
David Heinemeier Hansson (@dhh) ผู้ร่วมก่อตั้ง Basecamp และผู้สร้าง Ruby on Rails ประกาศถอดภาษา TypeScript ออกจากโครงการ Turbo ที่เร่งความเร็วหน้าเว็บด้วยการลดการโหลดจากการกดลิงก์หรือส่งข้อมูลฟอร์ม
Hansson ระบุในประกาศว่าเขาไม่เคยชอบ TypeScript ตั้งแต่แรก และไม่ชอบตลอดที่ใช้งานมา 5 ปี แต่กลับชอบ JavaScript มากกว่าและนับว่าเป็นภาษาที่ชอบเป็นรองเพียง Ruby เท่านั้น และข้อเสียต่างๆ ของ JavaScript ก็ถูกแก้ไปเยอะแล้ว โดยเฉพาะระบบ class ขณะที่ภาษา TypeScript นั้นเพิ่มขั้นตอนการคอมไพล์เข้ามาและบังคับใช้ type จนวุ่นวายและสุดท้ายในเคสยากๆ ก็ต้องใช้ any
เหตุผลสุดท้ายคือไม่ว่าอย่างไรการเขียนโค้ดในเบราว์เซอร์ก็ต้องเขียนด้วย JavaScript อยู่ดี การยอมเขียน JavaScript เสียตรงๆ ก็ทำให้ไม่ต้องไปพึ่งเครื่องมือเพิ่มเติมอีก
หลัง Hansson ประกาศปรับโครงการ Turbo เช่นนี้ก็สร้างข้อโต้แย้งค่อนข้างรุนแรงในชุมชนนักพัฒนา บางคนพยายามส่งแพตช์รองรับ TypeScript กลับเข้าโครงการ Turbo ขณะที่คนอีกจำนวนมากร่วมประท้วงด้วยการสนับสนุนแพตช์ ด้าน Hansson ก็มาเขียนบล็อกตอบว่าถ้าใครพบว่า TypeScript คือทางเลือกที่ดีก็ยินดีด้วย แต่ให้ไปแสดงออกที่อื่นอย่ามาประท้วงในเว็บสำหรับพัฒนาโครงการโอเพนซอร์สแบบนี้
ที่มา - world.hey.com











Comments
เห็นด้วยjavascriptดีอยู่แล้ว ทำไมต้องไปเพิ่มความยุ่งยากให้มันด้วย
“ความเรียบง่าย” ทำได้ยากกว่า “ความซับซ้อน”
แต่ผมคงไม่กลับไปใช้ js แล้วเพราะหลังจากย้ายมา ts ชีวิตบน production ดีขึ้นมาเยอะเลย
ตั้งแต่ใช้ ts ก็ไม่คิดเขียน js เพียวๆ อีกเลย
ผมชอบ TS แฮะ แต่เข้าใจว่างานของโปรเจคนี้คงเกิดความซับซ้อนขึ้นจากกฏของ TS ทำให้ทำงานได้ลำบากล่ะมั้ง
แต่กับโปรเจคที่ต้องพัฒนาเป็นทีม ผมว่า TypeScript ช่วยแก้ปัญหาหลายอย่างได้เยอะจริงๆ
..: เรื่อยไป
มันทำให้ build process ยุ่งยาก เพิ่มภาระงานให้กับ project maintainer รายเล็กที่ต้องมาเพิ่มการรองรับ TS และภาษามันไม่มีประโยชน์เลยถ้า end user ยังเขียนแบบ unsafe ถ้าจะทำให้สุดมันต้องโหดแบบ Rust ไปเลย บังคับเขียนคีย์เวิร์ด unsafe แต่ละจุดไปเลยถ้าอยากจะทำ unsafe operation จริง ๆ ไม่ใช่ปล่อยผ่านแบบ default
