
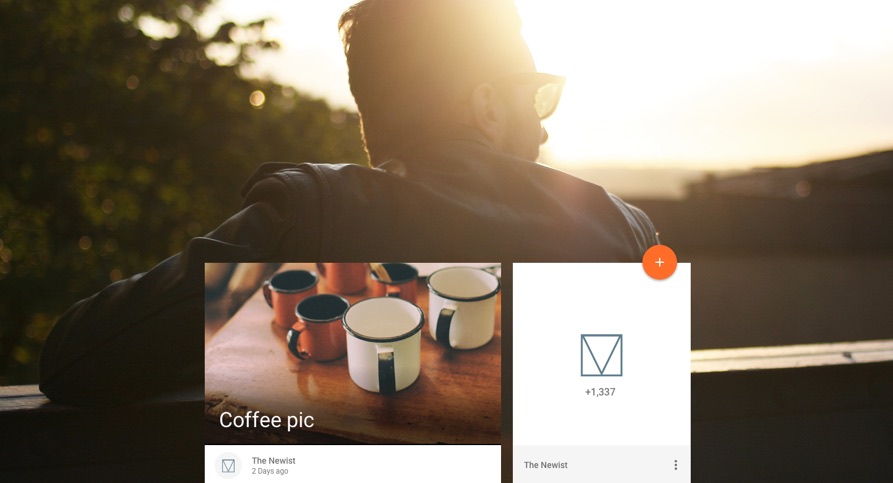
กูเกิลออก Material Design Lite (MDL) ชุดไลบรารีสำหรับสร้างเว็บแบบ Material Design ได้อย่างง่ายดาย
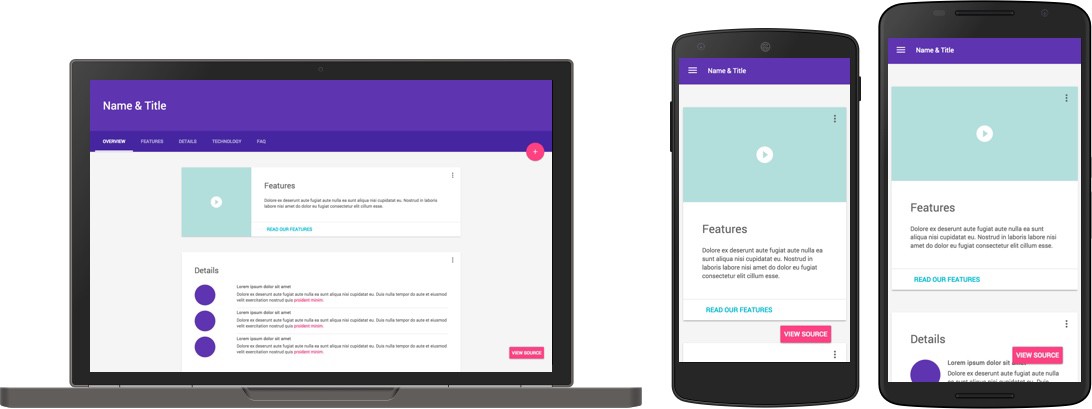
MDL สร้างขึ้นด้วยเทคโนโลยี Web Components โดยพัฒนาต่อจาก Polymer ของกูเกิลเอง สามารถใช้งานกับเบราว์เซอร์ยุคใหม่ได้ทุกตัว ทำงานแบบ responsive ได้บนทุกขนาดหน้าจอ มันถูกออกแบบมาให้เรียกใช้แบบดาวน์โหลดผ่าน CDN ด้วยขนาดที่เล็กเพียง 27KB เมื่อบีบอัดแล้ว (แต่ใครจะเอาไฟล์มาโฮสต์เองก็ได้เช่นกัน)
MDL ยังมีเทมเพลตมาตรฐานสำหรับเว็บแบบที่พบบ่อยๆ เช่น บล็อก, เว็บบริษัท, เว็บที่เน้นบทความยาวๆ ให้เลือกใช้กันอีกด้วย นักพัฒนาเว็บท่านใดที่สนใจก็ลองไปดาวน์โหลดมาทดสอบกันได้ครับ
ที่มา - Google Developers
Get latest news from Blognone
Follow @twitterapi








Comments
คือดีงาม
มันต้องลอง
ต้องลอง !
