
Visual Studio Code เคยมีปัญหาเรื่องไอคอนมาแล้วรอบหนึ่งในปี 2017 ที่เปลี่ยนไอคอนจากสีฟ้าเป็นสีส้ม แต่โดนผู้ใช้ประท้วงจนไมโครซอฟท์ต้องเปลี่ยนกลับเป็นเหมือนเดิม
แต่เมื่อลูกพี่ใหญ่ Visual Studio 2019 เปลี่ยนดีไซน์ไอคอนของตัวเองให้โค้งมนขึ้น กลับมาใช้แสงเงามากขึ้นตาม Fluent ดีไซน์ยุคใหม่ของไมโครซอฟท์ (เหมือนกับไอคอนชุดใหม่ของ Microsoft Office) ก็ทำให้ Visual Studio Code ต้องเปลี่ยนไอคอนตามไปด้วย

ในแง่รูปร่าง (shape) ไอคอนใหม่ของ Visual Studio Code ไม่เปลี่ยนไปจากเดิมมากนัก เพราะใช้ shape รูปกากบาทเหมือนเดิม สีฟ้าเหมือนเดิม เปลี่ยนแค่สไตล์การนำเสนอเท่านั้น
แต่ Visual Studio Code ยังมีซอฟต์แวร์เวอร์ชันพรีวิว (Insider) ที่ใช้ไอคอนสีเขียว เพื่อแสดงถึงความแตกต่างจากเวอร์ชันเสถียร (ลักษณะเดียวกับ Chrome Canary ที่ใช้สีเหลือง) โดยไอคอนแบบใหม่จะตัดขอบดำตรงด้านข้างเล็กน้อย เพื่อให้ต่างจากไอคอนสีฟ้าเวอร์ชันเสถียรเล็กน้อย