
บทความนี้เป็นตอนต่อจาก รู้จัก Web Components - ปฏิวัติการเขียน UI บน HTML ด้วยการสร้างคอมโพเนนต์ ต้องอ่านตอนแรกก่อนนะครับ
สำหรับตอนนี้เราจะพูดถึงตัว Polymer กันจริงๆ หลังจากเกริ่นนำแนวคิดของ Web Components ในฐานะ "เอกสารสเปก" ไปเมื่อตอนก่อน คราวนี้เป็นคิวของ Polymer ที่เป็นตัวซอฟต์แวร์ (implementation ตามสเปก) ที่พัฒนาโดยทีมงานกูเกิลนั่นเอง
Polymer เปิดตัวต่อโลกครั้งแรกในงาน Google I/O 2013 แต่ช่วงนั้นยังไม่มีข้อมูลออกมาเยอะมากนัก เมื่อเวลาผ่านมา 1 ปี มันถูกกล่าวถึงอีกครั้งในงาน Google I/O 2014 และถูกเน้นมากเป็นพิเศษผ่านเซสชันในงานรอบล่าสุดนี้

Polymer คืออะไร
Polymer คือ UI library ที่อิงอยู่บนแนวคิดของ Web Components ดังนั้นมันจึงแตกต่างจาก UI library ตัวอื่นๆ ในปัจจุบันอย่าง Bootstrap, jQuery Mobile, Sencha Touch, Adobe Topcoat พอสมควรในแง่เทคนิคที่ระดับฐานรากอยู่พอสมควร (ในแง่เป้าหมายสุดท้ายที่ระดับบนคงไม่ต่างกันนัก)
UI library ในปัจจุบันอิงอยู่บนแท็ก <div> เป็นหลัก แล้วค่อยแปลงกาย <div> ด้วย JavaScript/CSS ในภายหลัง แต่กรณีของ Polymer มองว่าวัตถุทุกอย่างคือ HTML element ที่แตกต่างกันไป ปฏิสัมพันธ์ระหว่างเบราว์เซอร์กับ element จึงต่างออกไปด้วย
แนวคิดที่สำคัญของ Web Components คือการ encapsulation หรือการผนวกเอาหน้าตาและ คุณสมบัติของวัตถุมารวมอยู่ภายใต้แท็กอันเดียว (อ่านได้ในบทความเก่าเรื่อง Web Components) ทำให้หน้าตาหรือพฤติกรรมของมันไม่ถูกดัดแปลงโดย JavaScript/CSS ของเว็บเพจ และสามารถนำไปใช้ต่อได้ง่ายด้วย HTML imports
องค์ประกอบของ Polymer

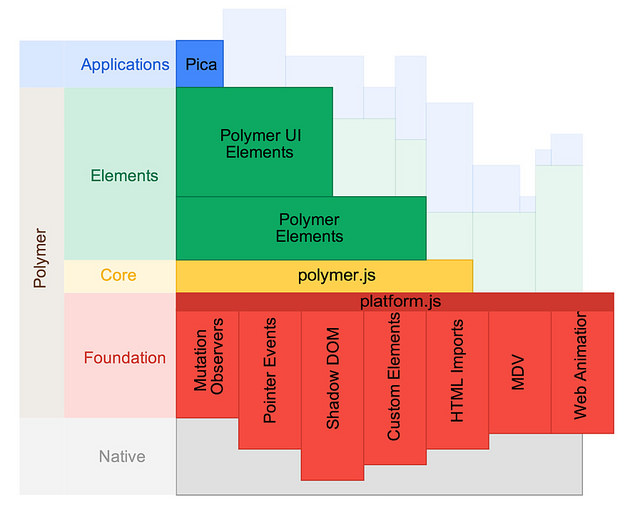
Polymer แบ่งออกเป็น 3 ส่วนใหญ่ๆ ตามภาพ (ภาพจากทีมงาน Polymer ไปตอบคำถามบน StackOverflow)
- Foundation (สีแดง) ส่วนนี้มีหน้าที่ทำให้เว็บเบราว์เซอร์รู้จักและสามารถเรียกใช้งาน Web Components ได้ (polyfill) เพราะปัจจุบันยังมีแค่ Chrome/Firefox รุ่นใหม่ๆ เท่านั้นที่รู้จัก Web Components โดยส่วนสีแดงนี้จะถูกหั่นออกไปตามกาลเวลา เมื่อเบราว์เซอร์รองรับมาตรฐาน Web Components มากขึ้น
