
ไมโครซอฟท์ออกเครื่องมือตัวใหม่ที่ช่วยให้นักพัฒนาเว็บทดสอบเฟรมเวิร์ค JavaScript ที่เขียนเองได้ง่ายขึ้น
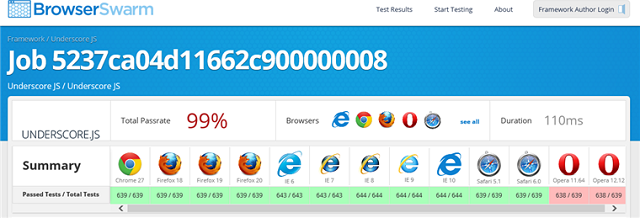
BrowserSwarm เป็นเว็บไซต์ที่ทำหน้าที่รันไฟล์ JavaScript ของเรากับ unit test จำนวนมากชุด (ตัวเลขตามภาพคือ 639 ชุด) บนเว็บเบราว์เซอร์หลายค่ายหลายรุ่นให้อัตโนมัติ เพื่อให้นักพัฒนาเว็บสามารถดูผลว่า JavaScript ของตัวเองทำงานได้ดีแค่ไหนบนสภาพแวดล้อมต่างๆ

การใช้งาน BrowserSwarm จะต้องสร้างโครงการขึ้นบน GitHub ก่อน อัพไฟล์ JavaScript ที่ต้องการไว้บน GitHub จากนั้นจึงสั่งให้ BrowserSwarm ไปเรียกไฟล์ที่ต้องการมารันทดสอบ แล้วค่อยแสดงผลลัพธ์หรือ error ที่เกิดขึ้น
นอกจากการทดสอบเฟรมเวิร์ค JavaScript ที่เขียนเองว่าผ่านการทดสอบ unit test มากแค่ไหนแล้ว คนที่สนใจยังสามารถดูผลการทดสอบของเฟรมเวิร์คชื่อดังอย่าง Dojo, jQuery, MooTools ได้ด้วย

เป้าหมายของไมโครซอฟท์คือต้องการให้เว็บไซต์ขนาดค่อนข้างใหญ่ที่พัฒนาเฟรมเวิร์ค JavaScript ใช้เอง สามารถปรับปรุงประสิทธิภาพของ JavaScript ได้ง่ายขึ้นมากๆ เพราะไม่ต้องมาสร้างกระบวนการหรือเครื่องมือสำหรับทดสอบเอง โดยงานนี้เป็นทีม IE จับมือกับบริษัท appendTo และ Sauce Labs ช่วยกันพัฒนาขึ้น
ที่มา - IEBlog, Exploring IE







Comments
รักบทความนี้จุงเบย :3
จะเชื่อถือได้แค่ไหนเนี่ย
ไม่ใช่ว่าผลทดสอบออกมา IE11 ดีสุด เสถียรสุด เร็วสุด หรอกนะ ถึงหลัง ๆ มันจะดีขึ้นจริงก็เถอะ
ข่าวนี้ไม่เกี่ยวกับ Web Browser อย่าง IE นะครับ อ่านดีๆ "เครื่องมือทดสอบเฟรมเวิร์ค JavaScript จากไมโครซอฟท์"
"...ทำงานได้ดีแค่ไหนบนสภาพแวดล้อมต่างๆ..."
อ่านดีแล้วครับ คุณลองอ่านอีกรอบ แล้ววิเคราะห์ดูนะครับ ว่าจุดประสงค์จริง ๆ ของ MS ว่า ทำไมถึงได้ออก Tool ตัวนี้ออกมา
ป.ล. ดูจากภาพก็สื่อได้เยอะแล้วครับ หรืออาจจะเพราะผมตีความผิดเองก็เป็นได้ แล้วแต่คุณจะคิด
ผมยังย้ำอีกครั้งว่า "เครื่องมือทดสอบเฟรมเวิร์ค JavaScript จากไมโครซอฟท์" เพราะฉะนั้น มันคือเครื่องมือในการทดสอบค่ายหนึ่ง
ถ้ามองในมุมนี้ SunSpider ที่มี WebKit เป็นผู้สนับสนุนก็ถูกสร้างมาเพื่อจุดประสงค์นี้เช่นกันหรือเปล่า?
microsoft หรอ บาย
แล้วถ้าเป็น APPLE หล่ะ ?
ถึงไม่ชอบ ms แต่ชอบ typescript งานนี้ต้องลอง
ได้ลองแน่ :-)
ทำมาช่วยชีวิต Browser ตัวเองสินะ