
กูเกิลจัดงานสัมมนาสำหรับนักพัฒนา Chrome Dev Summit 2015 และเผยสถิติผู้ใช้ Chrome บนอุปกรณ์พกพาว่าเพิ่มจาก 400 ล้านคนเมื่อปีที่แล้ว มาอีกเท่าตัวเป็น 800 ล้านคนแล้ว
กูเกิลยังมองว่า "เว็บ" มีความสำคัญไม่แพ้ "แอพ" และอ้างอิงสถิติของ comScore ว่าผู้ใช้อุปกรณ์พกพาส่วนใหญ่ใช้แอพเฉลี่ย 25 ตัวต่อเดือน ในขณะที่เข้าเว็บมากกว่า 100 ไซต์ต่อเดือน ข้อดีของเว็บที่เหนือกว่าแอพคือเริ่มต้นใช้งานได้เร็วกว่า ไม่ต้องติดตั้ง แต่จุดอ่อนคือประสบการณ์การใช้งานเว็บยังไม่ดีเท่าแอพ
แนวทางแก้ไขของกูเกิลจึงเป็นสิ่งที่เรียกว่า Progressive Web Apps หรือการพัฒนาเว็บให้ดีเท่ากับแอพ



แนวทางการพัฒนาเว็บให้ดีเท่าแอพ แบ่งออกเป็น 3 ส่วนคือ
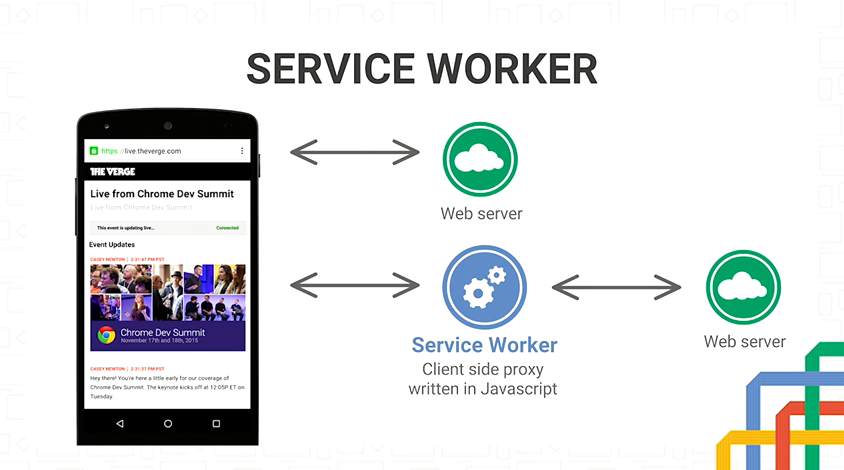
- Reliability เว็บต้องทำงานได้ดีแม้ไม่มีเน็ตหรือเน็ตแย่ ทางแก้คือ Service Worker ฟีเจอร์ของ HTML5 ที่เปรียบเสมือนการสร้างพร็อกซีมาคั่นกลางระหว่างเบราว์เซอร์กับเซิร์ฟเวอร์ ช่วยบัฟเฟอร์การส่งข้อมูลอีกชั้น
- Performance ประสิทธิภาพและการตอบสนองของเว็บต้องรวดเร็ว กูเกิลจึงพัฒนาโมเดลการวัดประสิทธิภาพเว็บชื่อ RAIL ขึ้นมาช่วยกำหนดว่าระยะเวลาการโหลดและการตอบสนอง ควรไม่ช้าเกินเท่าไร
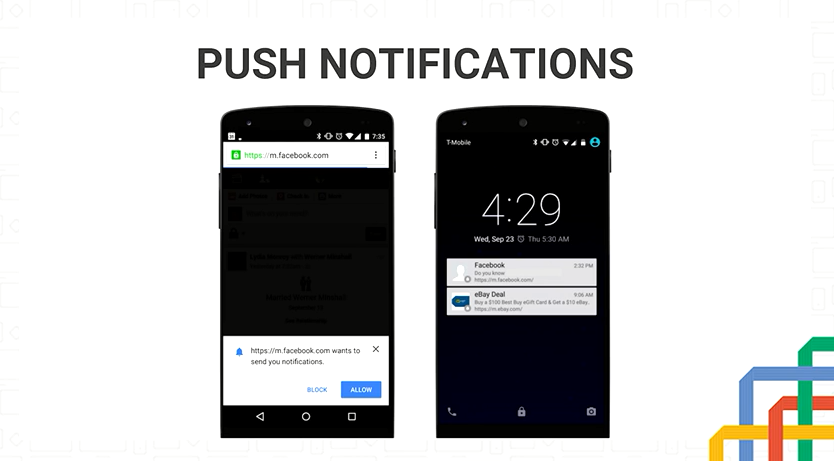
- Engagement หาวิธีให้ผู้ใช้กลับมาเข้าเว็บบ่อยขึ้น ทางแก้ของกูเกิลคือระบบ push notification ให้เว็บสามารถส่งข้อความแจ้งเตือนผู้ใช้อุปกรณ์พกพา ได้เหมือนกับแอพเลย
ภาพอธิบายแนวคิด Service Worker

