
ของใหม่ที่สำคัญของ Android L คือหน้าตาแบบใหม่ที่เรียกว่า Material Design ซึ่งกูเกิลก็บอกว่ามันเป็นหน้าตาใหม่ของ "กูเกิลทั้งหมด" ไม่ใช่แค่เพียง Android L เท่านั้น
อย่างไรก็ตาม Material Design มีเวลาโชว์ตัวและแนวคิดบนเวที Keynote ของงาน Google I/O ไม่เยอะนัก สิ่งที่กูเกิลนำมาโชว์มีแค่วิดีโอสาธิตที่ดูไม่ค่อยรู้เรื่องสักเท่าไร ดูเผินๆ คงเห็นความแบนราบ สีสันสดใส รูปทรงเรขาคณิต และแอนิเมชั่นวูบวาบเท่านั้น
ตอนที่ผมดู Keynote เวอร์ชันสดก็รู้สึกแบบเดียวกัน และคิดว่าคงเป็นการปรับดีไซน์ตามยุคสมัย แต่พอได้อ่านเอกสารและดูวิดีโอเซสชันที่เกี่ยวข้องกับ Material Design ก็พบว่ามันมีอะไรมากกว่าที่คิดเยอะมาก และบทความนี้จะมาแนะนำให้รู้จักกับ Material Design ที่เราจะต้องเจอมัน "ทุกหนทุกแห่ง" ไปอีกนานเลยครับ (ภาพเยอะมาก)
หน้าตาของ Material Design
สำหรับคนที่อาจจะไม่ได้ติดตามข่าวงาน Google I/O ใกล้ชิด และนึกภาพไม่ออกว่า Material Design หน้าตาเป็นอย่างไร แนะนำให้ดูวิดีโอนำเสนอของกูเกิลก่อนครับ จะได้เห็นภาพตรงกัน
รายละเอียดของ Material Design สามารถอ่านได้จาก Google Design Guidelines ซึ่งบทความนี้จะใช้ข้อมูลจากเอกสารชุดนี้เป็นหลัก ประกอบกับเซสชันต่างๆ ในงาน I/O นะครับ
อะไรคือ Material Design
Material Design ไม่ใช่เป็นแค่ธีม (เหมือนกับ Holo ของ Android 4.x) เพราะมันลงลึกไปถึงการวางโครงสร้างของวัตถุ และวิธีการนำเสนอว่าจะคัดเลือกเนื้อหาอะไรมาแสดงบนจอ ดังนั้นเราอาจนิยามให้มันเป็น "ปรัชญา" หรือ "แนวทาง" การออกแบบ UI น่าจะตรงกว่า
กูเกิลเรียก Material Design ว่าเป็น "ภาษาของการออกแบบ" หรือ visual language ที่รวบรวม "หลักการออกแบบที่ดี" ไว้ด้วยกัน โดยใช้เป็นแนวทางการออกแบบชุดเดียวที่ใช้ได้ข้ามอุปกรณ์ รองรับการป้อนข้อมูลหลายแบบในศักดิ์ฐานะที่เท่ากัน
- จอสัมผัส
- สั่งงานด้วยเสียง
- เมาส์และคีย์บอร์ด

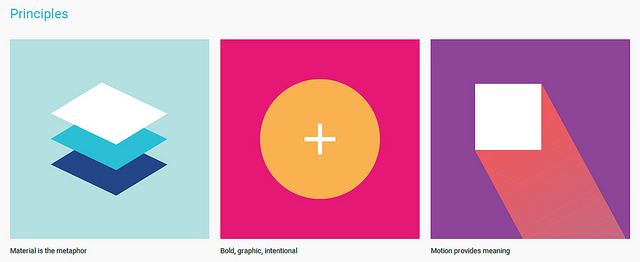
หลักการออกแบบ (design principle) ของ Material Design มีด้วยกัน 3 ข้อ
- ใช้หลักการเลียนแบบ "วัสดุ" (material) ในโลกความเป็นจริง เน้นการใช้พื้นผิว (surface) และขอบ (edge) ใช้แสงเงา-ภาพเคลื่อนไหวเหมือนกับแสงเงา-การเคลื่อนไหวของวัตถุเชิงกายภาพ
- เป็นการออกแบบที่ "ตั้งใจนำเสนอ" (intentional) ใช้วิธีการนำเสนอแบบเดียวกับสิ่งพิมพ์กระดาษ เช่น ฟอนต์ ที่ว่าง สีสัน ภาพประกอบ
- แสดงการเคลื่อนไหว (motion) เพื่อบอกความหมาย (meaning) ของการกระทำ
เริ่มต้นที่ "กระดาษ"
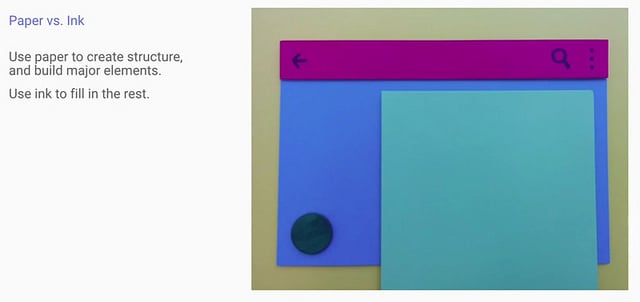
