
สัปดาห์ที่ผ่านมา ไมโครซอฟท์จัดงานสัมมนาสำหรับนักพัฒนาเว็บ Edge Web Summit 2017 และมีประกาศข่าวสำคัญคือ Microsoft Edge จะซัพพอร์ต Progressive Web Apps (PWA) ในปีหน้า
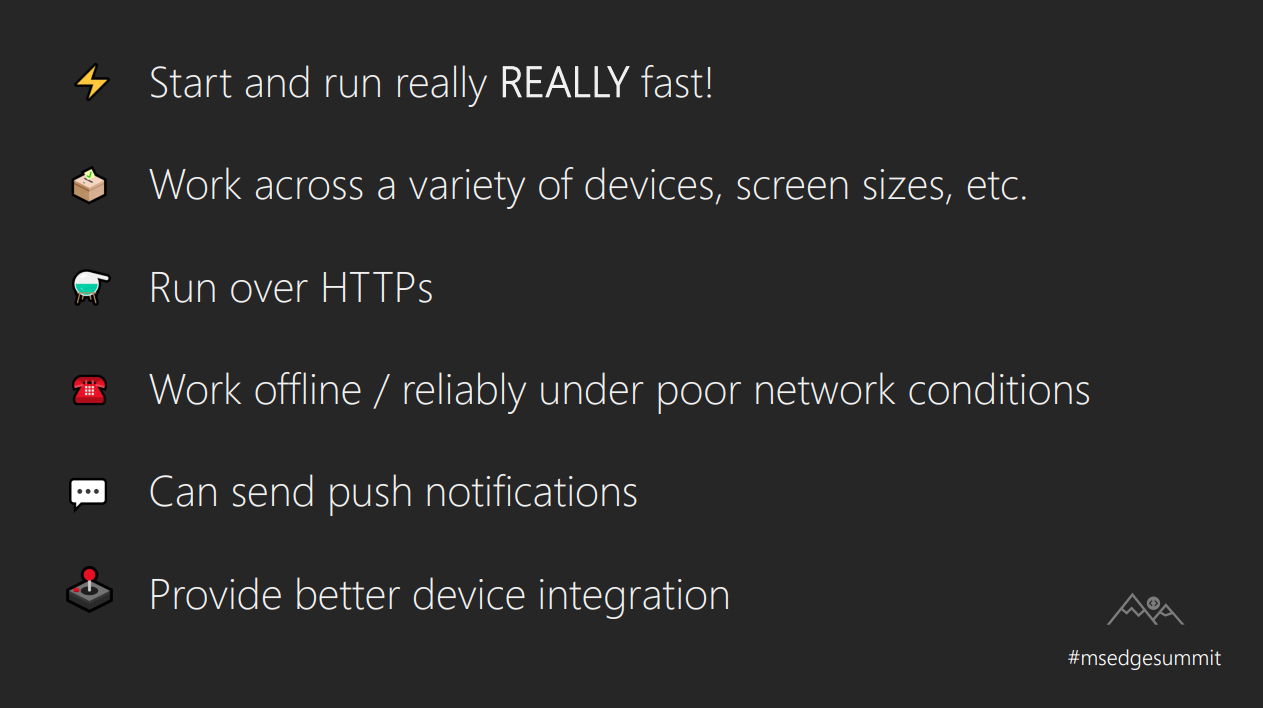
Progressive Web Apps หรือ PWA เป็นแนวคิดของกูเกิล ที่ต้องการยกระดับเว็บแอพให้มีความสามารถเทียบเท่าแอพแบบเนทีฟ เช่น โหลดเร็ว ตอบสนองเร็ว ทำงานออฟไลน์ได้ รันแบบเต็มหน้าจอ มีไอคอนที่หน้าโฮมบนมือถือ มีการแจ้งเตือนแบบพุช ฯลฯ โดยผู้พัฒนาเว็บแอพต้องเขียนให้รองรับมาตรฐาน Application Manifest และ Service Workers เพิ่มเติม
ที่ผ่านมา เว็บเบราว์เซอร์สาย Chrome และ Firefox รองรับฟีเจอร์ของ PWA แล้ว การที่ Edge ประกาศเข้าร่วมด้วย จึงเป็นก้าวสำคัญของการสนับสนุน PWA ในวงกว้างมากขึ้น (Safari ยังไม่ซัพพอร์ต แต่ก็เริ่มพัฒนา Service Workers แล้ว)
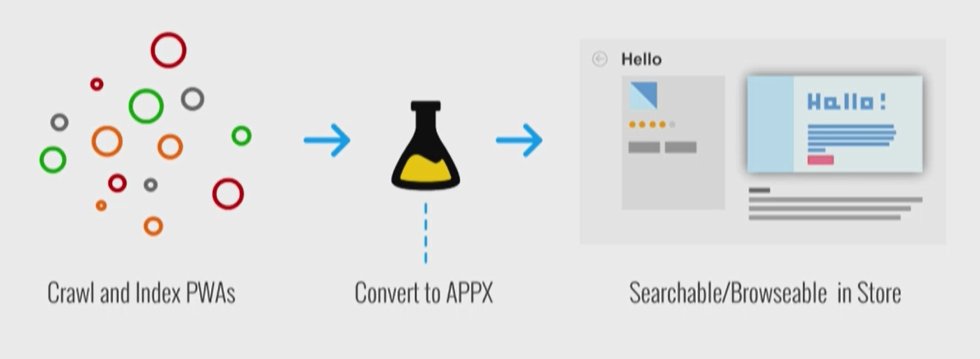
ไมโครซอฟท์ยังประกาศว่าเราสามารถแปลง PWA บนเว็บไซต์ต่างๆ ให้อยู่ในรูปไฟล์ตระกูล .appx เพื่อนำขึ้นให้โหลดบน Windows Store ได้ด้วย โดย PWA ตัวแรกคือ Microsoft Teams ของไมโครซอฟท์เอง
ที่มา - Windows Central, ภาพจาก Microsoft


Microsoft Teams is now a PWA coming soon to the Windows Store @MicrosoftTeams #msedgesummit pic.twitter.com/DPWFuXETwQ
— Microsoft Edge Dev (@MSEdgeDev) September 13, 2017
Progressive Web Apps coming to Edge next year. Enabled by default in Insider builds this October. Behind a flag right now. #msedgesummit