bootstrap ตายเลยแบบนี้
ไม่ตายนะ แค่เพิ่ม theme เข้ามาก็ใช้ได้แล้ว เดี๋ยวคงมีคนทำมาปล่อยเองแหละ
เอามาใช้ร่วมกับ boostrap มันจะตีกันมั้ยเนี่ย
ผมขัดใจอย่างเดียว เวอร์ชั่น PC นี่จะเหลือพื้นที่ด้านข้างไว้ทำไม ผมเจอเว็บแบบนี้ทีไรกดซูมเข้าจนเต็มพื้นที่ตลอด
ความชอบต่างกันครับ ส่วนตัวไม่ชอบแบบเต็มหน้านะ PC ดูมันรกๆเกินไป
ผมว่าก็ดูไม่รกนะครับ คุณ Consolez พอมีตัวอย่างที่คุณดูแล้วว่ามันเยอะไปถ้าใช้แบบเต็มไหมครับจะได้ดูเป็นแนวทาง
ส่วนตัวผมชอบเต็มๆ พื้นที่แบบนี้มากกว่า
http://inet03.blogspot.com/2012/12/microsoft-expression-studio.html
กวาดสายตายากมากครับกว่าจะอ่านจบ
นี่ผมจอแค่ 21" ถ้ามากกว่านี้คงเหนื่อย อ่านวิกิผมยังต้องย่อเบราเซอร์ลงเลย
ถ้าแบบนี้คงความชอบต่างกันจริงๆ แหละครับ ผมชอบแบบวิกิเวลาอ่านได้กวาดสายตาลูกตาจะได้ไม่แช่งนิ่งๆ อยู่ตำแหน่งเดียวนานๆ
การทำหน้าเว็บใหญ่ๆมีข้อดีตรงทำให้แสดงรูปภาพได้ให้เกือบ fit to screen ไม่ต้องถูกย่อให้ fit to webpage ที่ออกแบบมาสำหรับจอ 740p
ส่วนเรื่องตัวหนังสืออ่านยากก็ซอยแบ่งตารางไปทางแนวนอนสิ 2, 3, 6 ช่องแบ่งไปให้เหมาะสมกับขนาดจอของแต่ละคน
มันอ่านยากมากครับถ้าเป็นเลย์เอาต์แบบนี้ ความเคยชินในการอ่านของคนมันไม่ได้ถูกวางไว้ให้อ่านอะไรยาวๆ ต่อเนื่อง ต้องวางให้เห็นเป็นก้อนๆ มองแล้วสามารถสแกนเนื้อหารวมได้เร็วๆ ครับ
ผมว่ามันเป็นเลย์เอาท์ที่เก่า (ไม่ทันสมัย) และใช้งานได้ไม่สะดวกกับบางคน (คิดว่าน่าจะกับคนส่วนใหญ่)
กรณีผมนี่ เจอเว็บแบนี้จะเปิดไว้ก่อนแล้วดูข้อมูลทำนองเดียวกันของเว็บอื่นที่เลย์เอาท์อ่านง่ายกว่านี้ทันทีอ่ะครับ
มันลากสายตายาวเกินไป ทำให้ล้าเร็วนะครับ คนเล่นเกมจะรู้ (หรือไม่รู้ตัวว่าทำไมตัวเองเมื่อยคอ กับปวดตา หรือมีอาการเพลียกับปวดหัว ลองเปลี่ยนมาใช้จอเล็กลง กวาดสายตาลดลง จะทำให้อาการพวกนี้หาย หรือลดลง)
เพจตัวอย่างผลงานถ่ายภาพ / วีดีโอ
เรื่องเกมส์นี่ผมว่าไม่น่าใช่นะครับ อย่างเช่นผมเล่น Planetside 2 ก็ต้องมองทั่วทั้งจอให้ดีๆ อาศัยการกวาดสายตา(ไม่ใช่การขยับศรีษะนะครับ ถ้าขยับหัวแบบนั้นเล่นไม่จบ alert แน่นอน alert หนึ่งประมาณ 2 ชั่วโมง)
ส่วนตัวผมไม่ได้เห็นว่า Layout แบบใหม่ไม่ดีนะครับ แต่มันควรจะปรับขนาดตาม display ไปด้วย ไม่ใช่ถูกล๊อคไว้ด้วย max-width อย่างสมัยก่อนรองรับกันแค่ 800 x 600 พอมาเจอ display ใหม่ๆ อย่าง 1280 x 720 ก็ต้องมานั่งแก้ไขกันอีกถ้าไม่แก้ไขก็จะเกิดพื้นที่เหลือด้านข้าง
