นับเป็นข่าวดีสำหรับนักพัฒนาเว็บแอพพลิเคชั่นที่ใช้เฟรมเวิร์คตระกูล ASP.NET เมื่อไมโครซอฟท์ประกาศออก Web Live Preview ส่วนขยายใหม่สำหรับ Visual Studio 2019 เพื่อเพิ่มความสะดวกใหักับการเขียนโค้ดในส่วนที่เป็น UI ของเว็บแอพพลิเคชั่นที่พัฒนาด้วย ASP.NET
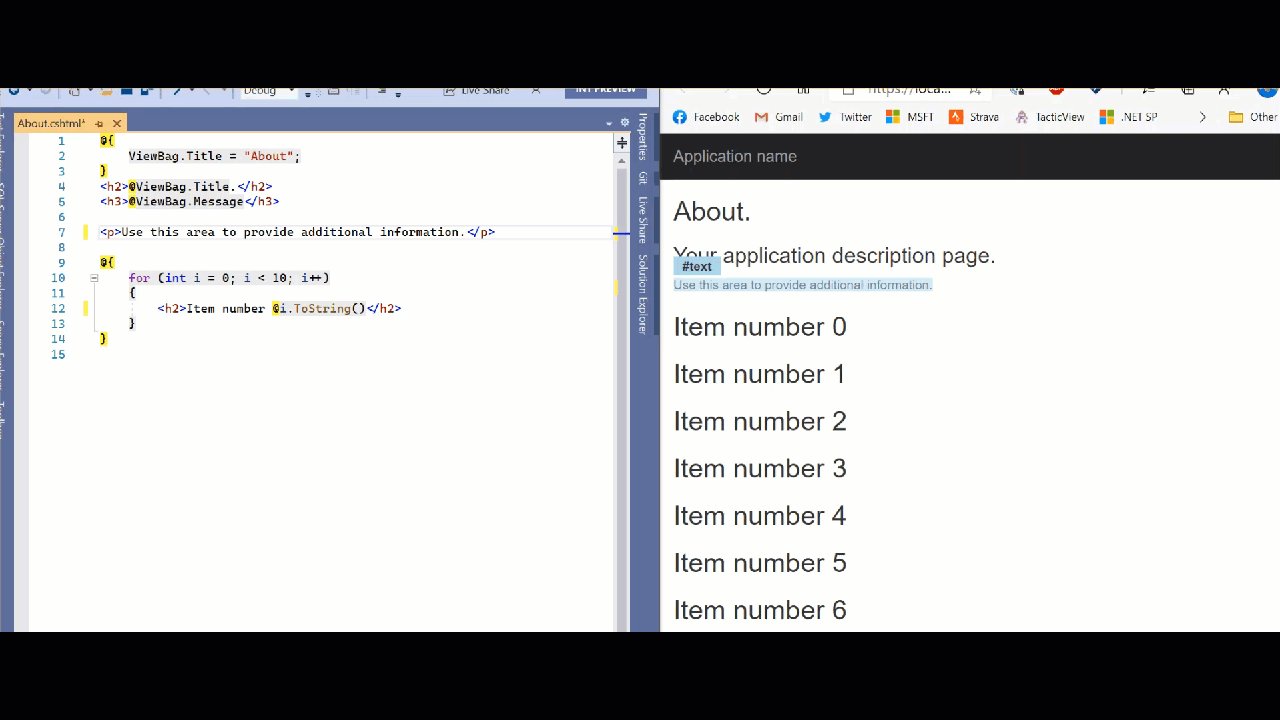
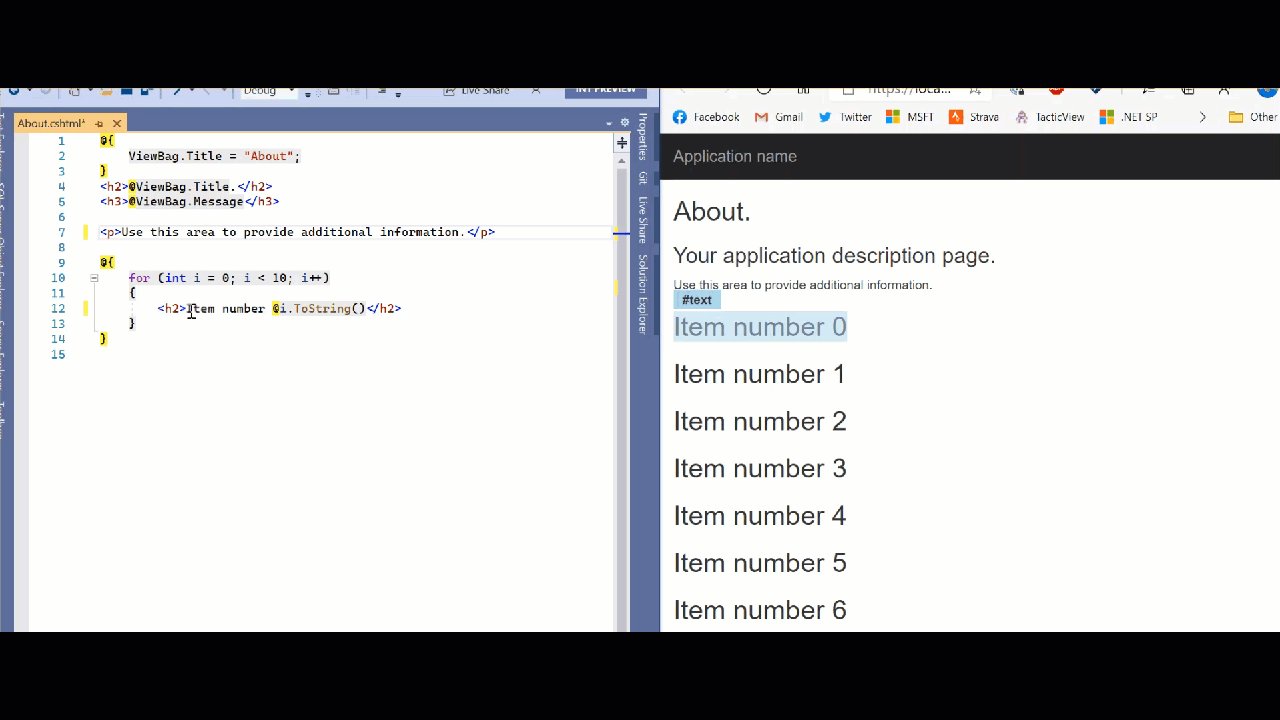
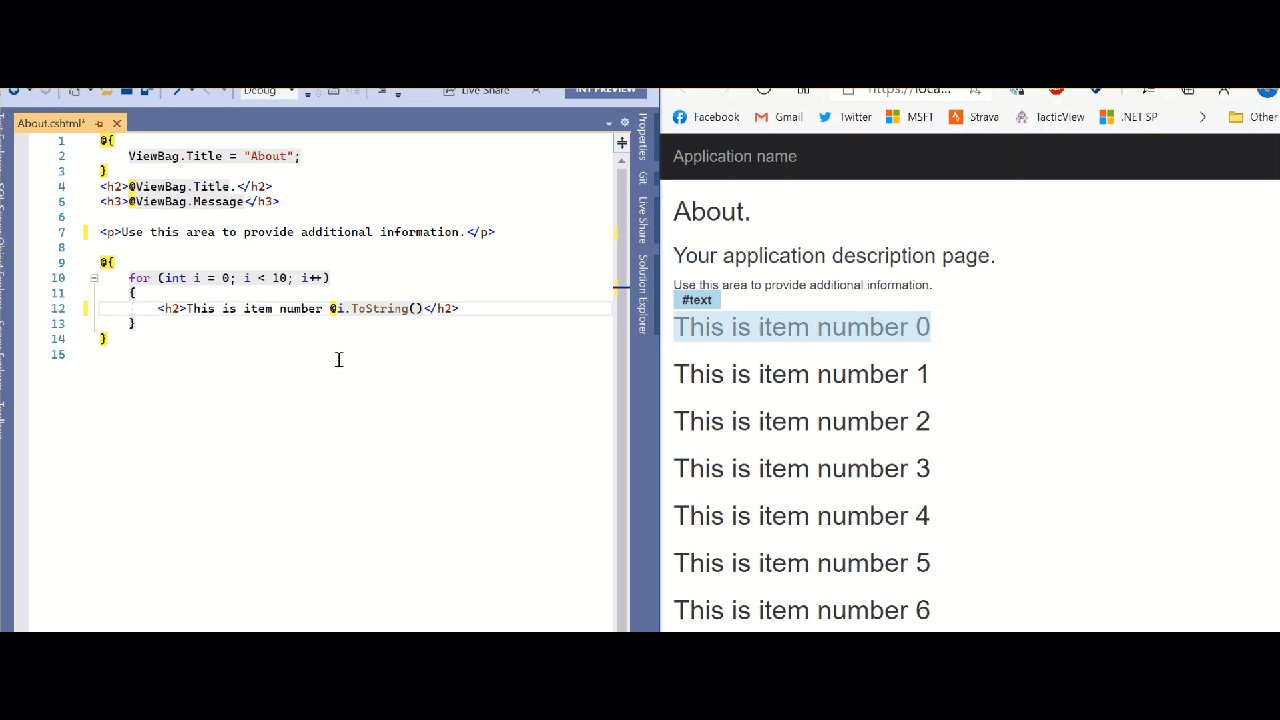
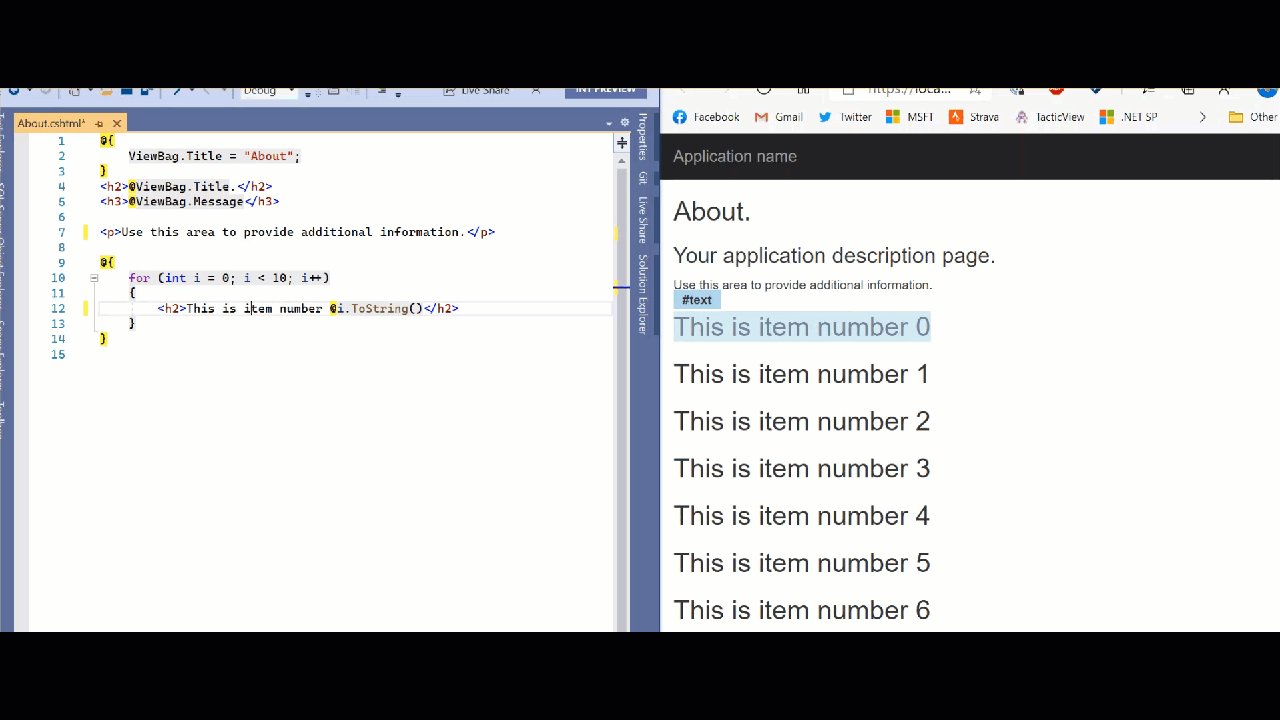
การติดตั้งส่วนขยายดังกล่าวจะช่วยเพิ่มฟังก์ชั่น Edit in Browser ให้ VS 2019 ช่วยซิงก์การเปลี่ยนแปลงโค้ด UI ของเว็บกับการแสดงผลหน้าเว็บบนเบราว์เซอร์ ทำให้นักพัฒนาสามารถแก้ไขโค้ด ASPX (ASP.NET Web Forms) หรือ .cshtml, .vbhtml (ASP.NET MVC Razor) แล้วดูผลลัพธ์จากเบราว์เซอร์ได้ทันที


ไม่เพียงแค่นั้นฟังก์ชั่น Edit in Browser ยังช่วยซิงก์การไฮไลท์โค้ดและ element ที่นักพัฒนาคลิกเลือกหรือกำลังแก้ไข ณ ขณะนั้น
และสำหรับนักพัฒนาที่ใช้ DevTools ของเบราว์เซอร์เพื่อการดีบักหรือใช้ทดลองแก้โค้ดบนเบราว์เซอร์ตรงๆ มาก่อน ฟังก์ชั่นข้างต้นก็จะช่วยซิงก์โค้ดที่แสดงผลบน DevTools ให้สอดคล้องกับการเปลี่ยนแปลงโค้ด UI ของเว็บบน VS 2019 อีกด้วย

ทั้งหมดนี้น่าจะช่วยให้การพัฒนาเว็บด้วยเฟรมเวิร์คตระกูล ASP.NET สะดวกขึ้นมาก โดยเฉพาะกับเฟรมเวิร์คสมัยใหม่อย่าง ASP.NET MVC ที่อิงกับมาตรฐาน HTML/CSS และไม่มีหน้า Design view ให้ใช้งาน ทำให้ก่อนหน้านี้การเปิดเว็บขึ้นมาเพื่อดูผลลัพธ์ แม้ว่าจะเป็นการเปลี่ยนแปลงแค่โค้ด UI ก็จำเป็นต้องคอมไพล์และรันเว็บแอพพลิเคชั่นขึ้นมาใหม่ทุกครั้ง
อย่างไรก็ตาม Web Live Preview ยังคงอยู่ในช่วงเริ่มต้นของการพัฒนา ฟีเจอร์ต่างๆ จึงไม่สมบูรณ์เท่าไรนัก ตัวส่วนขยายบน VS 2019 จะยังจำกัดเวอร์ชัน .NET ที่รองรับเพียงแค่ .NET Framework ส่วนการติดตั้งส่วนขยายฝั่งเบราว์เซอร์ก็ยังต้อง sideload เอาจากโฟลเดอร์ที่ใช้ติดตั้งส่วนขยายของ VS 2019 ตามที่ไมโครซอฟท์ระบุไว้ด้านล่างก่อน
C:\Program Files (x86)\Microsoft Visual Studio\2019\Common7\IDE\Extensions\Microsoft\Web Live Preview\BrowserExtension
สุดท้ายไมโครซอฟท์ยังได้กล่าวถึงโรดแมปของการพัฒนาส่วนขยาย Web Live Preview ซึ่งก็รวมถึงการรองรับ .NET Core และ Blazor และการนำส่วนขยายฝั่งเบราว์เซอร์ขึ้นสโตร์ และยังมีแผนที่จะฝังความสามารถของส่วนขยายเข้ามาในอัพเดตของ VS 2019 ในอนาคตอีกด้วย
ท่านใดต้องการทดลองใช้งาน Web Live Preview เข้าไปดาวน์โหลดได้ที่นี่ ส่วนตัวส่วนขยายฝั่งเบราว์เซอร์สามารถติดตั้งแบบ sideload ได้บนเบราว์เซอร์ตระกูล Chromium ทุกตัวครับ
ที่มา - ASP.NET Blog via MSPoweruser