- Core (สีเหลือง) ส่วนเสริมที่ช่วยให้การใช้งาน Polymer สะดวกมากขึ้น เช่น data-binding
- Elements (สีเขียว) ส่วนนี้คือ Web Components หรือ UI สำเร็จรูปที่ Polymer สร้างเตรียมไว้ให้เราใช้งานได้ทันที โดยส่วนใหญ่ใช้การออกแบบตามแนวทาง Material Design
ในแง่ของนักพัฒนาเว็บ-แอพ ส่วนที่สำคัญที่สุดคงเป็นสีเขียวคือ Elements ที่สร้างมาให้เรานำไปใช้ต่อได้นั่นเองครับ
การใช้งาน Polymer Elements ที่มีอยู่แล้ว
แนวคิดของ Polymer คือเตรียมคอมโพเนนต์พื้นฐานไว้ให้เลือกใช้ได้ตามต้องการ แต่ถ้าไม่พอใจก็ยังสามารถสร้างคอมโพเนนต์ขึ้นใช้เองได้
element พื้นฐานของ Polymer ยังแบ่งออกเป็น 2 กลุ่ม ได้แก่
- Polymer Core elements คือสิ่งที่เป็นพื้นฐานจริงๆ ใช้กับงานได้หลายอย่าง เช่น ไอคอน ทูลบาร์ รวมถึง element ที่ไม่ได้เป็น UI โดยตรง เช่น AJAX, signaling, storage (รายชื่อทั้งหมด)
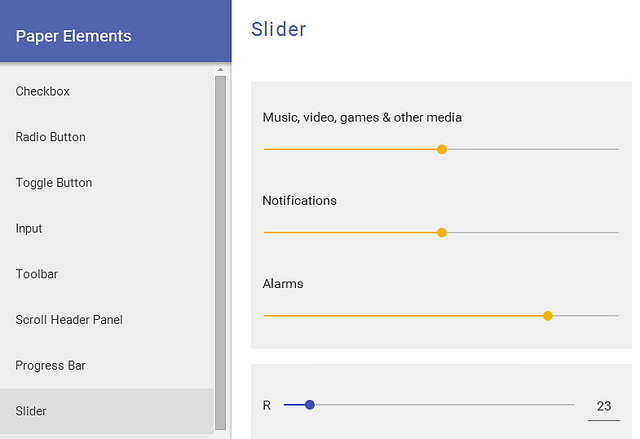
- Paper elements คือคอมโพเนนต์ที่เราใช้งานบ่อยในการสร้าง UI ทั่วไป เช่น button, checkbox, radio, input, menu, radio, slider, tab (รายชื่อทั้งหมด)
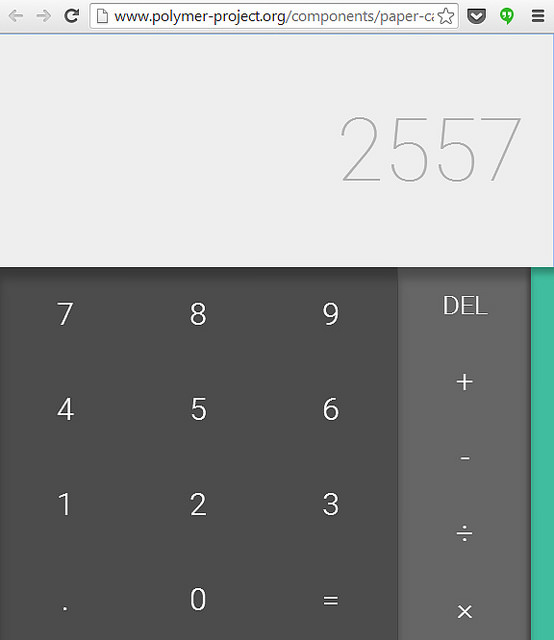
เพื่อความสะดวกในการลองใช้งาน กูเกิลได้สร้างหน้ารวม Paper elements ให้เราได้ลองเล่นกันแบบง่ายๆ

ลองใช้งาน Polymer
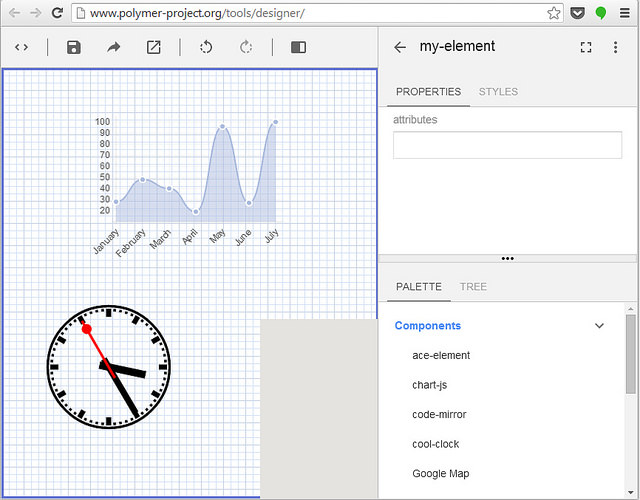
วิธีที่ง่ายที่สุดคือเข้าจากหน้าเว็บโดยตรง กูเกิลเตรียม Polymer Designer ที่เป็นเว็บแอพ ให้เราลองลากคอมโพนเนต์ต่างๆ มาลองวางเป็น UI ของแอพได้ตามต้องการ (แน่นอนว่า Polymer Designer สร้างด้วย Polymer อีกที)

นอกจาก Polymer Designer แล้ว กูเกิลยังสร้างแอพตัวอย่างด้วย Polymer ให้ลองเล่นอีกสองตัวคือ Topeka (แอพควิซความรู้ทั่วไป) และ Calculator (เครื่องคิดเลขที่โชว์ในงาน Google I/O) ใครสนใจก็คลิกไปลองเล่นได้ตามลิงก์

แต่ในการพัฒนาเว็บจริง กูเกิลแนะนำให้ดาวน์โหลดแพ็กเกจ Polymer Starter Project เป็นไฟล์ zip มาติดตั้งในเครื่องก่อน โดยแพ็กเพจนี้มีตัว Polymer เองและคอมโพเนนต์พื้นฐานให้จำนวนหนึ่ง