ภาพอธิบายแนวคิดของ RAIL

การพัฒนาประสิทธิภาพของ Chrome ในรอบปีที่ผ่านมา

Facebook และ eBay เป็นเว็บแอพที่รองรับ notification แล้ว

ตัวอย่างเว็บแอพที่เข้านิยาม Progressive Web Apps ของกูเกิล คือเว็บ Flipkart อีคอมเมิร์ซรายใหญ่ของอินเดีย
ที่มา - Google Developers Blog
ใครที่สนใจพัฒนาการของเว็บแอพบนมือถือ แนะนำให้ดูวิดีโอ Keynote ของงาน Chrome Dev Summit ครับ







Comments
ส่วนตัวผมว่าเว็บที่ใช้งานอยู่ทุกวันนี้ ค่อนข้างโอเคเลยนะ หลายๆเว็บนี่ออกแบบกันได้ดีมากๆเลยแต่ผมใช้ App ค่อนข้างน้อยด้วยแหละ
..: เรื่อยไป
บนมือถือ เข้า Facebook ผ่านเว็บตลอด ไม่มี App
คนทำงานด้านสายเว็ปแบบผม กราบ google แบบรัวๆเลยครับ เว็ปไม่เคยตายและจะอยู่กับเราไปอีกนาน
ต้องกราบผู้สร้าง jquery ด้วย ประหยัดเวลาไปได้เยอะ
เว็บช่วยผมได้เยอะมาก จากใจคนใช้ WP ซึ่งมี app น้อย
ช่วยทำเบราว์เซอร์ให้รันเที่ยงรันดีใกล้ๆ กับ Java หรือ .Net ด้วยแล้วกันครับ แต่ละเจ้าคำสั่งเฉพาะตัวเยอะเหลือเกิน Chrome นี่ผมเหงิบมากตัวแปรใน Javascript หลุด scope ได้ด้วย
ES5 scope ของตัวแปร คือ function
ES6 scope ของตัวแปรอยู่ใน block ถ้าใช้ let
เป็นแบบนี้มานานแล้ว ไม่ใช่ bug แต่เป็น feature
เป็นเฉพาะ Chrome ครับ Firefox ไม่มีปัญหาเรื่องตัวแปรหลุด scope แต่อย่างใดครับ
ทำไมต้องทำ Javascript ให้รันเหมือน Java หรือ .Net หล่ะครับ มันคนละภาษากันนะ เรื่อง Scope ตัวแปรมันมีมาตรฐานชัดเจนนี่ครับ
ตรงที่รันเหมือน Java หรือ .Net นั้นผมไม่ได้พูดถึงแค่ Javascript ครับ หมายถึงทั้งหมดเลยและผมไม่ได้พูดถึงตัวภาษานะครับท่อนแรกผมพูดถึงการรันเลย เบราว์เซอร์นั้นรับโค๊ดมาจากภายนอกคล้ายๆ กับ Java และ .Net จากนั้นจึงเอาไบต์โค๊ดนั้นเข้ามาทำงานใน runtime ของตัวเอง ความต่างของเบราว์เซอร์แต่ละเจ้านั้นน่าปวดหัวมากแม้จะมีมาตรฐานกลางมาช่วยแต่ก็ต้องยืนอยู่กลางๆ มากๆ เล่นลูกเล่นอะไรหนักๆ เดียวก็จะมีปัญหากับเจ้าอื่นอีก เลยอยากบอกกลับไปว่าช่วยทำให้ HTML, CSS, Javascript นะรันตรงกันเป็นมาตรฐานเดียวกันด้วยเถอะ พวก Feature ใหม่ทดลองอะไรใน CSS, Javascript อะไรช่วยเอาลงเฉพาะเวอร์ชั่นทดสอบทั้งหลายเถอะ ไว้เสร็จแล้วค่อยเอามาลงเวอร์ชั่นเสถียรโดยไม่ต้องมีป้ายติดเป็น -moz อะไรพวกนี้ให้แตกมาตรฐานไปดาวอังคาร ขอให้เขียนแล้วเอาไปรันได้อย่างสบายใจแบบ Java และ .Net บ้าง แล้วจะไปแข่งกันตรง Performance ความสเถียรทั้งหลายก็ตามสบาย
ทำเว็บแอปให้เทียบกับ native app ก็ดีนะ เขียนที่เดียวรันได้ทุกแพทฟรอม
@fb.me/frozenology@
จริงๆ ก็ควรจะมาแนวทางนี้ตั้งนานแล้ว โลกไอทีอุตส่าห์พัฒนาจากยุค Desktop App ไปสู่ Desktop Web อยู่ๆ วันหนึ่งก็สะดุดกลับไปเป็น Mobile App ที่ต่างคนต่าง native สร้างความปวดหัวให้กับคนพัฒนาโปรแกรม หวังว่าปลายทางของ Mobile Web คงจะสดใส ข้อเสียอย่างเดียวของ Mobile Web ก็คือ เจ้าของ app ได้ตัง แต่เจ้าของ platform ไม่ได้ตัง
+1
อยากให้มาแนวทางนี้มากๆ ชาบูท่านกูเกิ้ล
ตอนนี้หันไปใช้ facebook บน chrome แว้ววว