หลายคนที่อ่านข่าวในเว็บนี้และ Codenone กันประจำคงได้ยินชื่อเฟรมเวิร์คที่ได้รับความนิยมสูงๆ เช่น Ruby on Rails หรือ Django กันมาแล้วโดยเฟรมเวิร์คเหล่านั้นโดยหลักๆ แล้วจะใช้งานสำหรับงานในฝั่งเซิร์ฟเวอร์เป็นหลัก ส่วนงานในฝั่งไคลเอนท์นั้นเราคงได้ยินชื่อของเฟรมเวิร์คจาวาสคริปต์จำนวนมาก เช่น jQuery, Prototype.js, mootools และอื่นๆ อีกเป็นจำนวนมาก แต่กับ CSS ซึ่งเป็นงานที่ค่อนข้างน่าปวดหัวอีกอย่างหนึ่งนั้น กลับไม่ค่อยมีตัวช่วยในการทำงานออกมามากนัก จะมีบ้างคือ YUI จาก Yahoo! ที่ค่อนมีส่วนของ YUI Grid CSS เข้ามา
ด้วยเหตุอย่างนี้นักพัฒนากลุ่มหนึ่งจึงรวมตัวกัน สร้างเฟรมเวิร์คในรูปแบบเดียวกับ YUI Grid CSS ขึ้นมา แต่ให้คงความง่ายในการใช้งานและการทำความเข้าใจ โดยลดความซับซ้อน และความสามารถบางส่วนลงไป จนได้เป็น Blueprint CSS Framework (ต่อไปจะเรียกว่า BP) ขึ้นมา
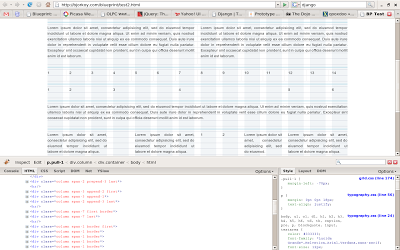
จุดขายหลักของ BP คือการแบ่งส่วนของหน้าจอออกเป็น 14 ส่วนเท่าๆ กัน จากความกว้างรวม 960 พิกเซล โดยตัวเฟรมเวิร์คจะคำนวณส่วนแบ่ง กันหน้าหลังไว้ให้เราก่อนแล้ว ทำให้เราไม่ต้องมาคำนวณเอง
โดยการใช้งานหลักๆ ของ BP คือการกำหนด class ของแต่ละออปเจกต์ในเว็บ โดยปรกติแล้วคือการกำหน้าว่าเป็น column ด้วยการใส่ class="column" ลงไปใน attribute ของ เพื่อระบุว่าออปเจกต์นี้จะทำตัวเป็นหนึ่งคอลัมน์ในเว็บ ส่วนถ้าต้องการความกว้างเท่าใดนั้นให้เพิ่ม class เป็น span-1 ถึง span-14 ตามลำดับ โดยจะได้ความกว้างตามสัดส่วนที่ต้องการ ส่วนแถวใดที่มีเกิน 1 คอลัมน์ ช่องแรกต้องใส่ class เป็น first ไว้ และช่องสุดท้ายต้องใส่ class เป็น last ด้วย ส่วนถ้าต้องการเว้นช่องว่างก็ทำได้ด้วยการใส่ class เป็น prepend-X โดย X เป็นจำนวนช่องที่ต้องการเว้น ส่วนถ้าต้องการดึงออปเจกต์ให้เลยออกมาด้านหน้าก็ทำได้ด้วยการใส่ class เป็น pull-X อีกเหมือนกัน
ข้อดีของการใช้งาน BP คือมีการทดสอบกับเบราว์เซอร์ไปแล้วจำนวนหนึ่ง แม้ทางทีมงานระบุว่ายังไม่ได้รับการทดสอบอย่างจริงจังก็ตาม แต่โดยทั่วไปมันก็น่าจะง่ายกว่าการที่เรามานั่งทดสอบเองทีละเบราว์เซอร์อยู่มาก ส่วนข้อเสียหลักคือเฟรมเวิร์คตัวนี้ไม่รองรับการจัดหน้าแบบ Fluid ทำให้ไม่สามารถใช้งานพื้นที่ได้เต็มได้ ซึ่งต่างจาก YUI ที่สามารถทำได้นานแล้ว แต่ด้วยความง่ายทำให้เฟรมเวิร์คตัวนี้น่าสนใจสำหรับการทำเว็บแบบเร็วๆ และได้ความสวยงามตามใจต้องการ










Comments
เคยลองดาวน์โหลดมาใช้แล้วครับ รู้สึกว่าจะเหมาะกับเว็บที่ไม่ใหญ่โตมาก อย่างพวก microsite ใช้นี่เจ๋งเลย :D
ลอง YUI ยัง อยากรู้ว่ามันต่างกันยังไงบ้างนอกจากที่ว่า YUI รองรับ fluid ------ LewCPE
lewcpe.com, @wasonliw
YUI นี่อย่างเจ๋งเลยครับ น่าสนใจที่จะนำไปใช้งานมากมาย ^^)
----------------------------- http://www.theryo.com
อ่านแล้วงงๆ .. มันเป็นโปรแกรมเอาไว้จัด column ของ content หรือครับ ?!? สงสัยต้องลองไป ดาวน์โหลด มาลองเล่นดู ---- หลังจากที่ลองไปนั่งเล่น + นั่งอ่าน code ดูแล้ว รู้สึกว่ามันจะล้าง css ทั้งหมดที่มีอยู่เดิมออกหมด คิดว่่าเป็น framework ที่เหมาะสำหรับเว็บที่เน้นเนื้อหามากกว่า กราฟฟิคนะครับ (ผมลองเอามาใส่ใน HTML ที่มีรูปเยอะๆ ดูปรากฏว่า ทุกอย่างกระจัดกระจายไปหมด) ผมว่าสะดวกดีสำหรับการทำ layout บนเอกสาร HTML ที่ต้องการความรวดเร็ว
ลอง 960.gs กันหรือยังครับ