— HTML5test (@html5test) September 13, 2017








Comments
เสริมนิดนึงเผื่อใครอ่านแล้วงง PWA นี่ pack ขึ้น Windows Store ได้อยู่แล้วนะครับ ซึ่งผมก็เซ็งมาพักใหญ่ว่ามันผิดจุดประสงค์ PWA ไปหน่อยนะ #TeamPWA
เค้าอยากได้แอพอยู่ในแพลตฟอร์มของเค้า (แบบที่ apple มี) โดยไม่ต้องสร้าง Developer ชุดใหม่
และ Developer ก็ไม่ต้องไปเรียนอะไรเพิ่ม
คือแค่ทำให้รองรับ PWA ปกติดีๆ ก็พอแล้วแหละครับผมว่า (แบบในข่าวนี้)
น่าจะคนละส่วนกันครับ
ส่วนที่เป็นเบราเซอร์ ก็เป็นเบราเซอร์ไป
ส่วนที่เป็นแอพ ก็เป็นแอพไป
คล้ายๆจะพูดว่า ถ้าคุณทำ PWA อยุ่แล้ว
ทำไม ไม่เอามาใส่ Windows Store หละ
ยังไงก้อคงต้องมี release แยกตาม platform .. load งานโดยรวมคงน้อยลงเรื่อยๆ, แต่ platform ต่างๆ ก้อคงรีบออก feature ใหม่มาเรื่อยๆ โดยไม่รอให้ตกลงเป็น standard ร่วมกันได้ก่อน ?
มันก็เป็นแบบนั้นแต่ไหนแต่ไรแล้วครับเรื่องเว็บนี่ PWA ก็ไม่ได้ทำให้อะไรดีขึ้นเลย
ผมว่า PWA มันก้อทำให้ hybrid app มี code กับ model ที่ใช้ cross กันได้ในสัดส่วนที่มากขึ้นแหละ.. เพียงแต่หวังให้ได้ 100% คงลำบาก
ปลายทางที่ง่ายหน่อยก้อ clone code มาทำ conversion แล้ว customize เพิ่มเพื่อ optimize และทำให้ compatible กับ platform .. แล้วเฟสถัดไปก้อ optimize ส่วน engine เอาส่วน code conversion & customization มาทำให้ใช้ได้ในตอน runtime (แต่ก่อนที่จะ optimize ตัว engine ได้, อาจต้องรื้อทำ engine ใหม่ก่อน ?)
เมื่อไรนะ Safari จะยอมมาเล่นด้วย