วัตถุพื้นฐานของ Material Design คือ "กระดาษและหมึก" ที่ลอกแบบมาจากสิ่งพิมพ์ของจริง ตัว "แผ่นงาน" ในระบบของ Material Design จึงเป็นเหมือนกระดาษขาว ที่วัตถุหรือข้อความมาวางไว้บนนั้นได้
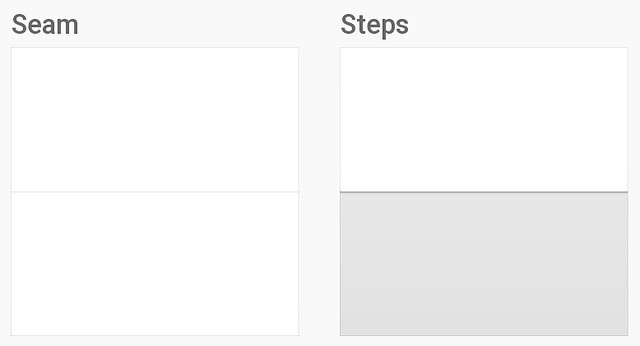
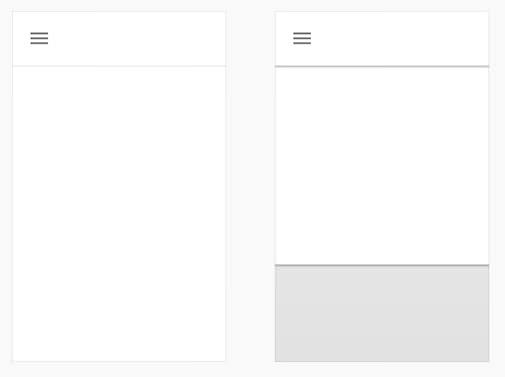
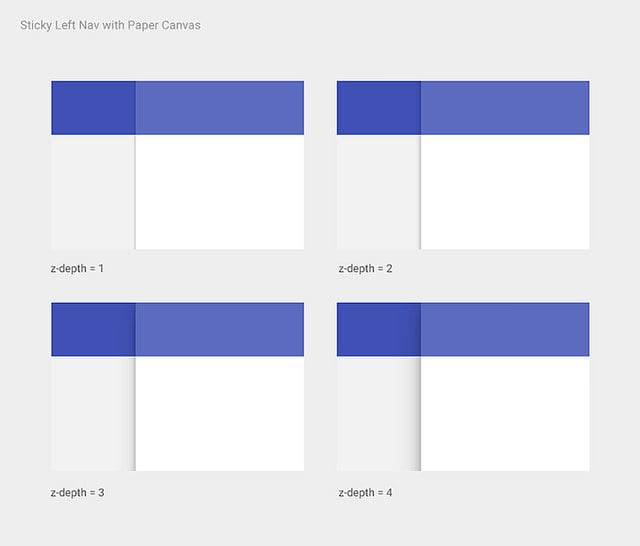
ความน่าสนใจอยู่ที่ "กระดาษ" ของ Material Design สามารถนำมาวางต่อกันได้ในระนาบเดียวกัน ซึ่งจะเกิด "รอยต่อ" (seam) ให้ความรู้สึกต่อเนื่องกัน ในอีกทางหนึ่ง ถ้าเอากระดาษมาวางทับกันจะเกิด "ขั้น" (step) ที่มีระดับของความลึกแตกต่างกัน เกิดความเป็นเลเยอร์ที่กระดาษสองแผ่นมีศักดิ์ไม่เท่ากัน
เมื่อนำแนวคิดของ seam กับ step มาทำเป็น UI ก็จะได้ออกมาดังภาพ (เลือกใช้ได้ทั้งสองแบบตามความเหมาะสมของแอพ)
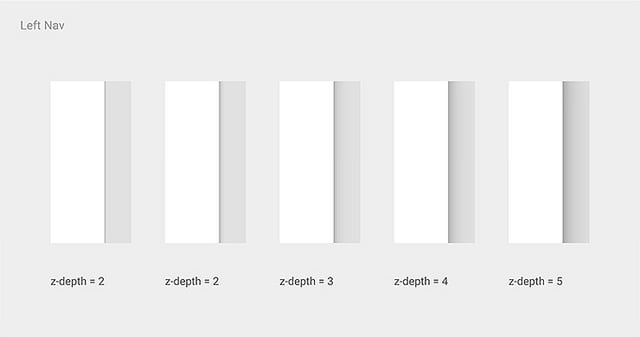
ระดับของความลึก
Material Design ยังให้ความสำคัญกับระดับของความลึก (z-index, z-depth หรือ z-space) ที่จะแสดงระดับความเข้มของเงาแตกต่างกัน
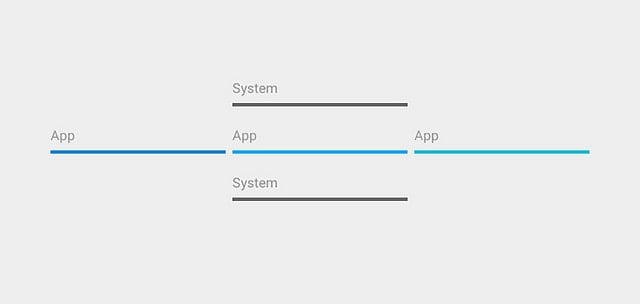
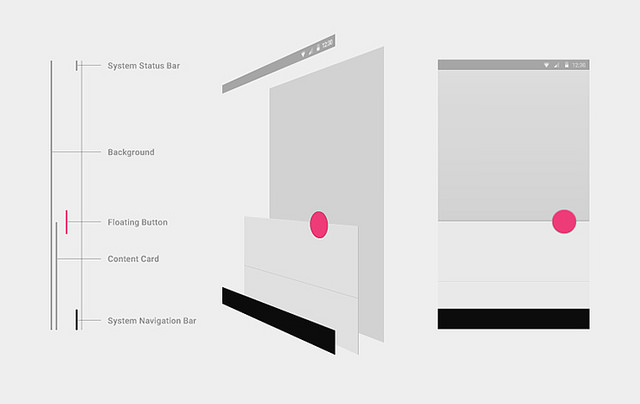
การวางวัตถุต่างๆ บนหน้าจอจึงมีแนวคิดของ "เลเยอร์" เข้ามา ตัวอย่างตามภาพข้างล่างคือ เลเยอร์ของระบบ (เช่น ภาพพื้นหลัง) จะอยู่หลังสุด ทับด้วยเลเยอร์ของแอพ และทับด้วยเลเยอร์ของระบบ (เช่น ไดอะล็อกแจ้งเตือน) อีกชั้นหนึ่ง
ตัวอย่างการออกแบบแอพโดยให้ความสำคัญกับเลเยอร์
เรขาคณิต กริด และสัดส่วน
Matías Duarte หัวหน้าทีมออกแบบของ Android อธิบายว่า Material Design ผสมผสานทั้งความเป็นเหตุเป็นผล มีตรรกะ (rational) กับความเป็นธรรมชาติ (natural) เข้ามาด้วยกัน เพื่อให้ผู้ใช้งานไม่ต้องเปลืองแรงสมองในการคิดว่าจะทำอะไร เนื่องจาก UI ออกแบบมาสอดคล้องกับวิธีคิดของมนุษย์อยู่แล้ว
ในส่วนของความเป็น rational เราจึงเห็น Material Design เน้นรูปร่างเรขาคณิต เช่น สี่เหลี่ยม วงกลม สามเหลี่ยม เข้ามาเยอะ
แต่จริงๆ แล้วเบื้องหลังของ Material Design ค่อนข้างเป๊ะมากในแง่สัดส่วน ตั้งแต่การใช้ระบบกริดเพื่อกำหนดขนาดของวัตถุ (ทุกอย่างใน Material Design จะใช้ตัวคูณ 8 พิกเซลเสมอ เช่น 8, 16, 32)
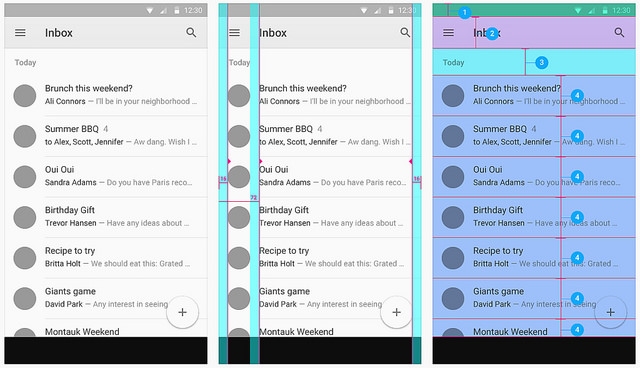
การวางวัตถุใน UI จึงต้องยึดตามเกณฑ์นี้ตลอด ตัวอย่างภาพข้างล่างจะกำหนดที่ว่างในแนวตั้ง (vertical space) ที่เป็นสัดส่วนกัน
- 24dp
- 56dp
- 48dp
- 72dp
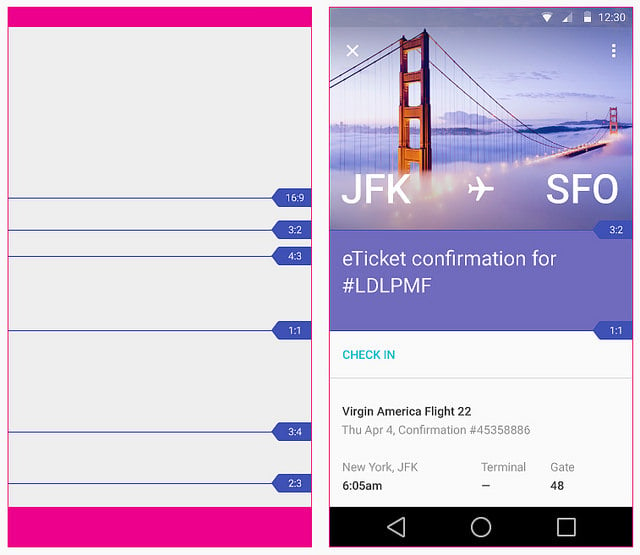
การวางวัตถุในหน้าจอยังกำหนด "สัดส่วน" (ratio) ซึ่งดีไซเนอร์สามารถเลือกสัดส่วนที่เหมาะสมได้ตามต้องการ ตัวอย่างจากภาพข้างล่าง วางกรอบสีม่วงด้วยสัดส่วน 1:1 แล้ววางภาพสะพานสัดส่วน 3:2 ทับลงไป
สีสัน
Material Design กำหนด palette สีพื้นฐานมาให้จำนวนหนึ่ง ส่วนธีมสีพื้นหลักมีให้เลือก 2 แบบคือขาวและดำ