สำหรับการติดตั้งคอมโพเนนต์เพิ่มเติม กูเกิลแนะนำให้ใช้โปรแกรมชื่อ Bower (เป็น package manager ลักษณะเดียวกับ deb หรือ yum) มาติดตั้งแพ็กเกจที่ต้องการอีกทีหนึ่ง วิธีการใช้ต้องผ่านคำสั่งคอมมานด์ไลน์ง่ายๆ เช่น
bower install --save Polymer/core-elements
แต่ถ้าไม่ใช้ Bower ผู้ใช้สามารถดาวน์โหลดไฟล์ zip ของคอมโพเนนต์นั้นๆ เองก็ได้ หรือจะใช้ผ่าน Git แล้วเช็คเอาท์ซอร์สมาจาก Git ของโครงการ Polymer ก็ได้
สร้างเว็บแรกด้วย Polymer
เมื่อติดตั้ง Polymer และคอมโพเนนต์เรียบร้อยแล้ว ได้เวลาลงมือสร้างเว็บด้วย Polymer สักที ขั้นตอนก็ตรงไปตรงมาคือสร้างเพจ HTML ว่างๆ ขึ้นมาหนึ่งอัน แล้วฝัง platform.js ไว้ที่ head ของเว็บเพจ
<script src="bower_components/platform/platform.js"></script>
จากนั้นก็ใช้คำสั่ง HTML import คอมโพเนนต์ที่ต้องการใช้งาน เช่น
<link rel="import" href="bower_components/core-ajax/core-ajax.html">
สุดท้ายก็เรียกคอมโพเนนต์นั้นใน body ตรงๆ
<core-ajax url="http://example.com/json" handleAs="json"></core-ajax>
การสร้างคอมโพเนนต์ขึ้นใช้เอง
Polymer ยึดตามไอเดียของ Web Components ที่สนับสนุนให้นักพัฒนาสร้างคอมโพเนนต์ขึ้นใช้เอง เพียงแต่ Polymer เตรียมวิธีที่สะดวกกว่าเอาไว้ให้ (เช่น เตรียมแท็กสำหรับสร้างคอมโพเนนต์ไว้ให้)
ขั้นตอนการสร้างคอมโพเนนต์ใช้เองในระบบของ Polymer เริ่มจากต้อง import ไฟล์ polymer.html เข้ามาก่อน
<link rel="import" href="../bower_components/polymer/polymer.html">
ต่อมาให้ใช้แท็ก <polymer-element> สร้าง element ขึ้นมา โดยใส่ชื่อไว้ใน name attribute (ชื่อของ element จะต้องมีขีด dash คั่นกลางเสมอ ให้รู้ว่าเป็น element ที่คนสร้างขึ้นมาใหม่)
เวลาใช้งานก็ import ไฟล์ my-element.html ลงใน head เช่นเดิม แล้วสั่ง
<my-element></my-element>
ในการสร้าง element ใหม่ เราสามารถนำ element ในระบบของ Polymer มาใช้งานซ้ำได้ด้วย เช่น ภายใน my-element อาจฝัง core-ajax หรือ google-map ลงไปก็ได้