เครื่องมือที่ผมพัฒนาอยู่ไม่ใส่ TS มาตั้งแต่แรก บังคับ end user ใช้
//@ts-checkและ JSDoc ไปเลยถ้าอยากจะได้ความสามารถของ TS จริง ๆ ไม่อยากจะพึ่งพาโปรเจกต์อื่นเข้าไปใน repo ตัวเองแล้วทำให้ขนาดมันใหญ่กว่าเดิมแบบไม่จำเป็น หรือถ้าอยากจะเพิ่มจริง ๆ ผมต้องหาวิธีการ trim เอา TS syntax ออกแล้วประมวลผลต่อ ไม่อยากพึ่งพา tsc, webpack สรุปตัดออกไปเลยง่ายกว่าตอนนี้ที่ผมอยากเห็นที่สุดคือ typed JS ที่เพิ่ม extension ให้ JavaScript เป็นมาตรฐานจริง ๆ จัง ๆ เอาแค่บางส่วนมาจาก TS ก็ได้ ผมไม่ขัด ผมเองก็ใช้ typed JSDoc มาโดยตลอด
ีผมมีข้อเสียเกี่ยวกับ TS ที่มันไม่ practical จริง ๆ เยอะกว่านี้ แต่ผมก็เข้าใจว่าทำไมคนถึงชอบและทำให้ production เร็วขึ้น แต่ถ้าถามต่อก็พร้อมจะเล่า ว่าทำไม TS ถึงไม่ Practical อย่างที่มันโฆษณามาให้เป็น
ผมว่าการเพิ่มภาระให้ project maintainer คือการที่ยังเขียน js อยู่ซะมากกว่า, ถ้าโปรเจคเล็กๆ ก็พอได้อยู่ แต่พอโปรเจคใหญ่ๆ มีไฟล์เยอะๆ แบบนั้นไม่ไหวหรอก
แล้วการ build ทีนึงมันก็ไม่ได้ยุ่งยากขนาดนั้น เอาไปใส่ใน command script ครั้งเดียวเอง ครั้งต่อไปก็เรียกใช้ script เอา
ดูจาก PR แล้วคิดว่าไม่น่าใช่อย่างที่ว่า การ integrate build process เข้ากับโปรเจกต์ที่มีอยู่ไม่ได้เหมือนกับการเขียน TS เฉย ๆ
น้ำเต็มแก้วรึเปล่า ก่อนอื่นต้องรู้ข้อเสียของ js ก่อน แล้วก็จะเข้าใจว่า ts เกิดมาทำไม เพราะถ้ามันไม่ดีจริงคงไม่ติด top ของคนใช้เยอะหรอก
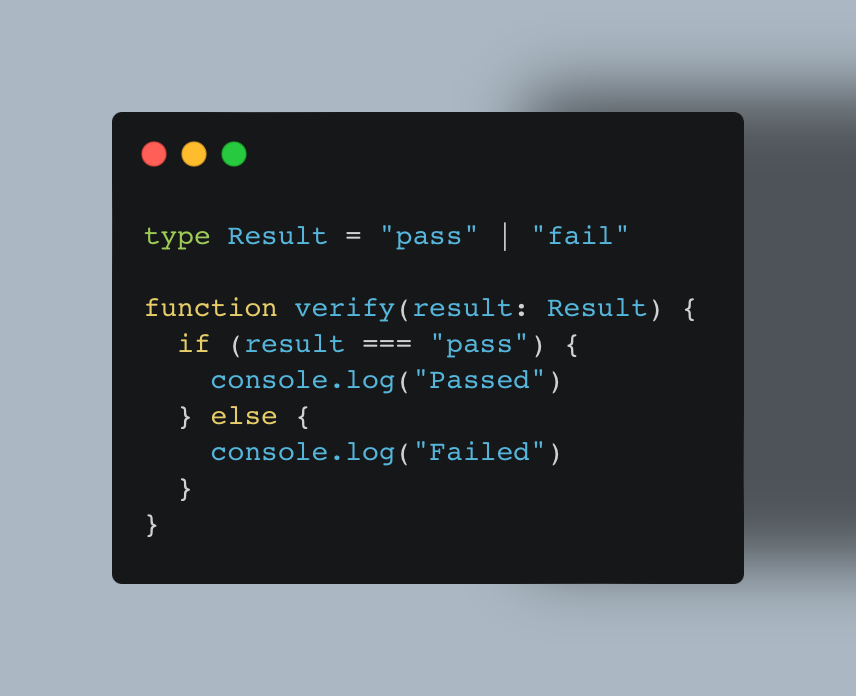
ไม่ใช่แล้ว แสดงว่าไม่เข้าใจ เอาง่าย ๆ เห็นรูปภาพประกอบข่าวนี้หรือเปล่า นั่นคือสิ่งที่ js ธรรมดาทำไม่ได้ และแก้ปัญหาไม่ได้ นั่นแหละช้อเสียง่าย ๆ เลย
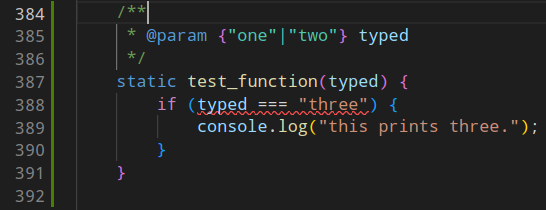
ทำไม่ได้? หลาย ๆ IDE และ linting รองรับ JSDoc อยู่แล้ว
ให้นึกถึง TS จะเห็น Errors ได้ในตอน Compile นะครับ
ส่วน Js จะเห็น Errors เห็นในตอนรัน
ส่วน ESLint ก็แค่กฏ คนละเรื่องกับ Type
สมมุติจะเขียนเป็น Dynamic typing แค่นี้ก็ทำไม่ได้แล้ว
แต่ถ้าจะบอกว่าทำได้ ก็ไม่ว่า อาจจะต้องใช้ท่ายากเขียนเช็คนั่นนี่สารพัด ก็มีแต่คนดันทุรังเท่านั้นที่ทำ
?

