
Mozilla ประกาศแผนการพัฒนาให้ภาษา Rust ทำงานร่วมกับ JavaScript ในการใช้เขียนเว็บร่วมกัน
แนวทางของ Mozilla ไม่ได้ต้องการให้ Rust มาแทน JavaScript แต่มองว่าถ้าส่วนไหนจำเป็นต้องใช้ Rust เพื่อประสิทธิภาพที่ดีกว่า (เช่น การ parse ข้อมูลขนาดใหญ่) ก็สามารถใช้ Rust เขียนส่วนนั้น แล้วนำมาใช้ร่วมกับ JavaScript ในส่วนอื่นได้
วิธีการที่ Mozilla ใช้คือคอมไพล์ Rust เป็น WebAssembly ก่อน แล้วค่อยให้ WebAssembly ทำงานร่วมกับ JavaScript อีกทอดหนึ่ง ซึ่งวิธีนี้จะเปิดให้ใช้ภาษาอื่นนอกจาก Rust ในระยะยาว โดย Mozilla ระบุว่ามีแผนจะแปลง C/C++ เป็น WebAssembly ในอนาคตด้วย

โจทย์ใหญ่ของการทำให้ WebAssembly ทำงานร่วมกับ JavaScript แบ่งออกเป็น 3 ประเด็น
- การเรียกออบเจคต์ข้ามกันระหว่าง WebAssembly และ JavaScript
- การสร้างแพ็กเกจ NPM ที่มีทั้ง WebAssembly และ JavaScript
- การเรียกใช้ WebAssembly ในฐานะโมดูลของ JavaScript
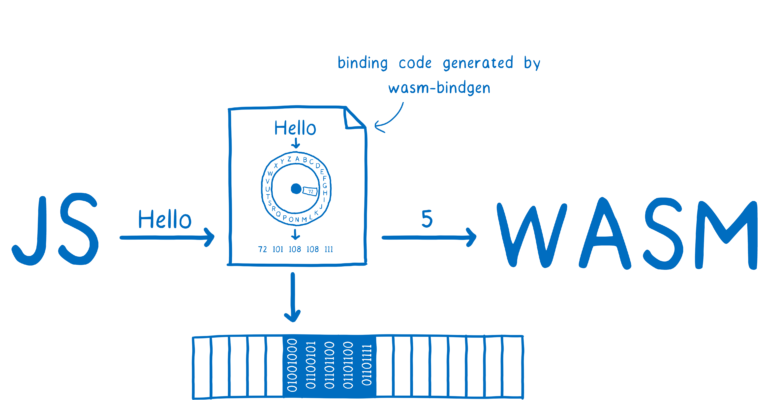
wasm-bindgen ตัวช่วยส่งออบเจคต์ข้ามภาษา
ปัญหาของการใช้ Rust, WebAssembly, JavaScript ร่วมกัน คือ ชนิดตัวแปรของแต่ละภาษาที่แตกต่างกัน เพราะ Rust/JavaScript เป็นภาษาระดับสูงที่มีตัวแปรหลายชนิด แต่ WebAssembly มีตัวแปรเพียง 2 ชนิด (integer และ floating point) เท่านั้น การอ้างถึงตัวแปรจาก JavaScript ด้วย WebAssembly จึงต้องใช้พอยเตอร์ที่ยุ่งยากพอสมควร
ทางแก้ของปัญหานี้คือ Mozilla สร้าง wasm-bindgen เป็นตัวเชื่อม (binder) ช่วยให้การส่งผ่านตัวแปรเป็นไปอย่างอัตโนมัติ และเราสามารถเรียกฟังก์ชันจาก Rust <> JavaScript ได้

รายละเอียดของ wasm-bindgen อ่านได้จาก Mozilla Hacks
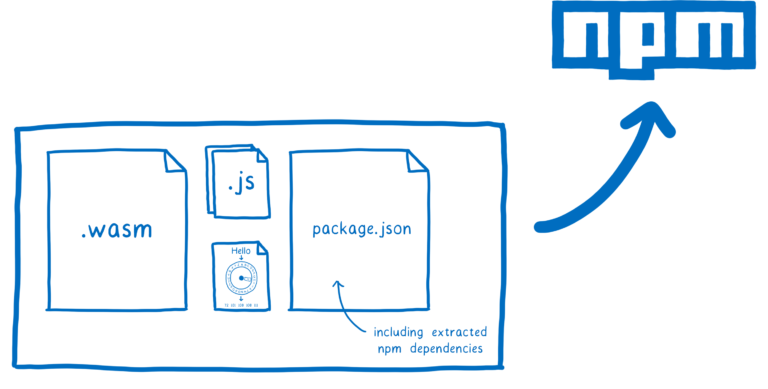
wasm-pack ตัวช่วยสร้างแพ็กเกจ NPM
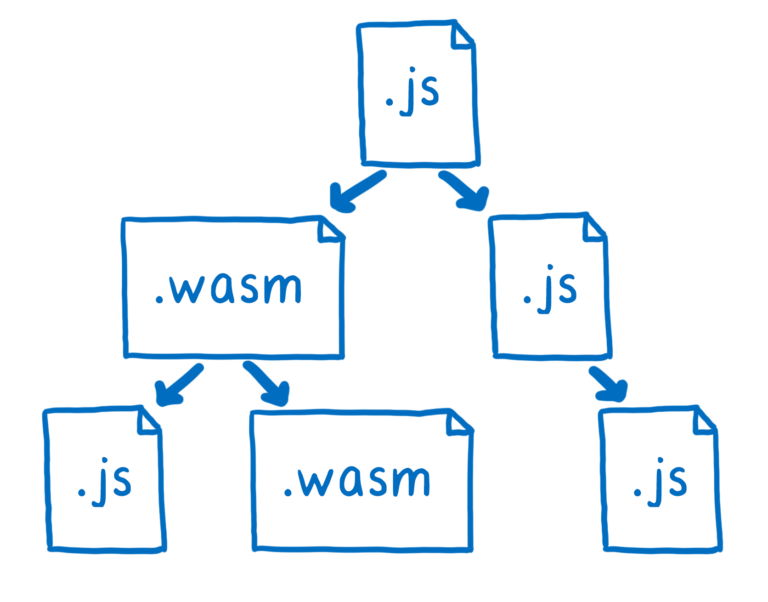
เมื่อผ่านขั้นแรกที่เป็นการเขียนโค้ดสองภาษาแล้ว ประเด็นถัดมาคือเราจะได้ไฟล์ที่มีทั้ง .js และ .wasm (WebAssembly) สำหรับโครงการนั้น Mozilla จึงสร้างเครื่องมือชื่อ wasm-pack เพื่อทำหน้าที่สร้างแพ็กเกจ NPM ที่ใช้เป็นมาตรฐานในแวดวง JavaScript ต่อไป

ขั้นที่สามคือการนำแพ็กเกจ WebAssembly ไปใช้งานในแอพพลิเคชันที่เป็น JavaScript ในฐานะโมดูล ทางออกเรื่องนี้คือการใช้ฟีเจอร์ตามสเปก ES (ECMAScript) modules ที่เบราว์เซอร์และแอพพลิเคชันอื่นๆ (เช่น Node) เริ่มรองรับแล้ว ตรงนี้ Mozilla จะพัฒนาสเปกมาตรฐานของการใช้ WebAssembly ในฐานะโมดูล

ที่มา - Mozilla Hacks