Polymer รองรับเว็บเบราว์เซอร์ใดบ้าง
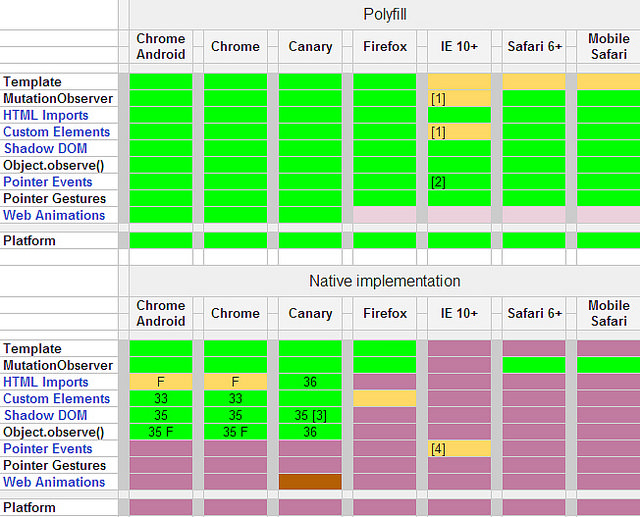
ปัจจุบัน Polymer ทำงานได้สมบูรณ์บน Chrome, Chrome Android, Firefox และทำงานได้เกือบสมบูรณ์บน Mobile Safari และ Safari 6.0 ขึ้นไป ส่วน IE นั้นต้องใช้ IE10 ขึ้นไปและรองรับฟีเจอร์เพียงบางส่วน (ข้อมูลอัพเดตล่าสุดดูได้จาก Browser Compatibility)
จากตารางด้านล่าง ครึ่งบน (polyfill) แสดงความเข้ากันได้ของ Polymer กับเบราว์เซอร์ในท้องตลาด โดยผ่านเลเยอร์ของ polyfill ที่ช่วยให้เว็บเบราว์เซอร์รู้จัก Web Components
ส่วนครึ่งล่าง (native implementation) คือสถานะปัจจุบันว่าเว็บเบราว์เซอร์รู้จักส่วนประกอบใดบ้างตามสเปก Web Elements

สถานะของ Polymer ในปัจจุบันยังถือว่าไม่ออกรุ่นจริง (เวอร์ชันล่าสุดขณะที่เขียนคือ 0.3.4)
ประสิทธิภาพของ Polymer
กูเกิลระบุว่าต้องการให้ Polymer แสดงแอนิเมชันที่ 60 fps แต่ยังไม่ได้ทดสอบเรื่องนี้อย่างจริงจัง ส่วนในแง่ขนาดไฟล์ที่ต้องฝังลงบนเว็บเพจ ปัจจุบัน Polymer.min.js รุ่นเล็กสุดมีขนาด 163KB (บีบอัดแล้วเหลือ 48KB) ซึ่งขนาดจะลดลงเรื่อยๆ ถ้าเบราว์เซอร์รองรับมาตรฐาน Web Components มากขึ้น ส่วนของ polyfill จะมีขนาดเล็กลง
โครงการอื่นๆ ที่เกี่ยวข้อง
ภายในกูเกิลเองมีโครงการ UI library คล้ายๆ กันสามตัวคือ Angular JS, Closure Template และ Google Web Toolkit (GWT) โครงการเหล่านี้พยายามแก้ปัญหาคล้ายๆ กัน แต่ไม่มีส่วนเกี่ยวข้องกัน (ทีม Polymer เป็นส่วนหนึ่งของทีม Chrome) และมีวิธีการแก้ปัญหาที่ต่างกัน เพราะ Polymer อิงอยู่บน Web Components ที่เป็นมาตรฐานของตัวเบราว์เซอร์โดยตรง
โครงการ Angular ออกมาประกาศแล้วว่าจะใช้ฟีเจอร์ของ Web Components บางส่วนในอนาคต (Angular 2.0)
หน่วยงานอีกแห่งที่พยายามสร้างสิ่งที่คล้าย Polymer คือ Mozilla ที่แยกออกเป็น 2 โครงการย่อย (ต่างจาก Polymer ที่รวมเป็นโครงการเดียวกัน)
- X-Tag เป็นส่วนของ polyfill คือทำให้เบราว์เซอร์รู้จัก Web Components
- Brick เป็นส่วนของ Web Components พื้นฐานที่สร้างโดยฝั่ง Mozilla (แน่นอนว่าไม่ใช้ Material Design) ตัวอย่างหน้าตาดังภาพ