เตือนแล้วยังไงต่อครับ เช็คแค่ใน ide รันผ่านก็เท่านั้น ผมหมายถึง ts เขาห้าม compile ผ่าน
แต่วิธีนี้ js มันแก้ข้อเสียตัวเองยังไง มันพึ่งพาอย่างอื่นหนิ
ถ้าเขียนแบบนั้น เหนื่อยกับการทำ Type Reuse ไหม หรือจะลองแบบนี้ดูไหม
ถ้าชอบ overengineering ล่ะก็ตามสบายเลย
อนึ่งก็แปลกดีทำไมมันไป Error ตรง
personalทั้ง ๆ ที่ Snippet ข้างต้นก็ใช้ TS ตัวเดียวกันถ้าเห็น Error แล้วยังจะรันต่อเพราะคิดว่าใน Runtime จะปกติดีก็เชิญตามสบายเลย
TS โดยไม่มี TS Check มันก็ไม่ต่างกันนะ แถมรันบนเบราว์เซอร์ไม่ได้จนกว่าจะเอาไปผ่าน TSC อีกที
และก็ ถ้าตั้งคำถามนี้ขึ้นมาได้ ก็จะเข้าใจปัญหาของทิศทางการพัฒนา TS ในขณะนี้ทันที ผมเองก็ใช่ว่าจะปฏิเสธการมีอยู่ของ TS เลยนะ เป็นโปรเจกต์ที่ควรจะเกิดขึ้นนั่นแหละ มันมีประโยชน์มากทีเดียวในการช่วย Type Check ก่อนรัน แต่คำถามคือ "ทำไม" ต้องพัฒนาภาษาขึ้นมาใหม่ ในเมื่อ JavaScript ในสถานะปัจจุบันก็พร้อม และ JSDoc ก็พร้อมอยู่แล้ว และสามารถใช้อ้างอิงและ Debug ทั้งโปรเจกต์ได้อยู่แล้ว
นั่นก็จะทำให้เราย้อนกลับไปตั้งแต่ที่ TS พัฒนาขึ้นมาใหม่ ๆ ปัญหาของ JS มันคือ ดั้งเดิมมันเป็นภาษาที่ออกแบบมาให้ Duck Type ตั้งแต่ต้น คุณจะเขียน Type ใหม่ลงไปในตัวแปรเดิมยังได้เลย และมันไม่เคยมี Concept ของ Class, Type, Interface, และ Enum มาให้ตั้งแต่แรก เพราะมันไม่จำเป็นยังไงล่ะ ด้วยความที่ภาษานี้ไม่เคยจะเป็นภาษาที่เหมาะเอามาใช้กับสเกลใหญ่ ๆ ตั้งแต่แรก และไม่เคยมีเป้าหมายนั้น จนกระทั่ง Node.JS คิดอุตริเอาภาษาจำพวก Duck (ที่ Duck จริง ๆ) อย่าง JS มาใช้กับสเกลขนาดใหญ่
โหดร้ายกว่าการใช้ PHP อีก อย่างน้อย PHP ก็ออกแบบมาใช้กับ Serverข้อผิดพลาดก็เพิ่มขึ้นเป็นเงาตามตัว และด้วยความที่ JS มันพัฒนาช้ามาก (อย่าง module เอง Mozilla สร้าง CommonJS ที่ไม่ได้ adopt โดยเบราว์เซอร์) คนถึงเริ่มอยากได้ Typed JS จริง ๆ จัง ๆ ขึ้นมา และ TS ก็เติมเต็มจุดนั้น และแถม Type Check ตอนคอมไพล์ (more like, just remove TS syntax) มาให้ในตัวเลย ลดข้อผิดพลาดได้เยอะ และสเกลได้มากขึ้นอย่างไรก็ตาม นับตั้งแต่ที่ ES6 ออกมา ความห่างชั้นระหว่าง JS และ TS ก็น้อยลงเรื่อย ๆ ด้วยความสามารถของ Native Class Support ที่อ้างอิงจาก Object Prototype เดิม เพิ่ม Native Import ยิ่ง