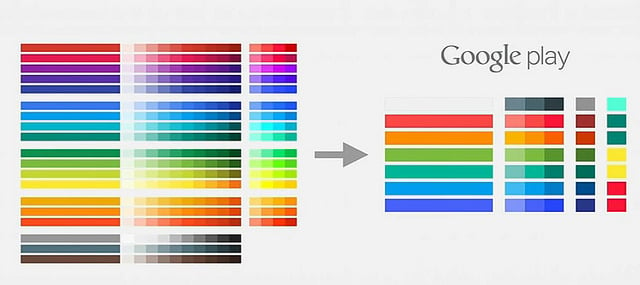
ตัวอย่างคู่สีทั้งหมดของ Material Design (ซ้าย) และคู่สีที่ทีม Google Play คัดเลือกไปใช้งาน (ขวา) หน้ารวมธีมสีทั้งหมด
กูเกิลแนะนำให้เราเลือกใช้สีหลักเพียง 3 สี และเลือกสีเน้น (accent color) ได้อีกหนึ่งสี
สีหลักใช้สำหรับแสดงพื้นที่หลักของแอพ (เช่น ไตเติล) ใช้ระดับความเข้ม 500 ส่วนไตเติลบาร์ด้านบนใช้ระดับความเข้มมากกว่าคือ 700
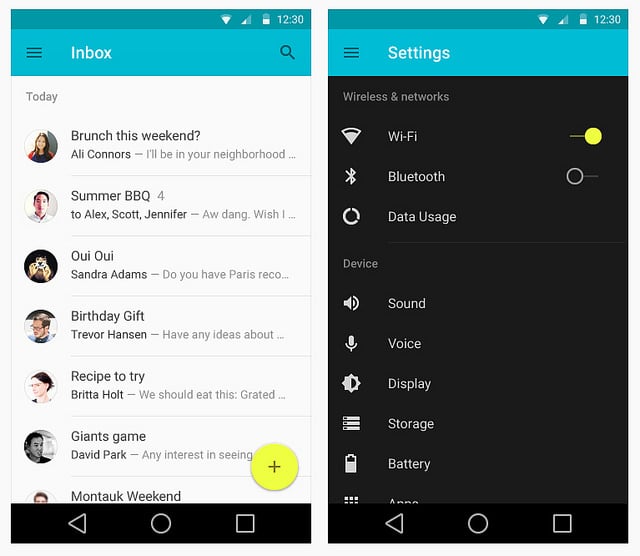
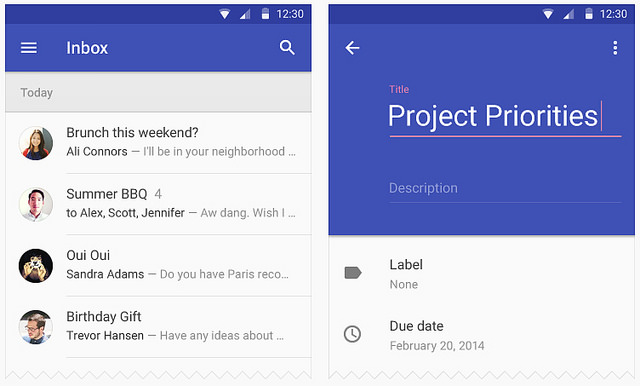
จากภาพด้านล่างจะเห็นการใช้สีหลักคือน้ำเงิน และสีเน้นคือชมพู
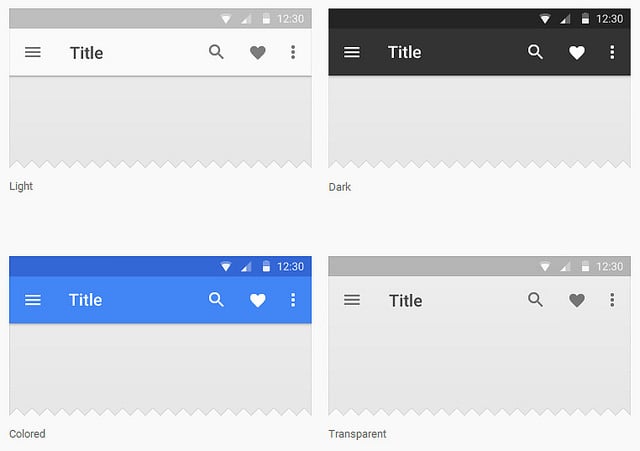
ตัวอย่างแถบเครื่องมือด้านบน (กูเกิลเรียก App Bar ที่ใช้สีและเส้นสายแบบต่างๆ)
ในการทำแอพจริง Material Design ยังมีเครื่องมือช่วยทำ dynamic coloring หรือการดึงสีจากภาพประกอบในหน้าจอนั้นๆ มาเป็นคู่สีสำหรับส่วนอื่นๆ ของแอพได้อย่างอัตโนมัติ
ฟอนต์
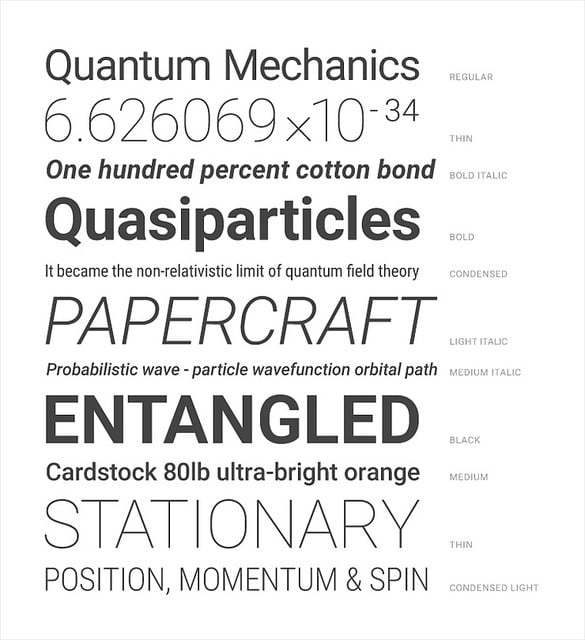
กูเกิลประกาศชัดเจนว่าใช้ฟอนต์ Roboto เพียงฟอนต์เดียวเพื่อความสม่ำเสมอ แต่เป็น Roboto เวอร์ชันปรับปรุงใหม่ให้เหมาะกับการแสดงผลบนหน้าจอทุกแบบ (ดาวน์โหลดฟอนต์)
Material Design เป็นแนวทางการออกแบบที่มีลำดับชั้น (hierarchy) การใช้ฟอนต์ตัวเล็กใหญ่ มีผลกับการแสดงระดับความสำคัญหรือน้ำหนักของวัตถุนั้นๆ
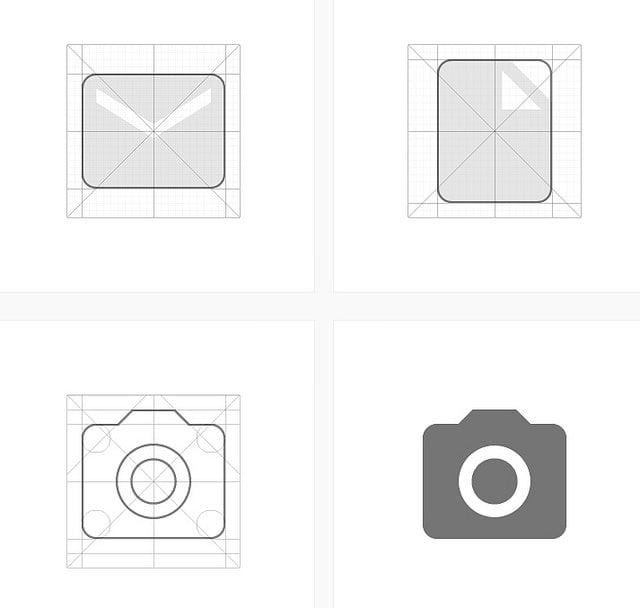
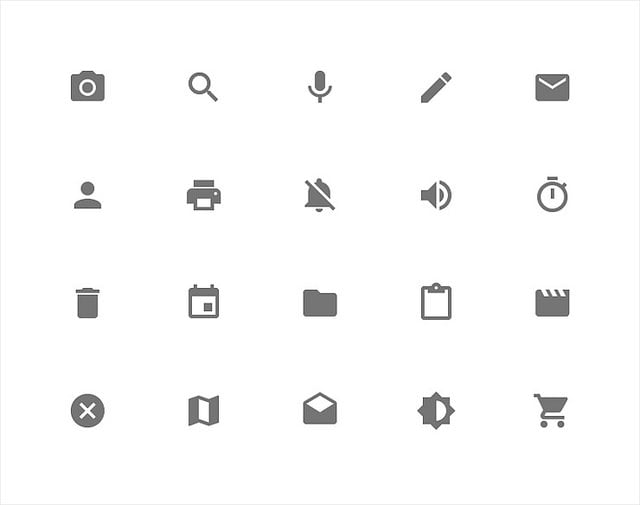
ไอคอน
ไอคอนของ Material Design ออกแบบตามหลักเรขาคณิต
ไอคอนของระบบใช้สีเดียว เน้นรูปร่างของไอคอนที่แตกต่างกันให้แยกแยะได้ง่าย เส้นขอบตรงแต่มุมมน
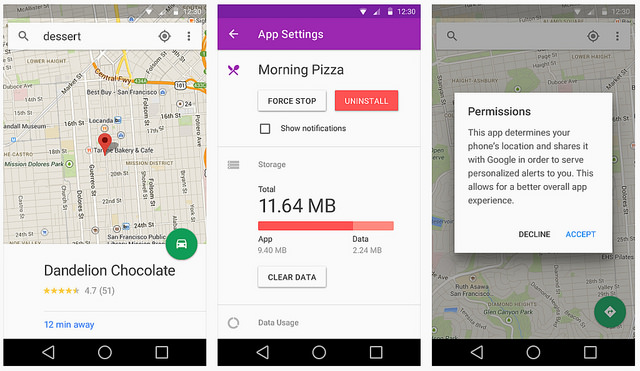
ปุ่ม
ปุ่มในระบบการออกแบบของ Material Design มีทั้งหมด 3 แบบครับ จากภาพด้านล่าง เรียงตามซ้ายไปขวา
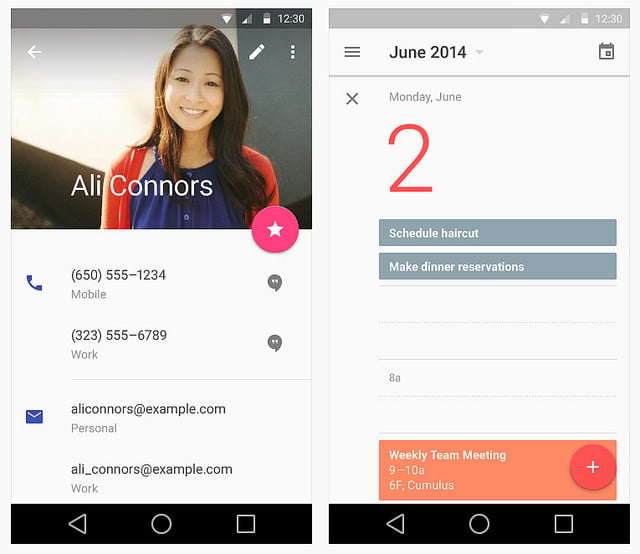
- Floating action button เป็นของใหม่ที่เพิ่มเข้ามา กูเกิลใช้หลัก intentional design คือตั้งใจหยิบคำสั่ง (action) ที่สำคัญที่สุดของแอพนำมาเสนอให้เห็นชัดๆ โดยใช้วงกลมเป็นสัญลักษณ์ ตัวอย่างในภาพแรกสุดคือปุ่มรถยนต์สีเขียวในแอพแผนที่
- Raised button ปุ่มทั่วไปที่แสดงความสูงที่ถูกยกขึ้น (raised) ให้เห็นเด่นชัดกว่าปกติ ตัวอย่างปุ่ม Uninstall
- Flat button ปุ่มธรรมดาที่แสดงเฉพาะข้อความ แต่แบนราบไปกับพื้นผิว ตัวอย่างคือปุ่ม ACCEPT/DECLINE
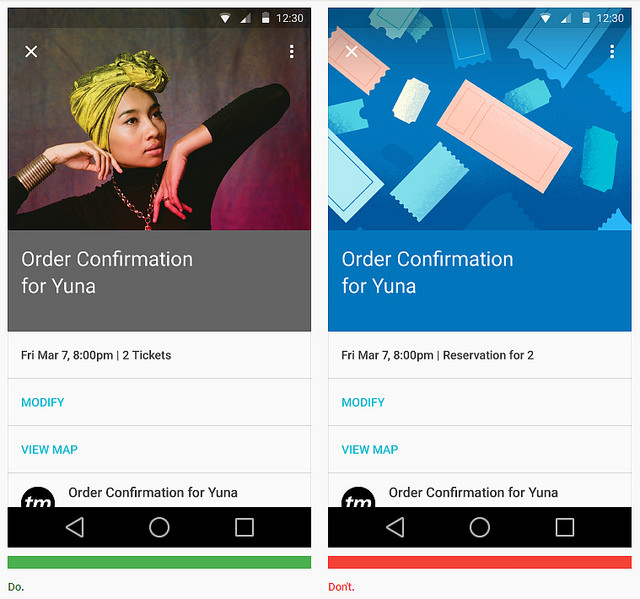
ตัวอย่างการใช้ปุ่ม floating ในสถานการณ์ต่างๆ อาจมีสีสันและตำแหน่งที่แตกต่างกันได้
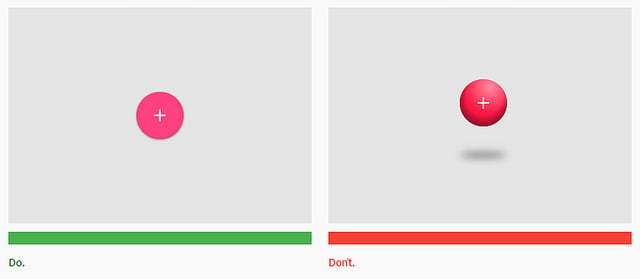