สรุป
ผมคิดว่าโดยรวมแล้ว กูเกิลผลักดัน Polymer ด้วยเหตุผล 2 ข้อ
- ผลักดันมาตรฐานเว็บให้มุ่งไปในทิศทาง Web Components มากขึ้น เพื่อให้เว็บมีความเป็นแอพมากขึ้น (สำหรับกูเกิลแล้ว เว็บหรือแอพเป็นเรื่องเดียวกัน) โดยใช้อิทธิพลของ Chrome กับพันธมิตรอย่าง Firefox กดดันตลาดให้มุ่งไปในทิศทางนี้ และมี Polymer เป็น "ทางผ่าน" ให้คนใช้ Web Components มากขึ้น (ผ่าน polyfill) ถ้าในอนาคต IE และ Safari รองรับมาตรฐาน Web Components ก็ถือว่ากูเกิลบรรลุจุดประสงค์ข้อนี้แล้ว
- เป็นเครื่องมือช่วยพัฒนาเว็บที่อยากใช้แนวทาง Material Design ให้เหมือนแอพบน Android เพราะแนวทางการออกแบบของกูเกิลในอนาคตคือ Material Design ซึ่งบน Android L จะทำได้เป็นมาตรฐาน และกูเกิลสัญญาว่าจะออกเครื่องมือบน iOS ตามมาด้วย ส่วนของเว็บแอพจึงเป็นหน้าที่ของ Polymer นั่นเอง
แหล่งข้อมูลเพิ่มเติม
- Polymer Project เว็บไซต์อย่างเป็นทางการ
- Using Polymer to Create Web Components
- Chrome Dev Summit: Polymer declarative, encapsulated, reusable components จาก HTML5Rocks
- Building Web Apps With Yeoman And Polymer จาก HTML5Rocks
วิดีโอจากงาน Google I/O 2014 สามตอน
Polymer and Web Components change everything you know about Web development
Polymer and the Web Components revolution
Unlock the next era of UI development with Polymer








Comments
ไม่มีคนคอมเม้นท์เลยแฮะ
ส่วนตัวผมว่า กับคนที่พัฒนาแอพลิเคชั่นแบบเดสก์ท๊อปมาก่อน การมี Web Component เข้ามานี่เหมือนฝันเลยนะ เพราะว่าแอพบนเดสก์ท๊อปมีคอมโพเนนท์ลักษณะนี้มานานมากแล้ว
แต่ในทางกลับกัน คนที่ทำเวปมานานบางคนอาจจะรู้สึกเหมือนฝันร้าย (อาจจะเพราะชินกับการมองแต่ผลลัพท์อย่างเดียว)
เผลอ ๆ ที่ MS ไม่ยอมทำซักทีก็คงเพราะกลัวว่าตลาดแอพบนวินโดวส์จะหดตัวลงไปอีก (เพราะเว็บแอพทำได้ง่ายขึ้น) แน่นอนว่าผมแค่มโนไปเฉย ๆ 555
ว่าจะลองเล่นหลายครั้งแล้วแต่ยังไม่ได้ทำซะที