ECMAScript Proposal ใหม่ๆ เข้ามา ทำให้สร้าง Type และ Type Check ได้ง่ายและหลากหลายกว่าเดิม และ TS Check ก็ได้อานิสงส์จากตรงนี้ไปด้วยในการไล่ตรวจสอบข้อผิดพลาดให้กับ JavaScript ทำให้เห็นความจำเป็นที่จะใช้ TS ลดน้อยลงไปอีก (คนละอย่างกับ TS Check on JS นะ) ตอนนี้มันแทบไม่ต่างเลยระหว่าง JS + JSDoc + TS Check และ TypeScript + TSC ที่เหลือมันคือ Aesthetics ล้วน ๆ ว่าชอบโค้ดแบบไหน อย่าง Type ข้างตันเองก็ใช้ JS Class แก้ปัญหาได้เหมือนกัน ต่างแค่วิธีเขียนก็แค่นั้น
ตัวอย่างใกล้เคียงกันก็คือ C/C++ กับ Zig นี่แหละ แต่เกิดตรงข้ามกัน ภาษา Zig เองถอนฟีเจอร์ออกไปด้วยซ้ำ เพราะฟีเจอร์เหล่านั้นมันทำให้โค้ดอ่านยาก ซึ่งก็น่าจะคล้าย ๆ กับมุมมองของ @dhh ที่มีต่อ TypeScript นั่นแหละ ฟีเจอร์ที่เพิ่มเข้ามาก็ใช่ว่าจะแก้ปัญหาได้เสมอไป หรือคำถามจริง ๆ คือ มันใช้แก้ปัญหาได้จริง ๆ หรือไม่
ถ้าใครชอบใช้ TS แล้วมีความสุขดีผมก็แนะนำให้ใช้งานต่อไป ไม่มีประโยชน์ที่จะย้าย Workflow กลับมา สร้างภาระโดยที่ผลลัพธ์ออกมาเท่าเดิม หรือใครที่ใช้ JS กับโปรเจกต์ใหญ่ ๆ ก็เริ่ม Refactor จาก Prototype ไป Class แล้วเขียน JSDoc ร่วมกับใช้ TS Check ช่วยตรวจสอบก็ได้ ไม่ต้องพยายามดึงดันไปใช้ TS ส่วนใครที่จะเริ่มโปรเจกต์ใหม่ ก็ถามตัวเองได้เลยว่าเราควรจะไป TS หรือไม่ การเพิ่มภาระในการเพิ่มคำสั่ง TSC เข้ามาอีกหนึ่งตัว (อนุมานว่าใช้ ECMAScript ล่าสุด แต่ถ้าไม่ก็ TSC + Babel + Webpack) ถือว่าเป็นภาระหรือไม่ เอาจริง บางทีไม่ต้องใช้ TSC เลยถ้าเกิดว่าใช้โปรเจกต์กับ Deno หรือ Bun เพระมันแปลงให้ในตัวเลย หรือว่าเครื่องมือที่เราใช้ร่วมนั้นนั้นบังคับ TS ล้วนหรือเปล่า หรือแนะนำให้ใช้ TS เป็นค่าเริ่มต้นหรือไม่ (อย่าง Phaser.JS นี่ Integrate TS มาแทบจะแนบแน่นเลย ตอนพอร์ตมา JS ก็แทบจะ Type Check ด้วย TS Check ไม่ได้) ก็สุดแล้วแต่จะเลือก แต่มันก็ไม่ใช่เหตุผลที่จะยกระดับ TypeScript ให้สูงกว่า JavaScript ปัจจุบันแต่อย่างใดเพียงเพราะว่ามันมี Type Check ทั้งที่ JavaScript ก็มี 3rd Party Type Check เหมือนกัน
ปล. Microsoft เองก็เสนอ Proposal ใหม่เข้า ECMAScript ด้วยการเพิ่ม Type พื้นฐานให้กับ JavaScript ไปแล้วแต่ยังไม่ได้รับการพิจารณา ซึ่งถ้าเข้ามาได้ก็แทบไม่มีความจำเป็นจะต้องใช้ TS อีกเลยเพราะการทำ Integrate Type Check ผ่านทาง Third Party จะง่ายยิ่งกว่าเดิม