กูเกิลแนะนำว่าปุ่ม floating ควรใช้สีพื้น และอยู่ในตำแหน่งที่ไม่เกะกะ UI หลัก ไม่ควรทำเอฟเฟคต์ให้ปุ่มดูมีมิติเป็นพิเศษอย่างในภาพด้านล่าง (รายละเอียด)
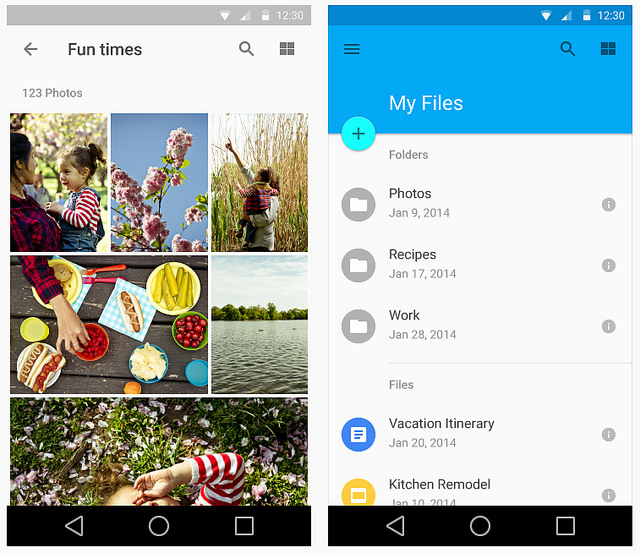
ปุ่ม floating ควรใช้สำหรับแอพที่มีการกระทำในเชิงบวกหรือสร้างสรรค์ (เช่น เพิ่มรายการใหม่) เท่านั้น ถ้าแอพไม่มีหน้าที่ลักษณะนี้ ก็ไม่ต้องใส่เข้ามาให้เกะกะ (เช่น แอพดูภาพก็ไม่ต้องมีปุ่มเพิ่มภาพ)
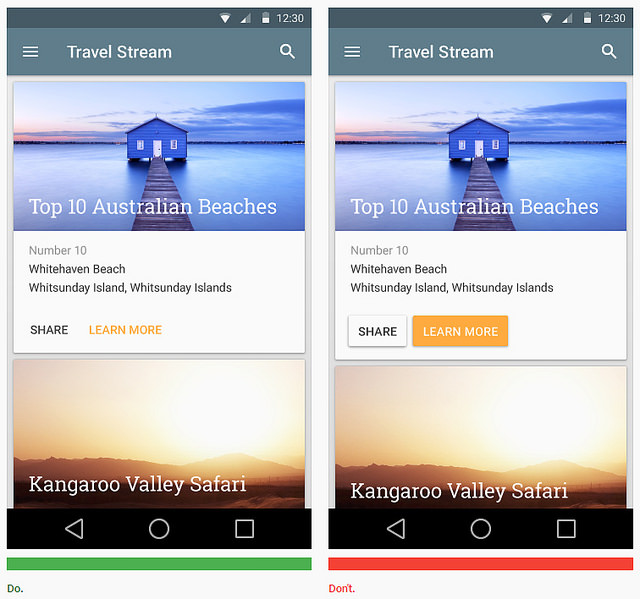
การใช้ปุ่ม raised/flat ก็มีคุณลักษณะแตกต่างกันไปตามบริบทของงาน ตัวอย่างในภาพด้านล่าง ควรใช้ปุ่มแบบ flat มากกว่าเพื่อไม่แย่งความสนใจจากส่วนอื่นๆ ของหน้าจอ
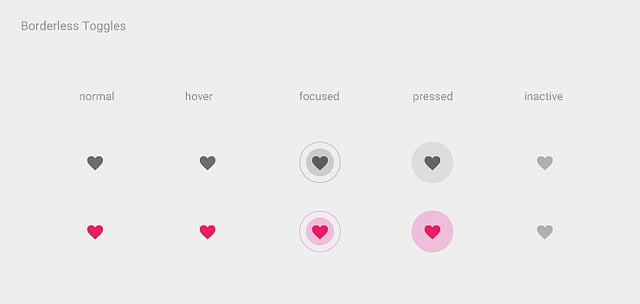
จุดเด่นอีกอย่างของ Material Design คือการแสดงแอนิเมชันเมื่อผู้ใช้แตะหน้าจอ ซึ่งถือเป็นการบอกให้ผู้ใช้รู้ว่าแอพ "ตอบสนอง" การกระทำของผู้ใช้แล้ว ดังนั้นปุ่มที่ถูกกดก็จะแสดงแอนิเมชันให้เห็นด้วย
การใช้ภาพ
Material Design ดำเนินรอยตามแนวทางออกแบบ magazine UI ของ Android 4.x ที่เน้นความโดดเด่นของภาพประกอบเหมือนนิตยสาร
ดังนั้น Material Design จึงแนะนำให้ใช้ภาพประกอบเป็นหัวเรื่อง แต่ก็บอกว่าควรใช้ภาพถ่าย (photograph) มากกว่าภาพกราฟิก เพื่อให้ดูสมจริงมากกว่า
ภาพเคลื่อนไหวและแอนิเมชั่น
เนื้อหาส่วนนี้แสดงเป็นภาพนิ่งได้ยาก ขอใช้วิธีฝังวิดีโอจากเว็บไซต์กูเกิลแทนนะครับ จะได้เห็นภาพมากกว่า
ทุกอย่างบนหน้าจอ แตะแล้วมีปฏิกริยาให้เห็นชัดว่าแตะแล้ว
การใช้แอนิเมชันแสดงการเคลื่อนไหว (motion) ที่มีความหมาย (meaning) เช่น กดปุ่มแล้วขยายมาเป็นเนื้อหา
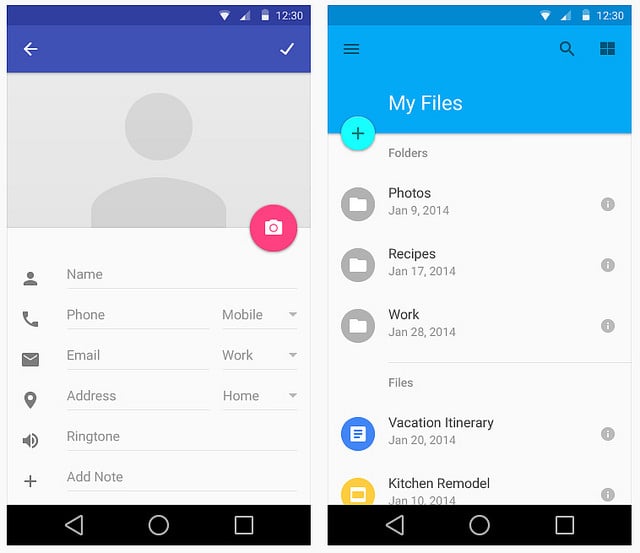
การวางโครงสร้างของ UI
กล่าวถึงส่วนประกอบย่อยต่างๆ กันมาเยอะแล้ว พอนำมาประกอบเข้าด้วยกัน Material Design ก็มีคำแนะนำสำหรับการวาง UI บนแต่ละอุปกรณ์ ดังนี้
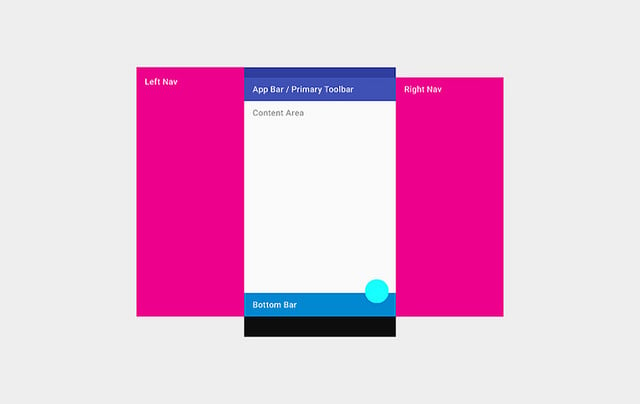
มือถือ มี App Bar อยู่ด้านบนเป็นหลัก, มี Bottom Bar อยู่ด้านล่างถ้าจำเป็น และมีแถบนำทางด้านซ้าย-ขวา (Left/Right Nav) ถ้าจำเป็น (สังเกตว่าฐานะของ Left/Right ไม่เท่ากัน)
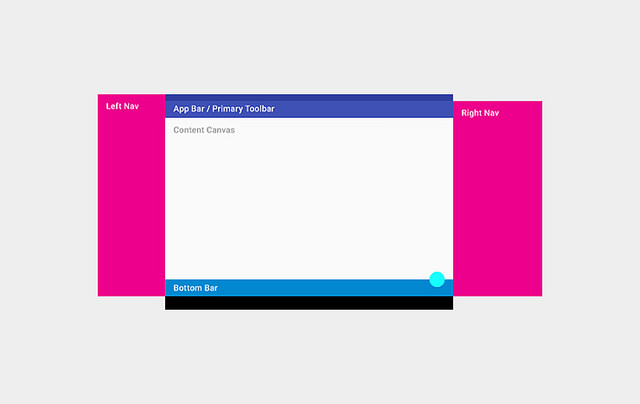
แท็บเล็ต คล้ายกับมือถือ แต่สามารถนำปุ่มบางส่วนจาก Bottom Bar ไปใส่ไว้ใน App Bar ด้านบนได้ด้วย (ถ้ายังไม่ครบค่อยเพิ่ม Bottom Bar อีกที)
ส่วน Left/Right Nav สามารถเลือกได้ว่าจะซ่อนหรือแสดงผลตลอดเวลา
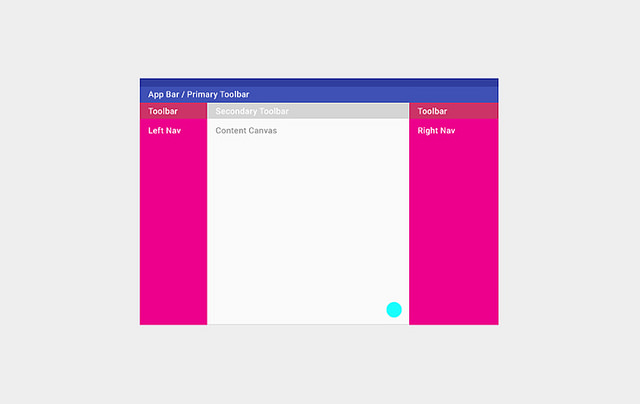
เดสก์ท็อป เนื่องจากมีเนื้อที่มากขึ้น ก็จะแสดง Left/Right Nav ตลอดเวลา และสามารถมีทูลบาร์ย่อยเพิ่มเข้ามาได้ด้วย
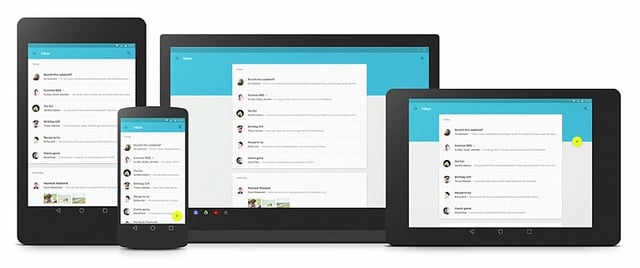
ตัวอย่างการออกแบบของกูเกิลตาม Material Design บนหน้าจออุปกรณ์ต่างๆ