ดังนี้ตัวอย่างที่ผมยกขึ้นมาอาจจะไม่ค่อยดีซักเท่าไหรแต่ผมอยากจะสื่อว่าไม่ว่าหน้าจอขนาดใดก็ควรรักษา layout ให้ได้เช่น ถ้าแบ่งด้านกว้างออกเป็น 10 ส่วน แบ่งให้เป็นเนื้อหา 6 ส่วน navigator 3 ส่วน ปล่อยว่างเพื่อความสวยงามสบายตาอีก 1 ส่วน เมื่อ display กว้างขึ้นอัตราส่วนก็ควรจะเป็นเท่าเดิมไม่ใช่กลายเป็น เนื้อหา 4 ส่วน navigator 2 ส่วน แต่ส่วนปล่อยว่ากลับกว้างขึ้นเป็น 4 ส่วนครับ
ผมรู้สึกว่าแบบนี้
อ่านไม่สะดวกนะครับ ต้องหมุนคอกลับไปมา
ขืนทำแบบนัั้นไปเจอพวกเอาจอ 21:9 มาต่อก็จบเห่ = =*)
ส่วนตัวผมไม่เคยใช้ 3 จอแบบเหล่า Master race ขอถามนะครับว่าเวลาใช้งาน Browser นั้นภาพจะถูกขยายจนครบ 3 หน้าจอเลยหรือว่าแบ่งโซนเต็มแค่จอใดจอหนึ่งครับ
มันลากข้ามจอได้นะ แต่ถ้าปุ่มขยายปรกติจะเต็มแค่กรอปจอ
ถ้าแบบนั้น 21:9 ก็ไม่น่ามีปัญหาอะไรนี่ครับ ?
ที่คุณ PandaBaka โพสครั้งแรกนั้นห่วงว่าจะมีปัญหาอะไรหรือครับ ?
21:9 ไม่ได้หมายถึง 3 จอเสมอไป แบบจอเดี่ยวๆ ก็มีขายครับ ลองนึงสภาพเอาตัวนี้ไปเปิดเว็ปแบบที่ไม่ได้ใส่ max-width ไว้สิ http://www.digitaltrends.com/computing/widen-your-resolution-and-wallet-with-the-these-ultra-wide-219-monitors/
ก็จริงครับเป็นปัญหาดังว่าพอสมควร แต่การใช้ max-width เองก็สร้างพื้นที่เหลือไม่น้อยเช่นกัน อย่างเช่นถ้า max-width:1000px; ก็จะเหลือพื้นที่ด้านข้างรวมกันอย่างน้อยกว่า 2000px สำหรับ 3440x1440 ซึ่งกลายเป็นว่าซื้อจอใหญ่มาแต่ก็ไม่ต่างอะไรกับจอเล็กๆ
ถ้าทำแบบนั้น content มันจะเกินระยะกวาดสายตาของมนุษย์ธรรมดาน่ะสิครับ
แบ่งเป็นคอลัมแบบที่คุณ luna777 ว่าผมก็ว่าใช้ได้นะครับ หรือเอา content อื่นมาใช้ใช้พื้นที่เหลือเช่นถ้าเป็นบล๊อกนอนก็แสดง 2 ข่าวในหน้าเดียวแบ่งซ้ายขวาเหมือนกับหนังสือแล้วย้ายส่วน navigator มาไว้ตรงกลางเป็นต้นครับ จะแบ่งโซนเป็นบล๊อคๆ นำเนื้อหาหลายๆ ส่วนมารวมกันแบบหน้าหนังสือพิมพ์
ส่วนตัวผมคิดว่าตอนออกแบบเรามีฐาน display ในการออกแบบไว้ขนาดหนึ่งพอขนาดที่ใช้จริงต่างจากที่ขนาดฐานที่เราออกแบบไว้มันเลยมีปัญหาตามมา Responsive ส่วนใหญ่เท่าที่ผมเห็นก็ยังเป็นแบบ switch case อยู่ไม่น้อย layout แบบที่ผมยกตัวอย่างมาหรือแบบใช้ max-width ล็อคขนาดเองก็ยังตอบโจทย์ในการทำ Responsive ได้ไม่ครอบคลุมนัก ในความเห็นผมคิดว่าแนวทางการจัดวาง layout แบบที่ MS ทำให้ Windows 8 UI นั้นค่อนข้างแก้ปัญหาเรื่องนี้ได้ดี แทนที่จะเลื่อนเพจลงกลายมาเป็นเลื่อนไปด้านข้างทำให้เมื่อ display กว้างขึ้นก็จะมีพื้นที่ในการแสดง content มากขึ้นเช่นกัน