ผมว่าประเด็นของคนเขียนคือเรื่องประสิทธิภาพนะ ที่Tsติดtopคนใช้น่าจะเป็นเรื่องความง่ายกับระบบtype ถ้าทีมเล็กๆหรือทีมไม่เทพเหมือนเขานี่ใช้Tsเหมือนเดิมหน่ะดีแล้ว55
อ่านข่าวจากตรงไหนที่บอกว่า เป็นประเด็นเรื่องประสิทธิภาพ
แล้วเรื่องภาษาที่รองรับ Type safety ไม่เกี่ยวกับประเด็น เทพ หรือไม่เทพ อย่าโยงไปเรื่อย พูดแบบนี้เหมือนจะบอกว่าพวกที่เขียน C/C#, Java ก็ไม่เทพ
ถ้าไม่ใช่ประสิทธิภาพแล้วคุณคิดว่าประเด็นของคนพูดคืออะไร? เรื่องเทพไม่เทพผมหมายถึงtypesafetyของTsกับJsตามข่าว
ผมถามคุณ แล้วทำไมต้องมาถามผมกลับ ? ผมว่าคุณกลับไปอ่านใหม่ดีกว่า
ก็คุณบอกว่า TS มีดีเรื่อง Type ก็หมายถึง Type-safe (ภาษาอื่นก็มี) แล้วถ้าบอกว่า ถ้ากลุ่มเล็ก ๆ ที่ไม่เทพใช้หน่ะก็ดีแล้ว ถ้าคิดแบบนี้ตรรกะโคตรวิบัติ เพราะมันไม่เกี่ยวกับเทพไม่เทพ ไม่เกี่ยวกับทีมเล็กไม่เล็ก
ไม่ตอบคอมเม้นของคุณ big50000 ที่อยู่ด้านบนแล้วหรือครับ หรือมันยาวเกินไป เลยข้ามแล้ว มันดูเหมือนคุณฝักไฝ่ TS มากไปเหมือนกันนั่นล่ะครับ ไม่รับว่า JS ก็แก้ไขตัวเองจนเริ่มไม่ต้องมี TS มาแทนแล้ว
สรุปสุดท้ายก็แปลงกลับเป็นjs
คนอวยก็อวยอยู่คนเดียวเห็นแล้วสงสาร
ผมทำงานเป็น in-house programmer ใน SME ที่ไม่เกี่ยวกับ IT
ฉะนั้นเวลามี error ทุกอย่างมันจะกลับมาหาตัวผมเองเสมอ
ไม่มีใครให้พึ่ง และโยนไปให้คนอื่นไม่ได้เพราะคนทำมีอยู่ 2 คน (อีกคนจะเป็น copy/parse programmer)
14 ปีแรกผมใช้ JavaScript และ TypeScript ใน 3 ปีหลัง
ปรากฏว่ามันช่วยลดงานผมได้มากโดย
- ไม่ต้องกลับมาแก้ code หลังจากเอาไปใช้งาน (runtime) เพราะมัน error ตั้งแต่ตอน dev (compile time)
- intellisense friendly ผมไม่ต้องจำอีกต่อไปว่า 1000 function+ ที่ผมเขียน มันรับ argument, return อะไรหน้าตาเป็นอย่างไร
- ผมไม่ต้องอธิบายลูกน้องผมอีกคนว่า function ที่ผมเขียนต้องส่ง argument อะไรไปถึงไม่ error หรือ return value หน้าตาเป็นอย่างไร
TypeScript จะเป็น tool ที่มีประโยชน์ได้ก็ต่อเมื่อ คนที่ใช้รู้ว่าปัญหามันคืออะไร และมันใช้อย่างไรครับ
ตัวอย่าง
ถ้าลองเปิด console browser หน้านี้ดูจะเจอ
Uncaught TypeError: Cannot read properties of null (reading 'children')ถ้าเขียนด้วย TypeScript จะไม่มีทางเกิดแน่นอน (ติดตั้งแต่ compile)