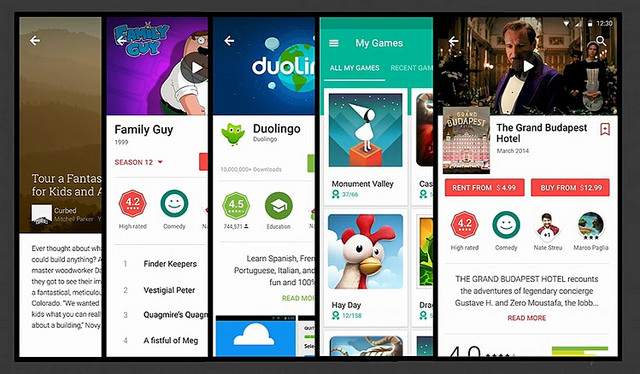
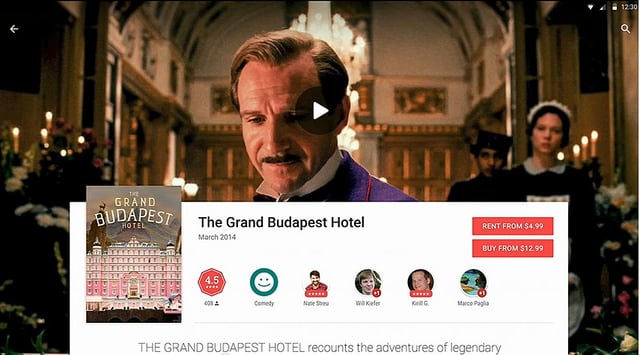
ตัวอย่างผลงานของทีม Google Play ที่ออกแบบแอพ Google Play ขึ้นมาใหม่ตามหลัก Material Design
แอพเดียวกันเมื่อขยายมาแสดงบนจอใหญ่ของแท็บเล็ต
สรุป
เท่าที่ผมดูข้อมูลของ Material Design พอจะสรุปได้ดังนี้
- เดินตามแนวทางของแอพ Android ฝั่งกูเกิลในช่วงหลัง ในแง่โครงสร้างของ UI ไม่ได้เปลี่ยนไปจากเดิมเยอะ ของเดิมยังมีใช้เยอะ เช่น App Bar หรือ Left/Right Nav
- แต่สำหรับเดสก์ท็อปแล้ว เป็นการปรับ UI ของแอพหรือเว็บให้เหมาะกับจอสัมผัสมากขึ้น รองรับการอ่าน-สั่งงานด้วยนิ้วมากกว่าเดิม (ตัวอย่าง หน้าเว็บของ Design Guideline ก็สร้างด้วย Material Design)
- ของใหม่จริงๆ คงเป็นการใช้สีเพื่อเน้นไฮไลท์ สร้างแบรนด์ของแอพ และปุ่ม floating ที่แปลกใหม่พอตัว (แต่จริงๆ เราเห็นการทดลองออกแบบแนวนี้มาบ้างแล้วในแอพของกูเกิลบางตัว เช่น Google+)
- เน้นการใช้แอนิเมชันมากขึ้นมาก (เดิมทีกูเกิลไม่ค่อยเน้นเท่าไร) อันนี้จะคล้าย iOS 7
โดยรวมแล้วมันคือการ "จัดระเบียบ" ภาษาการออกแบบฝั่งกูเกิลใหม่หมด อีกไม่นานเราคงเห็นแอพและเว็บในเครือกูเกิลถูกจับเข้า "ระเบียบโลกใหม่" นี้กันหมด ซึ่งก็น่าจะดีในแง่ความสม่ำเสมอ เป็นอันหนึ่งอันเดียวกัน (ส่วนความสวยคงขึ้นกับมุมมองส่วนบุคคลนะครับ)
อุปสรรคที่กูเกิลต้องเผชิญคือ จะทำอย่างไรกับแอพเก่าของ third party ที่ไม่ยอมปรับตัวตาม ทุกวันนี้เรายังเห็นแอพที่เขียนด้วยธีมของ Android 2.x รันเคียงคู่กับธีม Holo ของ Android 4.x อยู่บ่อยๆ ดังนั้นถ้ากูเกิลปรับตัวเป็น Material Design (ซึ่งน่าจะเปิดตัวจริงๆ พร้อม Android L ตอนปลายปี) ก็ย่อมเจอปัญหาแบบเดียวกัน
ผู้ใช้งานสินค้าฝั่งแอปเปิลอาจคุ้นเคยกับแนวทางการออกแบบที่สม่ำเสมอและเป็นอันหนึ่งอันเดียวกัน ให้ประสบการณ์ใช้งานที่ดีกว่าฝั่งกูเกิลมาโดยตลอด แต่ Material Design ก็ถือเป็นความพยายามครั้งใหญ่ของกูเกิลในการพัฒนาเรื่องการออกแบบให้มีคุณภาพระดับทัดเทียมกัน (จึงไม่น่าแปลกใจที่แนวทางบางอย่างออกมาคล้ายๆ กัน)
ความสำคัญของเรื่องนี้คือผลิตภัณฑ์และบริการของกูเกิลมีเยอะมาก (เมื่อเทียบกับแอปเปิล) การที่ยักษ์ใหญ่ขยับตัวหนึ่งทีจึงมีความน่าสนใจเป็นอย่างมากว่า กูเกิลจะปรับปรุงตัวเองเรื่องการออกแบบได้เยอะแค่ไหน ซึ่งอีกไม่นานเราคงรู้กันครับ
แหล่งข้อมูลเพิ่มเติม
เอกสารหลักอยู่ที่ Material Design Guideline
วิดีโอ ถ้าเวลาน้อยดูคลิปนี้คลิปเดียวพอครับ Material design: Structure and components
คนที่สนใจปรัชญาการออกแบบ แนะนำให้ดู Material design principles โดยเฉพาะช่วงตอบคำถาม
