
Firefox ออกรุ่น 31 Beta ที่มีของใหม่สำหรับผู้ใช้ทั่วไปเพียงอย่างเดียวคือ เพิ่มช่องค้นหาในหน้า New Tab แต่มีของใหม่สำหรับนักพัฒนาเว็บ (web developer tools) เป็นจำนวนมาก
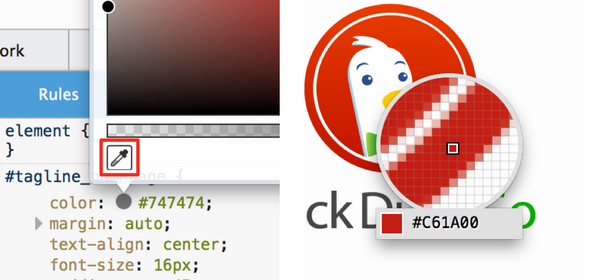
- Eyedropper หลอดดูดสีสำหรับเลือกสีจากพิกเซลใดๆ ที่แสดงบนบนหน้าเว็บ อยู่ในหน้า Inspector
- Editable Box Model ในหน้า Inspector จะมีแถบที่แสดงเบื้องหลังการวาด "กล่อง" ว่ามีสัดส่วนหรือขนาดอย่างไร ตอนนี้เราสามารถแก้ตัวเลขความสูงหรือความกว้างได้จากหน้านี้แล้ว ช่วยให้การลองวาดกล่องง่ายขึ้นมาก
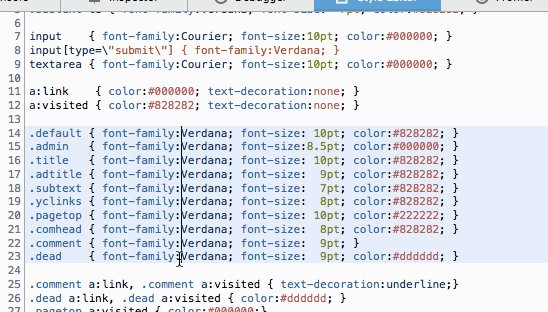
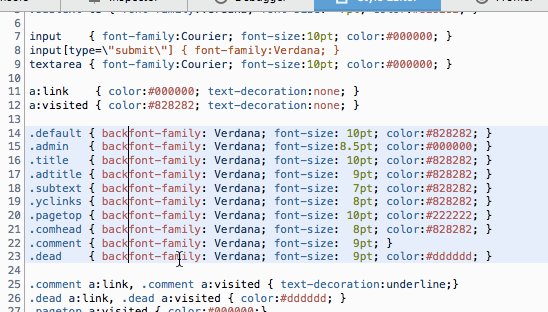
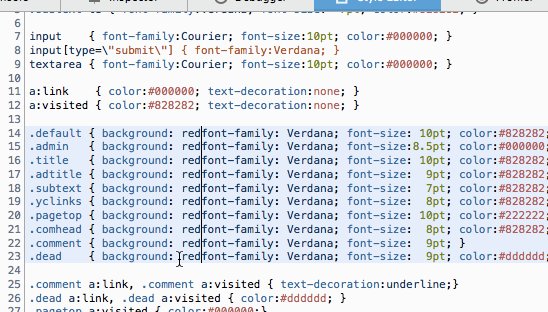
- Code Editor ตัวแก้ไขโค้ด ปรับปรุงเรื่อง selection โดยสามารถเลือกข้อความเป็นสี่เหลี่ยม (rectangle selection) ได้แล้ว, เลือกข้อความหลายช่วง (multiple selection), รองรับ undo selection และรองรับปุ่มลัดของ Sublime Text
- Console Stack Trace หน้า console ที่ใช้ดีบั๊กดูข้อผิดพลาด สามารถดูข้อมูลจากทั้ง stack ในหน่วยความจำได้
- Canvas Debugger สำหรับคนที่สร้างเกมหรือกราฟิกด้วย HTML5 Canvas และ WebGL ตอนนี้มีตัวดีบั๊กแบบทีละเฟรมแล้ว
- Add-on Debugger สำหรับคนสร้างส่วนเสริมของ Firefox สามารถทดสอบการสร้างส่วนเสริมได้ง่ายๆ แล้ว
Eyedropper
Code Editor Multiple Selection
Canvas Debugger
Add-on Debugger
ที่มา - Mozilla Future Releases, Firefox 31 Beta Release Notes
Get latest news from Blognone
Follow @twitterapi









Comments
นอกเรื่องนิดนึงครับ inspector element ของ firefox มัน search text ธรรมดาไม่ได้หรอครับ อย่างจะหาคำว่า test ใน code มันไม่เจอแหะ เห็นมันหาได้แต่พวก id กับ class ใน chrome ผมทำได้แหะ
บระ
สุดท้ายแล้วก็ใช้ firebug + web developer เหมือนเดิม = =)
canvas debugger อยากได้ใน chrome ด้วยยย
เด็ดมาก
At a regular basis this is necessary to synchronize your Computer system to improve performance of your desktop.This online tutorial windows 10 sync settings greyed out teach you about the synchronization process of windows 10 Operating system.Learn here and share with other users.
The above articles are very great and super to see. You can also have a look at PMC Notification to get more details.