คนที่เขาใช้จริงๆจังๆ ไม่ได้ออกมารวมสังเวียนเถียงด้วยมากกว่าว่ามันดีอย่างไร ถ้าไม่เจอกับตัวก็พูดยากว่ามันแก้ painpoint ได้ดีอย่างไง
จะบอกแบบนั้นมันก็ไม่ค่อยแฟร์เท่าไร ผมเองใช้ JS ล้วนก็จริงแต่ผมก็ใช้ TS-check ช่วยตรวจสอบโค้ดให้อยู่เหมือนกัน มันลดข้อผิดพลาดใน Runtime-error ได้เยอะมากจริง ๆ แต่ผมไม่เข้าใจคนที่มี Mindset ประเภทว่า "คุณต้องใช้ xyz เท่านั้นถึงจะแก้ไขปัญหาได้" มากกว่า ในเมื่ออีกวิธีหนึ่งก็แก้ปัญหาได้เหมือนกันโดยที่คุณไม่ต้องไปรื้อ/แก้ไขโค้ดทั้งหมด ภาษาโปรแกรมมันก็แค่เครื่องมืออย่างหนึ่ง ความชอบไม่ชอบก็เป็นปัจจัยหนึ่งในการเลือกใช้งานภาษาโปรแกรม ตราบใดที่ข้อเท็จจริงไม่ได้เชิดชูภาษาใดภาษาหนึ่งเป็นพิเศษและคุณไม่มองข้ามมัน คุณก็เลือกภาษาโปรแกรมที่ชอบที่สุดและแก้ปัญหาของคุณได้จริง ๆ
TS เคยแก้ไขปัญหา JS ได้ทั้งหมดใน Ecosystem เดียว ปัจจุบันมันแทบไม่ต่างกับ JS + JSDoc + TS-check แล้ว โดยเฉพาะอย่างยิ่งถ้า TS ตั้งใจ Utilise เอกสาร JSDoc และ ECMAScript มาตรฐานใหม่ ๆ ในการช่วย Type-check คุณก็เสมือนได้ความสามารถของ TS มาแล้วโดยที่ไม่ต้องไปใช้ TS + TSC นอกเสียจากว่าคุณซีเรียสมาก ๆ กับ CI/CD ซึ่ง TS ยังตอบโจทย์อยู่
ภาษามันก็คือศาสนาจริง ๆ นั่นแหละ มันน่าตลกตรงที่บางคนกลับเชื่อมั่นในสิ่งนั้นจนเหมือนนับถือในศาสนา หาข้ออ้างมาเถียงแทนภาษารักจนสุดทาง ทั้งที่ความจริงมันก็แค่ภาษาหนึ่งภาษา ใครใคร่อยากใช้อันไหนก็ใช้ไปสิ ภาษาไหนไม่มีคนใช้เดี๋ยวมันก็ล้มหายตายจากไปเองจะมาเดือดร้อนแทนทำไม
ไม่ได้อ่าน discussion ลักษณะนี้ใน blognone มานาน น่าตื่นเต้นดีครับ
ส่วนตัวและในทีมไม่ได้พึ่งพา type มากนัก ตั้งแต่ Python มี Type Hint ก็มีใช้บ้างเพื่อความสะดวกในการใช้ Editor ส่วน JS ไม่พึ่งพา type เลย ก็รู้สึกว่าไม่ได้ยุ่งยากหรือมีปัญหาอะไร หรือมีบักมากมายขนาดนั้น หลัก ๆ มาจากการกำหนด Pattern, Convention และ Common Logic ภายในทีม และส่วนตัวมองว่า หากต้องพึ่งพา type ในระดับที่ถ้าไม่มีแล้วจะเจอบักเพียบ ในทีมต้องรวมตัวกันหาสาเหตุและวิเคราะเทคนิคการเขียนโค้ดกันอย่างจริงจัง (แม้เราจะไม่เจอปัญหา type แต่ถ้าพบว่าโค้ดส่วนไหนที่สร้างบักบ่อย ก็ต้องมารวมหัววิเคราะห์กันจริงจัง) ส่วนใครจะใช้ type ก็ตามนั้นครับ ผมไม่ได้ว่าอะไร เป็นสไตล์ของแต่ละคน แต่ละทีม