ตัวอย่างการปรับแอพในเครือกูเกิลเอง (Google Play) ให้เป็น Material Design
การเขียนแอพ Android ให้เป็น Material Design
อีกเซสชันที่สอนปรับแอพเป็น Material Design
แอนิเมชันและภาพเคลื่อนไหวของ Material Design






































Comments
Google Play ใหม่สวยขึ้นเยอะเลยแฮะ
สำหรับคนทำเว็บจะมี component จากโครงการ Polymer ช่วยให้เขียนได้ง่ายขึ้นด้วยครับ
pittaya.com
//กราบแบบเบญจางคประดิษฐ์ n รอบ
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
เดี๋ยวนะ แนวนี้นี่มันคล้ายๆ UI สมัยลุงจ็อปใช้ปะครับ
ถ้าถามผมคิดว่า
/me ใส่สกิล summon panurat2000
เรียนแบบ -> เลียนแบบ
^
^
that's just my two cents.
Magazine UI นี่ไม่ใช่ของซัมซุงหรอครับ หรือผมเข้าใจผิดอะไร
Pitawat's Blog :: บล็อกผมเองครับ
ของซัมซุงเรียก Magazine UX ครับ เป็นคนละตัวกัน
ส่วน Magazine UI ลองอ่าน Hello Roboto
อยากรู้ล่ะว่าหวยจะออกฟอนต์ไทยเป็นอะไร //ขอให้เป็นสุขุมวิท
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
เดามั่ว ๆ ว่า Droid Sans (Thai) เหมือนเดิมครับ :-)
คือสุขุมวิทมันเป็น Commercial Font และ Android (AOSP) มันเป็น Open Source ดังนั้นคงบันเดิลไปไม่ได้ ส่วน Droid Sans คุ้น ๆ ว่าเป็น Apache นะ (เฉพาะส่วนที่ขายให้ AOSP ไปมั้ง)
เอ๊ะ แต่ถ้ามีคนจ้างให้ทางคัดสรรดีมาก ทำ Open Source Font ขึ้นมานี่ก็อาจจะเป็นไปได้
งั้นผมเชียร์ ThaiSans Neue แทนก็ได้ -3-
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
ฟอนต์ไม่มีหัว -3-
A smooth sea never made a skillful sailor.
TH SarabunPSK
/me เผ่นนนนนนนนนนนนน
Educational Technician
ก็สวยนะ ผมยังเคยรูทเอาฟอนต์นี้ใส่เลย แต่แอพเฟซบุ๊คตัวมันเล็กมากอ่านไม่ออก แต่เมนูหลักโอเคเลยยกเว้นชื่อแอพ TH Sarabun T9 แจ่มกว่า
ปล.รู้สึกเหมือนอ่านหนังสือราชการ
ฟอนต์ โลมาบุตร ก็สวยนะครับ
เชียร์ Srisakdi แล้วกัน กิกิ
"กิตติธาดา" ได้โปรด
ขอฟ้อนต์ไทยสวยๆ ด้วยเถิด
มีความรู้สึกว่า นำ UI ของ iOS มาวางข้างๆก็เกือบจะแยกไม่ออกแฮะ
ไปในแนวทางเดียวกันครับ ตามยุคสมัย แต่ก็ไม่ถึงกับแยกไม่ออกนะผมว่า
ถ้ามาแนวนี้ และทำให้ทุกแอพออกมาเป็นแบบเดียวกันได้เนี่ย ก็สวยไม่แพ้ iOS เหมือนกันนะเนี่ย
ดูแล้วก็สวยดี แต่ปัญหาคือ Fragment ของระบบนั้นแหละ
ขนาด Kitkat ออกมาเป็นปี ยังมีอุปกรณ์ใช้ไม่เกิน 15% ของระบบแล้ว L ออกมา กว่าอุปกรณ์ต่างๆ จะได้ใช้มาตรฐานการออกแบบนี้ กว่านักพัฒนาจะโอเค ออกแบบตามแนวทางนี้ ก็ต้องมีอุปกรณ์ที่ใช้ L มากพอแล้ว
