาเหตุที่เปลี่ยนใจมาใช้ TypeScript ช้าเพราะ Skew เองมีกระบวนการออปติไมซ์ประสิทธิภาพดี ก่อนหน้านี้เคยทดสอบใช้ TypeScript แทน Skew แล้วพบว่าประสิทธิภาพใน Safari กลับลดลงเท่าตัว ซึ่งยอมรับไม่ได้เพราะ iOS ใช้ได้เฉพาะ Safari เท่านั้น
เงื่อนไขตอนนี้เปลี่ยนไปเพราะเบราว์เซอร์ต่างๆ รองรับ WebAssembly มากขึ้น ทำให้สามารถย้ายส่วนที่ต้องการออปติไมซ์ประสิทธิภาพไปเขียนด้วย C++ แล้วคอมไพล์เป็น WebAssembly ส่วนโค้ดที่เหลือไปใช้ TypeScript ได้โดยไม่เสียประสิทธิภาพรวมมากนัก
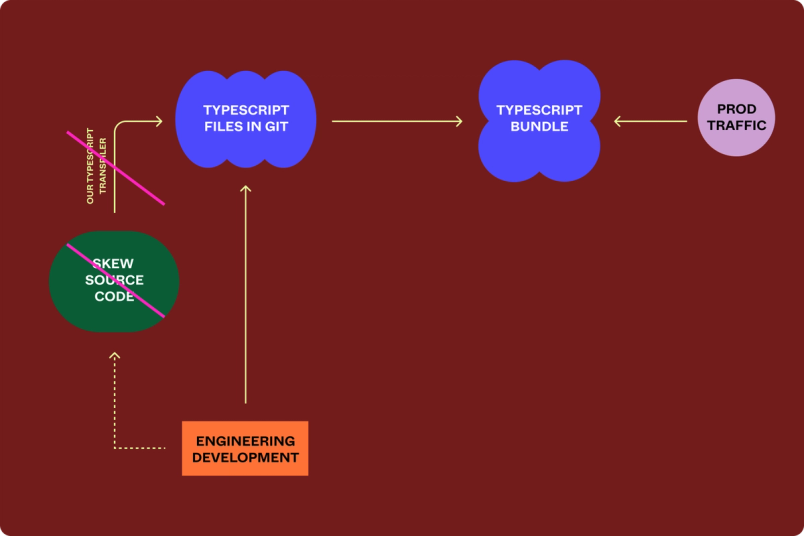
กระบวนการย้ายโค้ดนั้นอาศัยการสร้าง transpiler ขึ้นมาแปลงโค้ด Skew เดิมเป็น TypeScript ไปก่อนจากนั้นค่อย build จากทั้งฝั่ง Skew และ TypeScript คู่กัน แล้วค่อยๆ ปล่อยย้ายผู้ใช้ไปฝั่ง Skew และสุดท้ายมีวันตัดจบที่โปรแกรมเมอร์จะเลิกเขียน Skew แล้วหันไปแก้ TypeScript ที่ transpile มา
ที่มา - Figma