ใช้ได้บางงานแต่ใช้ไม่ได้ทุกงาน (เจอพวก IR นี่จบเห่)
แถม content มันไม่ได้เยอะขนาดนั้นทุกเว็ปนิครับ =__=)
ปล. Responsive ใช้เป็นแบบ switch case น่ะถูกต้องแล้ว
เพราะรูปมันไม่ใช่พวก vector แถมติดเรื่อง UX ที่ออกแบบแต่ละขนาดจออีกต่างหาก
ส่วนตัวผมไม่ค่อยเห็นด้วยกับการยึดแนวทางแบบ switch case เป็นหลักครับ ถ้าใช้เมื่อจำเป็นนั้นเห็นด้วยครับแต่ใช้ทุกกรณีเท่าที่จะใช้ได้นี่ไม่เห็นด้วยครับ เหมือนกับการเขียน try catch ครอบไปซะทุกอย่าง อย่างกรณีรูปภาพที่ไม่ใช่ vector นั้นโอเค แต่ถ้าเป็นภาพง่ายๆ สำหรับใช้แต่งตีมก็น่าจะใช้ svg วาดเอาก็ได้
เรื่อง UX สำหรับแต่ละขนาดหน้าจอนั้นผมเห็นว่าเป็นผลพวงจากการมุ่งใช้แต่แบบ switch case เพราะ Responsive นั้นควรจะเป็นการออกแบบเพียงแบบเดียวแต่แบบนั้นสามารถปรับให้เข้ากับขนาด display ต่างๆ ได้ ไม่งั้นจะต่างอะไรกับสมัยก่อนที่ต้องออกแบบแยกแต่ละ device แต่ละ display ยิ่งรองรับมากยิ่งต้องออกแบบมายิ่งขึ้นจนกลายเป็นภาระหนักซึ่งถึงได้มีการริเริ่มการออกแบบ Responsive ไม่ใช่หรือครับ ถ้าเราต้องกลับไปออกแบบแยกแต่ละ device เหมือนเดิมแล้วเราจะมี Responsive เพื่ออะไรกัน
ผมว่าคุณคงลืมความหมายของคำว่า UX ไปนะครับ UX คือ User Experience ไม่ใช่ Developer Experience ครับ หากว่า UX มันยังตอบสนองต่อคนส่วนใหญ่ได้นั่นก็แสดงว่ามันก็ใช้ได้ในระดับหนึ่ง การจะทำให้มันแสดงผลได้ สมบูรณ์แบบในทุกๆ device ตอนนี้มันยังอยู่ในช่วงของการพัฒนาและปรับเปลี่ยนมาโดยตลอด เท่าที่จำได้ก็นับตั้งแต่ความแตกต่างของความละเอียดหน้าจอ เรื่อยมาจนมาถึงยุคที่คำว่า Responsive แพร่หลายครับ
555 ถูกต้องครับ เราไม่ควรยึดหลัก Developer Experience เพราะสุดท้ายแล้วไอ้สิ่งที่เราทำมันคือของที่ให้ลูกค้าใช้ครับ Dev เขียนง่ายสบายแต่ไม่มีคนใช้ก็จบ ส่วนกรณีที่ว่าให้ใช้ SVG... คือมันกิน CPU แบบไม่คุ้มกับพลังงานที่เสียไปมากๆ ใช้เยอะๆ เว็ปอืดกันพอดี ยิ่งบนมือถือไม่อยากจะคิดเปิดเว็ปทีเครื่องร้อนฉึ่ง = =*)
"ผมว่าคุณคงลืมความหมายของคำว่า UX ไปนะครับ UX คือ User Experience ไม่ใช่ Developer Experience ครับ"
ผมไม่ลืมหรอกครับ แต่ผมคิดว่าคุณหยิบเรื่องนี้มาเป็นประเด็นเพราะคุณไม่พอใจผมมากกว่าต้องการสนทนาแลกเปลี่ยนกัน