กว่าจะเข้าที่ทั้งระบบ ไม่ต่ำกว่า 3 ปี (ซึ่งก็ไม่รู้จะเปลี่ยนแนวอีกไหม) เทียบกับ iOS 7 ที่สวยน้อยกว่าของ Android แต่เพราะความเป็นแอปเปิ้ลทำให้เปลี่ยนทั้งระบบได้ อุปกรณ์ย้อนหลังไป 3 ปีก็ได้ใช้หน้าตาใหม่ นักพัฒนาเลยหันไปหารูปแบบการออกแบบใหม่อย่างไม่สังเล
เริ่มขยับตัวตอนนี้ทำให้ในอีกสามปีกูเกิลดูน่ากลัวมากครับ
แต่คู่แข่งก็ไม่ได้หยุดนิ่งนะครับ WWDC รอบล่าสุดพิสูจน์แล้วว่าแอปเปิ้ลยุคหลัง Steve Jobs มาแล้ว แถมออกอะไรมา ผู้ใช้เดิมที่ถือเครื่องอยู่ ก็ใช้งานได้เกือบทั้งหมด
ครับ ผมเห็นแล้วว่าฝั่งแอปเปิลกลับมาเครื่องติดอีกครั้ง แต่ความน่ากลัวของกูเกิลที่ผมพูดถึงมันไกลกว่านั้นพอสมควร ออกแนวว่าไม่สามารถหนีให้พ้นได้
เอาจริง ๆ ถ้าจะนับเรื่อง fragmentation เนี่ย ... คือ เอ้อ ... Google Play Service เวอร์ชั่นล่าสุดรันอยู่บนอุปกรณ์ที่มี Google Play กว่า 95% ดังนั้นถ้าเขียนแอพที่ใช้ GPS แล้วก็สามารถการันตีได้ว่าอุปกรณ์ในท้องตลาด 95% นั้นรันได้แน่ ๆ
(ขยายความจากปากคำ Google แน่นอนว่าจริงหรือไม่จริงก็ไม่รู้ 555)
ก็ยังคิดว่าถ้าไม่ได้ใช้ฟีเจอร์ของ OS มากมายก็ไม่ต้องกังวลเรื่องความเก่าใหม่ของ OS มากนัก คือจุดประสงค์ที่แยกเอา GPS ออกมาก็เพื่อให้แอพยังสามารถ target Android เก่า ๆ ได้โดยใช้ฟีเจอร์ใหม่จาก GPS แทน ผมเข้าใจว่านี่เป็นการเลี่ยงปัญหามากกว่าจะเป็นการแก้ปัญหา แต่มันก็เป็นเรื่องช่วยไม่ได้ เพราะผู้ผลิต HW เองก็ไม่อยากเปิดซอร์สไดร์เวอร์ และก็ไม่อยากจะดูแลของเก่า ๆ (จริง ๆ อีกส่วนก็เพราะว่าไม่มีปัญญาทำ)
ส่วน "Material" เองจริง ๆ ก็สามารถ implement บน Android เวอร์ชั่นเก่า ๆ ก็ได้ (ก็ต้องลุ้นว่าจะมี Theme + Compatibility Lib ออกมาเมื่อไหร่)อย่าง Google+ บน Android ปัจจุบันก็ใกล้เคียงกับ Material มากแล้ว
จะว่าไป ความเห็นผมอย่างนึงที่อาจจะแย้งกับอีกหลาย ๆ คน คือ แอพแต่ละตัวไม่จำเป็นต้องหน้าตาเหมือนกันไปซะหมด ออกแบบมาแนวเดียวกันหมดก็ได้นะ ตราบใดที่เอเลเมนต์หลักบางอย่างมันยังอยู่ เช่น ไม่ไป override ปุ่ม back เป็นต้น (Facebook ทำ แถมทำออกมาไม่ดีด้วย)
ทั้งนี้ผมก็คิดว่า Holo ก็คงจะอยู่กับเราไปอีกเรื่อย ๆ นั่นแหละ ไม่ใช่ว่าพอมี L ปุ๊บ Holo หายไป แอพที่ใช้ Holo อยู่ก็น่าจะยังรันได้ปรกติครับ
ปล. มีคนบ่นว่าบริการของ Google ในระยะหลังผูกกับ GPS มากเกินไป ทำให้แอพที่ใช้บริการพวกนี้รันบนอุปกรณ์ที่ไม่มี GPS (เช่น Kindle Fire) ไม่ได้ อันนี้ก็ไม่ทราบว่าจะแก้ยังไง
ใช้ GLONASS ด้วยได้มั้ยครับ
แหม่ รับมุขจริง ๆ (ผมก็ตั้งใจจะให้มาตัดมุขนี้แหละ)
ตอบช้าจนผมนึกว่าแป้กแล้วนะครับ (T^T)
การมูฟ ได้ฟิวไอโอเอส
(รายละเอียด => (รายละเอียด)
ปฏิกริยา => ปฏิกิริยา
