
Google Design ออกประกาศปรับปรุงแนวทางการออกแบบ UI แบบ Material Design อีกครั้ง โดยเพิ่มหัวข้อ Space อธิบายการออกแบบ UI สำหรับการใช้งานแอพในสภาวะไร้แรงโน้มถ่วง
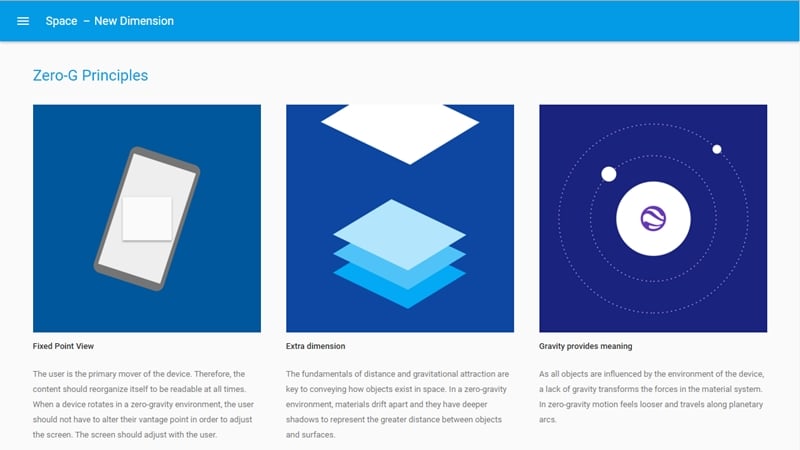
แนวคิดสำคัญของการออกแบบ UI เพื่อการใช้งานในสภาวะไร้แรงโน้มถ่วงนั้น มีทั้งเรื่องการหมุนของหน้าจอ UI ควรหมุนโดยอิงจากแนวการมองของผู้ใช้ ไม่ใช่จากการหมุนของหน้าจออุปกรณ์, การขยายขนาดของปุ่มและกราฟิกต่างๆ พร้อมเพิ่มเงาให้แก่พื้นหลังเพื่อสร้างความรู้สึกว่าชิ้นส่วนปุ่มต่างๆ หลุดลอยออกมาห่างจากกันมากขึ้น และสุดท้ายคือเรื่องภาพเคลื่อนไหวที่ได้กำหนดให้ออกแบบการเคลื่อนที่แบบวงโคจรของวัตถุต่างๆ แบบเดียวกับการโคจรของดาวเคราะห์ในอวกาศ
นักออกแบบและพัฒนาสามารถดูข้อมูลเพิ่มเติมได้ที่นี่
ที่มา - @GoogleDesign
BREAKING: our #MaterialDesign guidelines now extend to Zero-G https://t.co/ZazcHtkJcw pic.twitter.com/pZQ39eShFw
— Google Design (@GoogleDesign) April 1, 2016










Comments
ถึงจะพูดเล่น แต่เรื่องการหมุนจอตามมุมการมองของผู้ใช้ก็น่าสนใจแฮะ
หรือเอาแค่หมุน 90 องศาแแบบปกติ แล้วทำให้นอนตะแคงแต่เล่นจอแนวตั้งได้ก็พอ
นอนตะแคงแต่เล่นจอแนวตั้ง เหมือนซัมซุงทำได้นานแล้ว
อันนี้พิลึกมาก ฮาา
มันมีปัญหาจริงๆนะ เวลานอนเล่นบนเตียงตอนเช้าแล้วจอมันดันหมุนตามเนี่ย= = 5555