ตอนนี้คงต้องรอซักพักก่อนเพราะของใหม่อาจจะต้องใช้เวลาลอง ดูไปดูมาคล้ายๆ angular เลย
เห็นชื่อ Polymer มาก่อนเปิดตัวที่ I/O 2014 พักใหญ่ แต่ก็ยังไม่มีโอกาศได้ลองจับ
ส่วนตัวใช้ AngularJS อยู่แล้วด้วย แนวคิดคล้ายกันมาก เลยรู้สึกเฉยๆ
ไว้ลองใช้ดูเดี๋ยวก็รู้ว่าเจ๋งแค่ไหน
เป็น technology แห่งอนาคตจริงๆ แต่สำหรับลูกค้าของเราที่ยังอยู่ในอดีต (IE8--) ก็ข้ามไปได้เลย
ไมโครซอฟท์จะเล่นด้วยไหมต้องรอดู CEO แต่ ASP.NET คอนเซปก็คล้ายๆอย่างนี้มานานแล้วลากวางๆ รอดูดีกว่าว่าสุดท้ายอันไหนมันรุ่งที่สุดก็ใช้อันนั้นเป็นหลัก แต่ดูแล้วก็เขียนเว็บง่ายขึ้นเยอะ
ว่างๆ ค่อยลองเล่นดู
สำคัญที่ว่า customize ในระดับลึกยาก/ง่ายแค่ไหน เพราะถ้าทุกอย่างเป็น Magic หมด เวลาต้องการอะไรนอกเหนือที่เขา provide มาให้ จะลำบาก (เช่น jQuery UI นี่ เลิกใช้เลยเพราะส่วนล่างสุดมันซับซ้อนเกิน แก้ไขแล้วเละ)
แต่พวก web/software house ทีทำงาน routine น่าจะชอบใช้ของแบบนี้
มันคืออัลลัย
มันคือการใช้ภาษา HTML เขียน UI (User Interface) แบบออนไลน์ โดยใช้เบราเซอร์ที่สนับสนุนเป็นตัวควบคุมการทำงานของโปรแกรมนี้
ก็ประมาณนี้น่ะครับ ตามบทความ จำเป็นที่จะต้องติดตั้งข้อมูลบางอย่างไว้ที่คอมผู้ใช้ด้วย (หมายความว่าโปรแกรมนี้ยังไม่สมบูรณ์ 100% อยู่ในระหว่างการพัฒนา)
แล้ว UI (GUI) คืออะไร สิ่งที่มองเห็นแล้วใช้เม้าคลิก หรือใช้ปุ่ม Enter ควบคุมหรือ ใช้นิ้วจิ้มเอา เป็นต้น พูดง่าย ๆ ก็คือ โปรแกรมส่วนติดต่อกับผู้ใช้จะเป็นรูปไอคอนใด ๆ ก็ตาม หรือคำสั่งใด ๆ ก็ตาม ถ้าเป็นไอคอนหรือโครงร่างแบบกราฟฟิกส์น่าจะเรียกว่า GUI
แต่ความหมายของ GUI ตามเว็บไซต์ทั่วๆ หรือตามตำราเรียนอาจจะอธิบายได้มากกว่านี้ (อันนี้ GUI ที่ผมอธิบายให้อ่านเฉย ๆ )
ก็ประมาณนี้น่ะครับเรื่องนี้ผมไม่ชำนาญสักเท่าไหร่ แต่รู้สึกว่าเทอมนี้ผมมีงานต้องทำ GUI+DB ส่งอาจารย์แหล่ะครับ 1 โปรแกรม
A polymer (/ˈpɒlɨmər/[2][3]) (poly-, "many" + -mer, "parts") is a large molecule, or macromolecule, composed of many repeated subunits. ...
Source: http://en.wikipedia.org/wiki/Polymer