สิ่งผมได้เห็นอย่างหนึ่งคือ gg ร้ายกว่า ss เยอะ เพราะก๊อปเขามา(แรงบันดาลใจ)แล้วทำออกมาได้ดีมากจนผู้คนยอมรับ ตั้งสมัยเปลี่ยนดรอย์ให้มีระบการใช้งานเป็นสัมผัสเหมือนกับ iPhone ละ
ปล.อยากได้จังแต่ถ้าไม่ซื้อตัวแพงๆหน่อยก็ไม่มีสิทธิ์ได้อัพ เศร้าไป
Android One?
ยังไม่ออกเลย
เห็นภาพแล้วน่าใช้งานมาก เรียบๆ ดูสบายๆ
รอดูว่าของจริงจะเป็นยังไง
ตรงนี้หมายความว่าอะไรครับ
หมายถึง ตั้งใจที่จะนำเสนอในรูปแบบเดียวกับสิ่งพิมพ์บนกระดาษ เช่นการใช้ตัวหนังสือ ที่ว่าง สีสัน และภาพประกอบ ครับ
ไม่ใช่แค่ว่าบังเอิญว่ามันเหมือนสื่อสิ่งพิมพ์
อันนี้แยกสองประโยคครับ จริงๆ ควรเขียนว่า
ต้นฉบับคือ
คำว่า intentional ผมแปลว่า "ตั้งใจนำเสนอ" อารมณ์จะแนวๆ ว่าถ้าแอพตัวนี้มีฟังก์ชันแบบนี้เด่น ก็เอามาโชว์ชัดๆ เลยว่ามันทำอันนี้ได้นะ ขับเน้นให้เด่นชัด โดยใช้องค์ประกอบการดีไซน์ต่างๆ เข้าช่วย
ขอบคุณมากเลยครับ สำหรับบทความนี้
ถ้าเทียบกับฝั่ง Apple ผมยังคิดว่า Apple มีความเข้าใจลึกซึ้งในด้านการออกแบบมากกว่าอย่างเห็นได้ชัด
ไม่ต้องอะไรมาก ดูแค่ Grid System ก็เห็นได้ทันทีว่า Grid System ของ Apple มีความซับซ้อนที่เข้าใจรายละเอียดของงานกราฟฟิกที่มากกว่า
ในเชิงภาพลักษณ์รวมๆ ช่วงก่อนที่ iOS7 จะออกมา ก็ลุ้นอยู่ว่าจะออกมาแนวๆ นี้หรือเปล่า เพราะพอพูดถึง graphic แบบแบนๆ สไตล์แบบนี้ก็มีให้เห็นมาสักระยะแล้วจากพวกงาน infographic ทั้งหลาย แต่ท่านเซอร์ Ive ก็ยังพาฉีกออกไปได้ อันนี้ถือว่า Apple ยังคงความมีสไตล์ของตัวเองได้ (แม้จะไม่ค่อยชอบดีไซน์ icon บางตัวก็ตามที)
อย่างที่บทความว่า มันเป็นการเริ่มต้นของ Google ที่จะพัฒนางานดีไซน์ของตัวเอง
อันนี้ก็ต้องดูกันต่อไป
เปลี่ยนสีธีมพื้นหลังได้ แค่นี้ก็เฮแล้ว
อย่างใน iOS นี่อึดอัดมาก เปลี่ยนธีมไม่ได้สักอย่าง
สวยนะ แบนแต่มีเงา ไม่ใช่แบนไปเลย สีก็ไม่เป็นสีลูกกวาด
รอ Bootstrap 4 ออกคลาสทำ element พวกนี้ออกมาเลยละกัน -3-
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
คิดเหมือนกันว่า"เหมือน" Bootstrap มากๆ
(ขออภัย คอมเมนต์ผิดข่าว -*-)
คนขี้ลืม | คนบ้าเกม | คนเหงาๆ
ปกติไม่เคยดู Live Keynote I/O ปีนี้ดูครั้งแรก
ประทับใจอันนี้มาก เป็นครั้งแรกเลยที่รู้สึกว่า Adnroid จะสวยกว่า iOS
ทำให้อยากได้ Pure Android มาขึ้นไปอีก...
แต่ขี้เกียจแฟลชกลับถ้าต้องส่งน้อง S5 เคลม
กราบคารวะทั่น MK เขียนดีมั่กๆ
ประทับใจมากๆเลยกับ android l
เห็นแล้วก้อรู้เลยว่า android จะมีอนาคตที่ดีมากๆ
ระบบไหลลื่น หน้าตาสวยงาม การทำงานเข้ากันได้ดีกับหลายๆหน้าจอ
เห็นฝั่ง Andriod จัดเต็ม มาสวยขนาดนี้ ดีใจมาก ๆ เลยครับ (ทำให้ Apple ขยับหน่อย อย่านิ่งนาน lol)
ยอมรับเลยครับ ดูแล้วรู้สึกว่าสวย สวยแบบไม่แพ้ iOS เลยนะ