
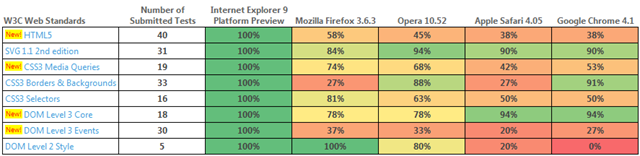
ไมโครซอฟท์เปิดเผยผลการทดสอบ Internet Explorer 9 Platform Preview ล่าสุด สามารถผ่านการทดสอบ HTML5 และ CSS3 ของ W3C Web Standards ได้ร้อยเปอร์เซ็นต์เต็ม ในขณะที่เบราว์เซอร์อื่นอย่าง Firefox 3.6.3, Opera 10.52, Safari 4.05 และ Chrome 4.1 ไม่มีใครทำได้เต็มเลย
ตารางสรุปผลการทดสอบดูได้ที่ท้ายข่าว ส่วนผลการทดสอบฉบับเต็มนั้นดูได้ที่นี่
ที่มา: Internet Explorer 9 Testing Center ผ่าน Neowin.net

Get latest news from Blognone
Follow @twitterapi









Comments
IE9 ตัวจริงอย่าทำงานช้า อย่ากินทรัพยากรคอมเยอะก็แล้วกัน!
ผมใช้แล้วมันขึ้น Non response บ่อยมากจนเซ็งไปเลย
โอ้ เขาปั๊ดตะนาแย้ว ^o^
WOW!
แหม๋ เล่นเทียบกับ Chrome 4.1 ตอนนี้ 5, 6 เขาออกมาแล้วไม่เอามาเทียบ - -"
+10
555+ ใช่เลยๆๆ
WE ARE THE 99%
จะเม้นพอดีเลย
มีหน่วยงานที่ทดสอบความเร็วและความอืดของตัว IE บ้างไหมครับ = ="
(เอาเฉพาะตัวโปรแกรมล้วนๆหน่ะ ไม่นับ Browsing)
ปล.สวัสดี นาย MR. Not Responding
ขอแค่ มันแสดงผล ถูกต้องและรองรับ มาตรฐานใหม่ๆ ได้ 100% ก็น่าพอใจแล้วสำหรับ IE
ส่วนเรื่องความเร็ว อาจไม่ใช่ปัญหา สำหรับ User เท่าแสดง เว็ป เพี้ยน
+1 และมันก็ง่ายสำหรับคนทำด้วย
ไม่น่าเซื่อ
+1 มันออกเข้าข้างตัวเองมากไปหน่อย
มาดใหม่ รอโหลดตัวจริง ^^
อคติทำให้คนรับเหตุผลด้านเดียว
สุดยอด เริ่มพอรับได้ละ เหลือแค่ความเร็วน่ะสิ
เวอร์ชั่น Preview ตัวล่าสุดเปล่าหว่า ลอง Acid 3 Test ดู ยังค้างอยู่เลย เอิ๊กส์
ยังไม่ alpha, beta เลยพี่น้อง
แค่ preview ใช้แล้ว Hang ก็ด่ากันแล้วรึ
แค่แสดงผลถูกต้องก็ดีใจจะแย่แล้ว เรื่องช้าไปแก้ที่อัพเครื่องเอาก็ได้ หุหุ
แต่ตัวจริงที่จะออกก็ขอใหัทำงานได้เร็วกว่า ซาฟารี บนวินโดวส์ก็พอใจละ
แหล่มเลย IE ^^
รอดู IE9 หลังจากผิดหวังกับ 7 8 - -*
:: DigiKin8 ::
ยอดเยี่ยม
พัฒนาได้ดี
แต่อย่าอืดละกัน
I need healing.