ผลคือไอคอนรูปกากบาทหรือโบว์ จะกลายเป็นตัว X แทน
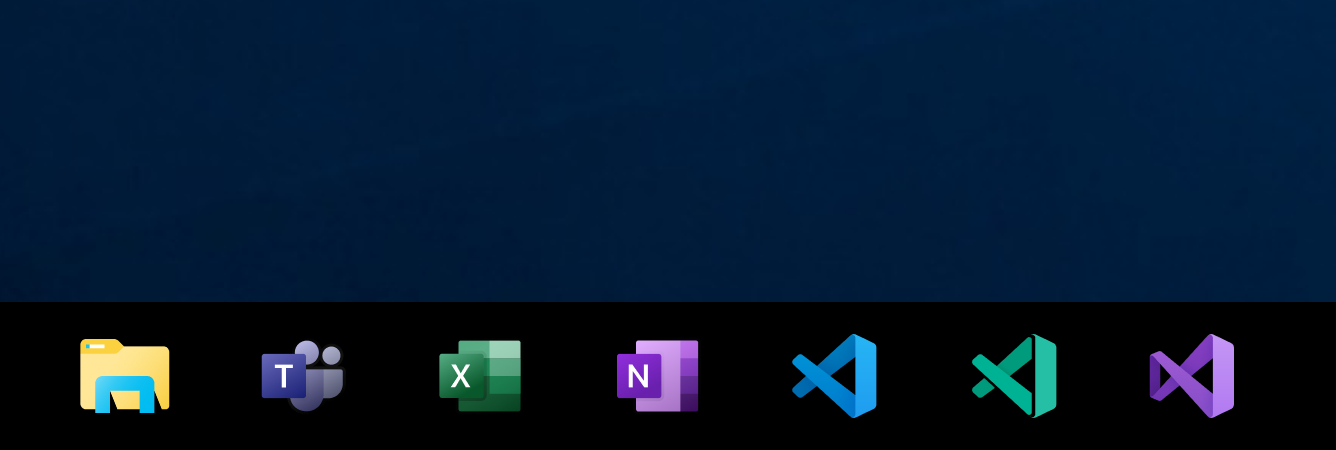
ผลของการใช้ไอคอนรูป X และสีเขียว ก็ทำให้มันถูกวิจารณ์ว่า "เหมือนกับไอคอน Excel"
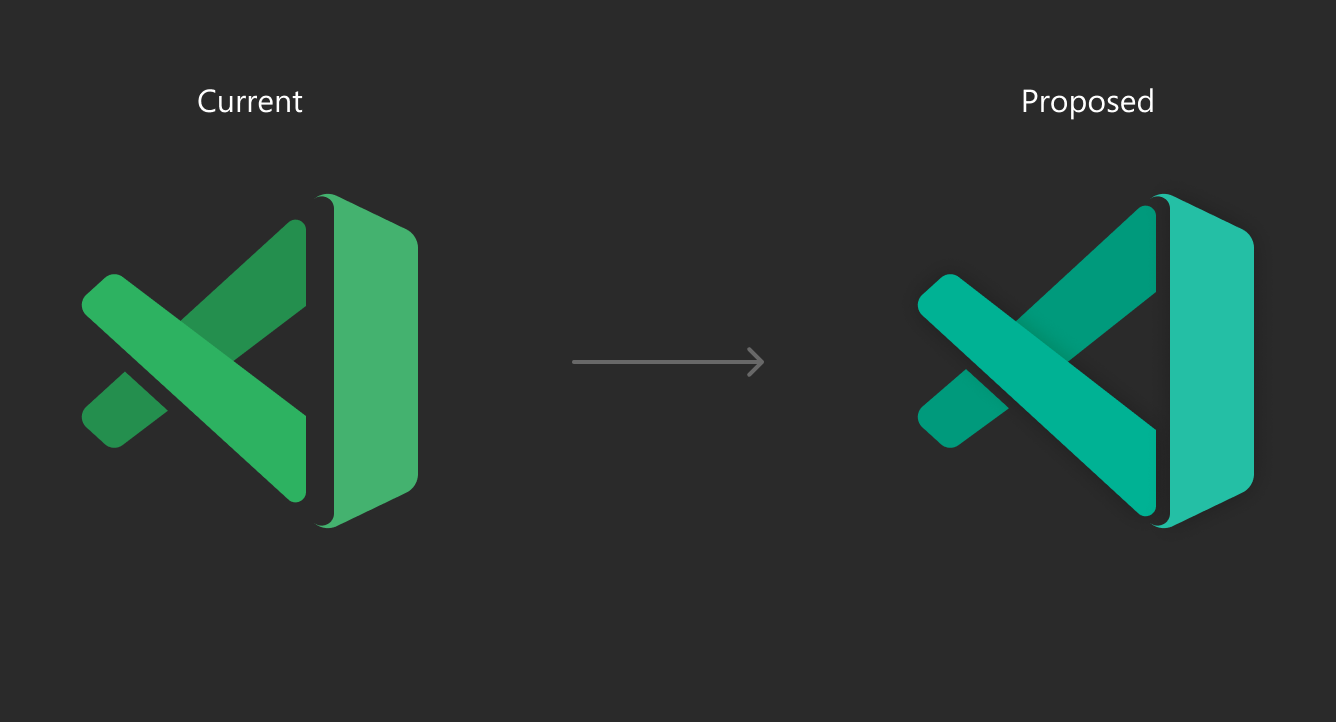
ล่าสุดไมโครซอฟท์รับฟังความเห็นในเรื่องนี้ และปรับปรุงการออกแบบไอคอนใหม่ โดยลดระยะของเส้นตัดขอบดำให้เล็กลง และปรับโทนสีเขียวที่ใช้ให้แตกต่างไปจากสีเขียวของ Excel ให้ดูแตกต่างกันมากขึ้น