ในทีมเราเคยถกแถลงเรื่องการนำ TS มาใช้ สุดท้ายตกไป เพราะไม่อยากเพิ่มขั้นตอน และทีมก็ไม่ได้มีปัญหาอะไรกับการใช้ JS (ทุกวันนี้ด้วยความเคยชินก็ยัง ES5 กันอยู่เสียเป็นส่วนมาก)
ตัวอย่างโค้ดที่พวกเราเขียน : Gaimon, JS on Gaimon เผื่อมีคนสนใจ
ทำไมจึงคิดสร้าง MVC Web Framework ขึ้นมาใหม่ทั้งที่มีเจ้าอื่นในตลาดอยู่แล้วมากมายให้เลือกใช้ อยากทราบแนวคิดครับ
สร้างมานานแล้วครับ iterate มาเรื่อย ๆ แต่ไม่ได้ publish เหตุผลคือ ในตลาดไม่ตอบโจทย์ และเราทำได้ดีกว่าครับ
น่าสนใจครับ ที่ถามเพราะผมเองก็สร้าง framework ใช้เองเหมือนกัน ไม่คุ้มเลยครับ เหนื่อยในการเมนเทน แถามสุดท้ายก็ต้องทำซ้ำกับที่คนอื่นทำไว้แล้ว แถมทำไม่ได้ดีกว่าคนอื่นด้วย แต่เหตุผลที่ทำเพราะบ้าพลังล้วนๆ 555
ทำมาหลายปียังไม่ได้ publish เลยครับ (PHP)
น่าจะอารมณ์เดียวกับเขียนนิยาย แต่งเพลง หรือวาดรูปครับ (แค่เปลี่ยนเป็นเขียน code แทน)
เป็นความบันเทิงอย่างหนึ่ง
ใช่ๆๆๆ คุณพูดถูกเลย แบบนั้นเลยครับ :D
เกณฑ์พื้นฐานที่เราทำคือ หากมี library ตัวไหนที่สมเหตุสมผลจะนำมาใช้งาน ก็ไม่ต้องเขียนเองใหม่ และค่อย ๆ สร้าง framework จากความต้องการ จริง ๆ ตอนแรกเกิดจากนำ flask มาใช้ แล้วเอา lib ต่าง ๆ มาประกอบจนเป็น MVC (ไม่ได้ตั้งใจทำแต่แรก) สักพักพอมี async ก็ย้ายไป sanic แบบค่อย ๆ ย้าย
ปัญหาที่เราเจอในการใช้ MVC ตัวอื่นคือ ไม่มี Coupling ระหว่าง DB Model กับ Web Form เราอยากสร้าง Model ทีเดียว แล้วใช้งานได้ตลอดสาย จาก DB ถึง Frontend กับอีกปัญหาคือ Frontend ที่เดี๋ยวนี้ย้ายกันไป React กันเกือบหมด และทีมมีปัญหากับ React มาก เลยสร้าง lib เล็ก ๆ ขึ้นมาตัวนึง (DOMObject) เพื่ออำนวยความสะดวกในการใช้ vanilla DOM แล้วก็สร้าง UI Component บนพื้นฐานตัวนั้น ตามความต้องการการใช้งาน แล้วสะสม Component มาเรื่อย ๆ
แนวคิดเรื่อง model กับ web form เหมือนที่ผมทำเลยครับ ครบจบในที่เดียว ตื่นเต้นเหมือนกันแฮะ
หลาย ๆ โปรเจกต์เองก็เริ่มนำ TypeScript ออกไปจากโปรเจกต์แล้ว และให้ TS อ้างอิง JSDoc ข้างในโปรเจกต์แทน ซึ่งทำให้คุณไม่ต้องกังวลเลยถ้าคุณยังอยากใช้ TS กับโปรเจกต์เหล่านี้ โปรเจกต์ของผมเองก็ทำแบบเดียวกัน ใส่
//@ts-checkไว้ให้ด้วยซ้ำแนบไว้ให้เผื่อมีคนสนใจ