โฟกัสได้ถูกจุดแล้ว เหมือนเป็นการขอแก้ตัวที่ในอดีต ครองตลาด browser ส่วนใหญ่ไว้ แต่กลับไม่สามารถ ทำงานได้ถูกต้องตามมาตรฐานเปิด จนเกิดความปั่นป่วนกันทั้งวงการ ทั้งผู้พัฒนาและผู้ใช้ ที่ต้องพบกับปัญหามากมาย
ที่เหลือที่ยังต้องปรับปรุงมีอีกมาก usability ที่ล้าหลังชาวบ้านมาก add on architecture ที่ล้าหลังแยะผูกติดกับระบบ ระบบรักษาความปลอดภัย เครื่องไม้เครื่องมือและลูกเล่น ที่ควรทำเป็นมาตรฐานมาเลย แบบที่คู่แข่งทำไปแล้ว
ที่เหลือก็ต้อง optimize ให้มันเร็ว
คงต้องโหลดมาลองใช้กันมั่งแล้วครับ หลังจากหลายๆเว็บที่ใช้ Ajax และ HTML5 ต่างๆนั้น ลาขาดผู้ใช้ที่เปิดด้วย IE7-8 ไปแล้ว หลังจากนี้ก็คงกลับมายิ่งใหญ่ใหม่ได้อีกครั้งแล้วครับ และเรื่อง Javascript ก็พัฒนาให้สามารถ Render ได้ไวๆด้วยเถิดครับ
100% เฉพาะ feature ที่เลือกทดสอบครับ แต่หัวข้อข่าวทำให้หลายคนเข้าใจผิดได้
มีการทดสอบของที่อื่นจงใจแสดงให้เห็นบาง feature ที่ไม่รองรับโดยให้ผลเป็น 0% (อ้างอิง: http://www.freeciv.net/yet-another-html5-browser-test/) และลองทดสอบกับเว็บ http://html5test.com/ แล้วได้ผลการทดสอบที่ยังไม่ดี
* Firefox 3.6: 101 out of 160
* Google Chrome 4.1: 118 out of 160
* Safari 4.0.5: 115 out of 160
* Opera 10.53: 102 out of 160
* Internet Explorer 8: 19 out of 160
* Internet Explorer 9 Platform Preview: 19 out of 160
(อ้างอิง: http://freeciv.net/internet-explorer-html5-canvas-campaign.jsp)
ส่วนผลทดสอบ ACID3 ได้ 68/100 และผล JavaScript ดีขึ้นมาก (เทียบกับ IE8) แต่ผลการทดสอบประกาศไว้ที่หน้าเว็บ MS เอง ผมไม่ได้ตามต่อว่าการทดสอบน่าเชื่อถือขนาดไหน (อ้างอิง: http://www.purpleindigo.co.cc/2010/05/06/internet-explorer-9-platform-preview-2-released/ และ http://ie.microsoft.com/testdrive/)
นี่สิของจริง
เลิก hang บ่อยได้ยิ่งดี - -'
พูดเฉพาะสิ่งที่ตัวเองถูก เอ คุ้นๆ แหะ พฤติกรรมแบบนี้
พวกที่ด่า IE9 กัน เข้าใจคำว่า Internet Explorer 9 Platform Preview ไหม
แหม เอาของรุ่นใหม่ล่าสุดที่ยังไม่ออกของตัวเองไปเทียบกับของปัจจุบันคนอื่นเขานี่เนอะ แน่จริงงัด IE8 มาวางคู่เลยสิ :P
แอปเปิ้ลก็เล่นมุขคล้ายๆกัน...