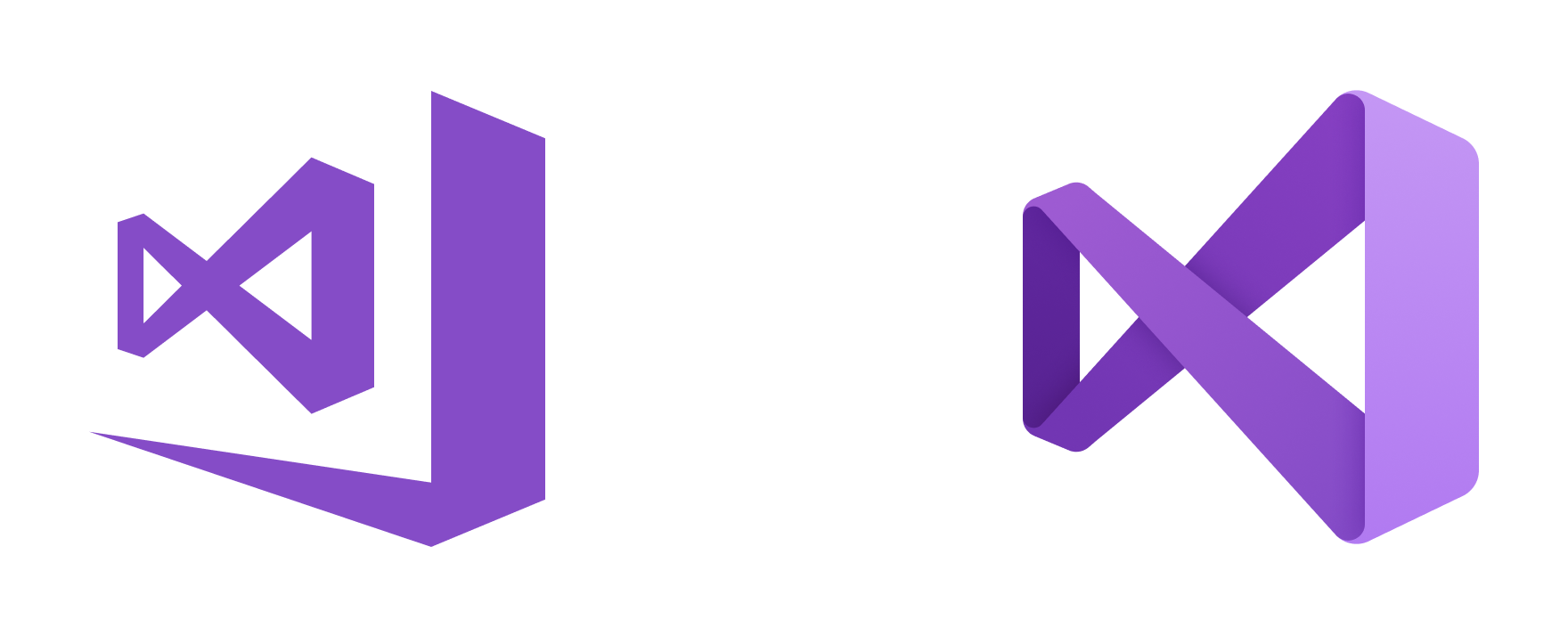
ไอคอนใหม่ของ Visual Studio 2019 (ขวา) vs ไอคอนเก่า

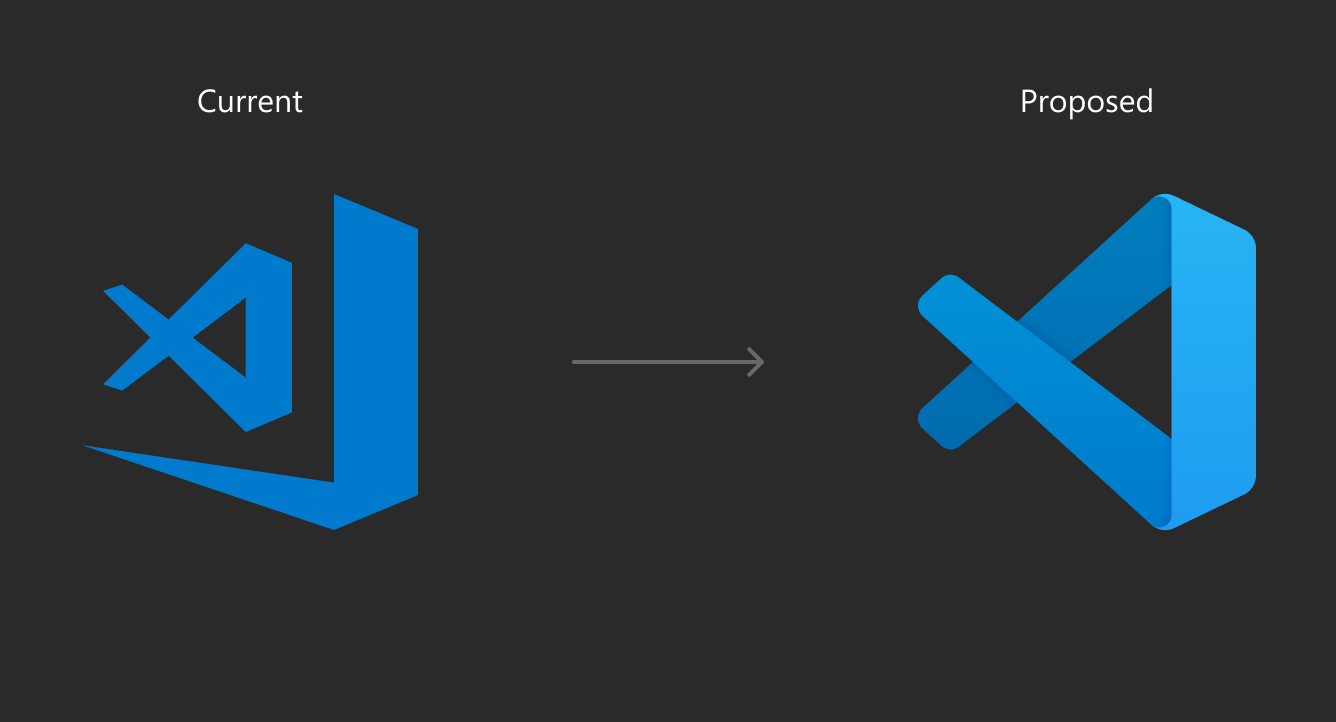
ไอคอนใหม่ของ Visual Studio Code (ขวา) vs ไอคอนเก่า

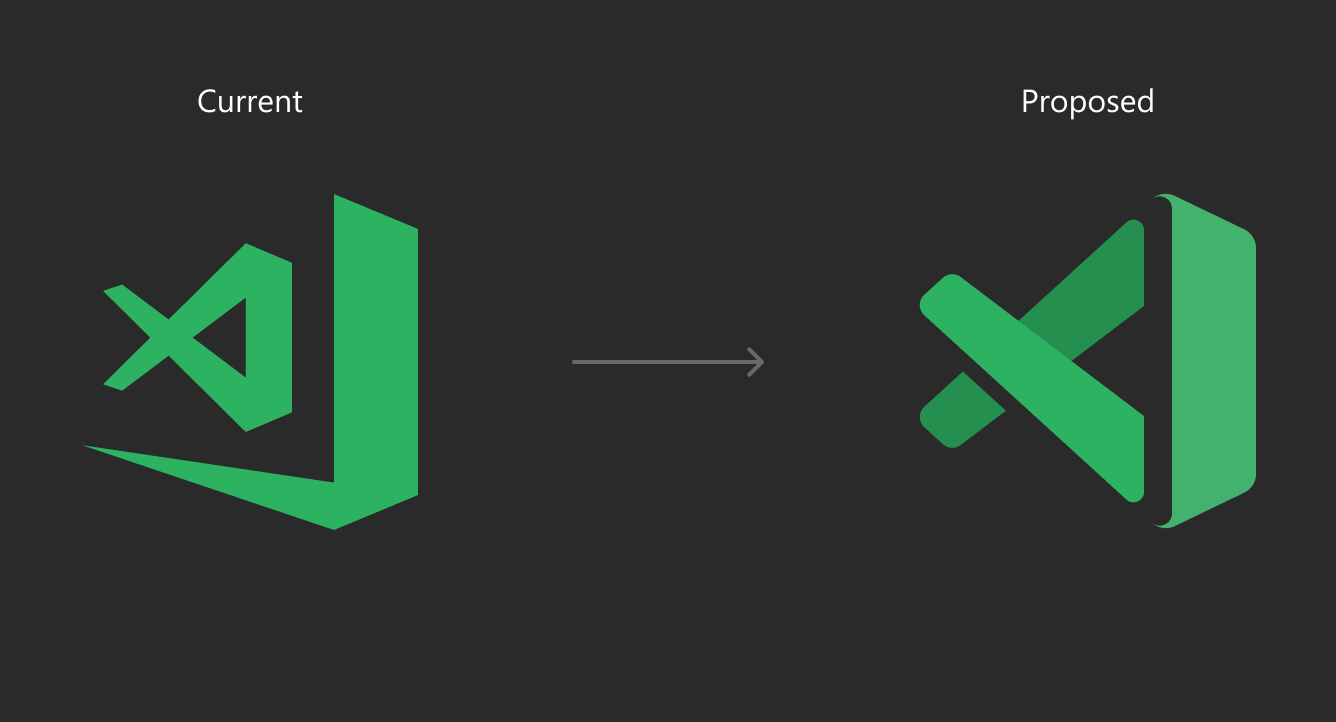
ไอคอนใหม่ของ Visual Studio Code Preview (ขวา) vs ไอคอนเก่า

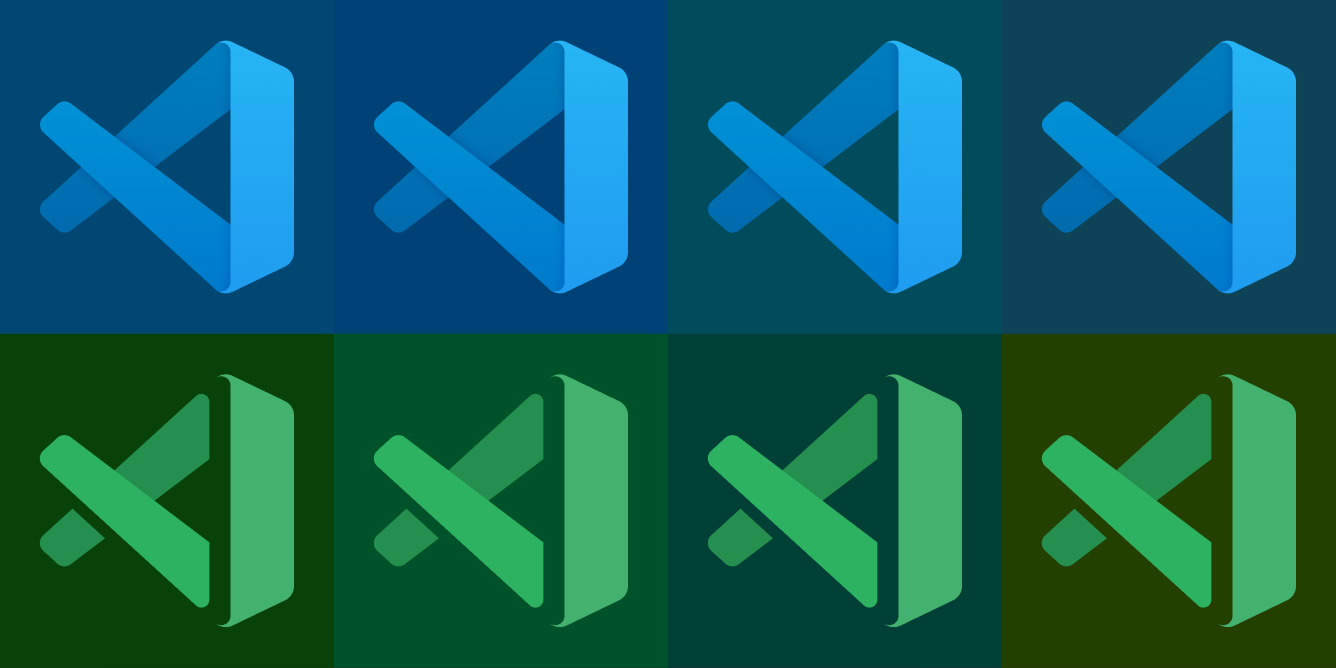
ไอคอนของ Visual Studio Code Preview แบบปรับปรุงใหม่ล่าสุดแล้ว

วางเรียงกันให้เห็นเปรียบเทียบชัดๆ ระหว่างไอคอนของ Excel กับ Visual Studio Code Preview

ไอคอนใหม่ของ Visual Studio Code จะเริ่มใช้กับเวอร์ชันพรีวิวในสัปดาห์หน้า และใช้กับเวอร์ชันเสถียรที่จะออกในช่วงต้นเดือนมิถุนายน






Comments
เอาอีกละ
เป็นแผนกที่ขยันจริงๆ แผนกออกแบบไอคอนของ Microsoft เนี่ย
อยากให่เปลี่ยนสีด้วยจัง มันคล้ายกับ edge มากเลย
เปลี่ยนเก่ง
เหมือนก่าเดิม
บนแมค แสงเงาไม่เหมือนกับบนวินโดวส์เหรอครับ