ถ้าทำแล้วมันได้จริงก็จะใช้ครับ แค่นั้น :)
ปล. แนะนำให้ดูอันนี้ฮะ HTML5 Readiness ครบครันและง่ายสบายตาดี (แต่อาจไม่อัพเดทเท่านะ)
จริงๆ เลวร้ายกว่านั้นตรงที่เทสต์ของไมโครซอฟท์มันเลือกมาแต่ subset ที่ IE9 ทำผ่าน เช่น border-radius เลือกแต่เคสแปลกๆ แต่ไม่ยอมเทสต์เรื่อง shadow, gradient ฯลฯ เลยแม้แต่นิดเดียว
แต่ถึงผลจะ bias แต่มันก็เป็นก้าวแรกที่ดี อยากเห็นผลการเทสต์ที่เป็นกลางแล้วดูง่ายจริงๆ น่าจะไปดู Can I Use
หรือไม่งั้นก็ HTML5Test (เว็บแนวนี้มาเยอะดี ชอบๆ) แต่เว็บข้างบนนี่เทพจริง
จริงๆ shadow น่าจะทำได้ตั้งแต่ IE8 แล้วดันปล่อย
ใครจะพรีวิวแล้วให้ตัวเองเป็นรองล่ะครับ
เรื่องปกติแท้ๆ
ด่ากันระงมเลยแหะ ผมใช้IE8มาตั้งนานละที่เจอช้าเพราะคอมห่วยมากกว่าเป็นที่โปรแกรม ถ้าคอมประมาณ ตระกูล I ขึ้นไปมันก็ไม่ช้าแล้ว ประสบการณ์ผมนะ
ปล.ยังไงผมก็ชอบIEมากกว่าเคยใช้จิ้งจ(อ)กแล้วมันเข้าเว็บบางเว็บแล้วใช้งานไม่ได้เลยเลิกใช้ ไม่รู้ตอนเป็นไงละ+.+
+1 ยังใช้ Firefox อยู่ด้วยเหตุผลเดียว Firebug
แต่นิ่งนานๆ อาจโดน Dragonfly แซงหน้าได้ :P
ส่วน IE แค่ผ่านตามเอกสารหมดก็หรูแล้ว อย่างน้อยค่อยมั่นใจจะใช้ฟีเจอร์ใหม่ๆ จาก CSS3 บ้าง
ไม่งั้นทั้งชาติไม่ต้องไปไหน - -"
+1
ผมลองใช้กับ i7, Ram 6 GB, Win7-64bits
ใช้ browser ไหนๆก็ไม่รู้สึกต่างในเรื่องความเร็วแล้ว (ในความรู้สึกส่วนตัวของ user) ปัญหาที่เหลือเพียงแค่การแสดงผลเท่านั้น
ขี้โม้ครับ ลองเอาตัว Preview ไปทดสอบดู ไม่ได้ตามที่คุยไว้
อืดจนชิน นิ่งเป็นค้าง -*-
อคติ 4
อคติ หมายความว่า การกระทำอันทำให้เสียความเที่ยงธรรม มี 4 ประการ
1. ฉันทาคติ ลำเอียงเพราะรักใคร่
2. โทสาคติ ลำเอียงเพราะโกรธ
3. โมหาคติ ลำเอียงเพราะเขลา
4. ภยาคติ ลำเอียงเพราะกลัว
อคติ 4 นี้ไม่ควรประพฤติเพราะเป็นทางแห่งความเสื่อม
+1
+1 จงมองโดยไม่มีอคติ
ผมว่าผมและหลายๆคนก็คงไม่อคตินะครับ เพราะ IE มันแย่กว่าเจ้าอื่นๆโดยมาตลอด แต่วันดีคืนดีมันจะกว่าเจ้าอื่นๆแบบเต็ม 100 ผมว่ามันก็ไม่ใช่ และอีกอย่างมันเป็นทดสอบที่ไม่เป็นมาตาฐานเท่าไร
+1 เห็นด้วยครับ ผมเห็นแค่ตัวเลขมาโชว์กันอย่างเดียวแล้วจะบอกว่าดี ดูอย่าง Google Chrome ยังทำเป็นวีดิโอมาให้ดูกัน (ถึงแม้จะเน้นฮาซะส่วนใหญ่)
อคติอะไร..
ร้อยละ 90 เชื่อได้เลยว่าเริ่มเล่น Internet โดยใช้ IE มาก่อนใคร (ก็มันติดมากับ Windows)
แต่ถ้ามันดีจริงๆ คนเขาก็ไม่ย้ายไปเล่น Browser อื่นแทนหรอก..
ดีใจด้วยครับ
ว้าวววววววว ดีกว่าเจ้าอื่นทั้งหมดเลย
ใครทำมาก็ใช้หมด!! เป็นคนมีความสุขกับการพัฒนาของทุกค่าย
ถึงผู้อ่านทุกท่าน พอดีไปพบข้อมูลการทดลองในเว็บ Within Windows ซึ่ง (ผมเข้าใจเองว่า) ได้นำเบราว์เซอร์ล่าสุดของทุกค่ายมาทดสอบโดยกระบวนการทดสอบแบบเดียวกับที่ปรากฏใน Internet Explorer 9 Testing Center ดูผลได้ที่นี่
ทุกวันนี้ยังต้องทนเปิดใช้ ie อยู่ เพราะแค่เวปเดียว คือ ktzmico
ยังต้องเล่นหุ้นงะ ไม่งั้น ie ไม่ได้แอ้มเมมผมหรอก