และคุณ PandaBaka ทีแรกผมคิดว่าจะข้ามความเห็นของคุณ nrml ไปแต่พอเห็นคุณเห็นดีเห็นงามด้วยแบบนี้ผมก็ไม่มีอะไรจะสนทนาต่อแล้วละครับ ขออภัยที่ไปแสดงความเห็นว่าการออกแบบ switch case นั้นไม่ดีอย่างนู้นไม่ดีอย่างนี้
ไม่รู้ว่าตรงไหนที่ทำให้คุณรู้สึกว่าผมไม่พอใจนะครับ เพราะผมก็คอมเมนต์ตอบกลับไป ตามที่ผมเข้าใจเห็นคุณยกคำว่า UX ขึ้นมาผมก็เลยอธิบายออกไป เพราะเท่าที่อ่านคุณกำลังมองด้วยสายตาของ Developer ครับ ไม่ใช่มุมมองของ User ที่ไม่สนใจคุณเอาเทคโนโลยีอะไรมาใช้ (ในที่นี้เห็นกำลังถกกันถึงเรื่อง switch case, responsive) ผมเองก็พยายามคุยอยู่ในประเด็น ไม่ได้มีเจตนาจะหาเรื่องเฉพาะบุคคล หากทำให้คุณรู้สึกไม่สบายใจก็ขอโทษไว้ตรงนี้เลยแล้วกันครับ
ผมคงไม่สนทนาเรื่องนี้ต่อแล้วละครับเพราะผมไม่รู้ว่ากำลังคุยกับ User หรือ Dev ดังนี้ผมไม่คุยอะไรเกี่ยวกับเชิงเทคนิคและแนวคิดเยอะๆ จะดีกว่า
เพราะจอเป็น 16:9+ หรือเปล่า เว็บประเภทนี้ถ้ามาเปิดบน 4:3 ก็เต็มจอพอดีหมดนะ
ถ้ากำหนด dimension เป็นเปอร์เซ็นไม่ว่าจอขนาดไหนก็น่าจะเปิดออกมาเต็มจอพอดีเหมือนกันหมดนี่ครับ ?
ผมว่าเขาจงใจนั่นแหละครับ
ประมาณว่า width:100%; max-width:900px; อะไรประมาณนั้น คือไม่ให้มันกว้างไปเพราะอ่านยาก
ไม่น่าใช่ครับ เช่นจอ 1920x1080 กับ 1280x720 นั้นพื้นที่ต่างกันมาก ถ้าทำมาพอดี 720p คนใช้ 1080p ก็จะได้ตัวหนังสือเล็กๆ กระจุกกันอยู่กลางหน้าจอต้องซูมเข้าเพื่อให้อ่านง่ายอยู่ดี
ผมเข้าใจว่าตอนแรกนั้นออกแบบให้อ่านง่ายกันอยู่แล้ว แต่เมือขนาด display ขยายขึ้น ตัวเว็บกลับไม่สามารถรักษารูปแบบที่ออกแบบมาไว้ได้ทำให้ยิ่งจอใหญ่ยิ่งมีพื้นที่ด้านข้างเหลือมากยิ่งขึ้นและตัวอักษรยิ่งเล็กลงเรื่อยๆ จนอ่านได้ยากแม้จะปรับขนาดอักษรตามขนาดของ display แล้วแต่ถ้าพื้นที่แสดงนั้นยังจำกัดไว้แบบที่คุณ 17November ยกตัวอย่างมาหน้าจอขนาดใหญ่อย่าง 1080p ซึ่งไม่ได้อยู่ในฐานรองรับนั้นก็จะมีพื้นที่ในการแสดงที่น้อยเกินไปอยู่ดีครับ
ก็ถูกแล้วหรือเปล่าครับ? ถ้าคุณไม่ชอบให้มีที่เหลือ ก็ซูมเอา ถ้าชอบให้มีที่ว่าง (พวกจอใหญ่ๆ ความหนาแน่นพิกเซลต่ำๆ) ก็ไม่ต้องซูม ผมเข้าใจว่าซูมมันออกแบบมาเพื่ออย่างนี้อยู่แล้วนะ
แต่บางเว็บพวกซูมแล้วขยายแต่ฟอนต์ ไม่ขยายขนาดเลย์เอาท์ด้วยนี่ก็อีกเรื่อง
max width 1200 ครับ 12 grid pad ข้างละ 15px ผมใช้แบบนี้ตลอด
Blognone = 138.1 news/w เยอะมากๆ
ช้าไปต๋อย
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
น่าลองใช้งาน
ผมว่า MDL ไม่น่าจะพัฒนาต่อจาก Polymer นะ เพราะ Polymer มี Paper Element อยู่แล้ว
MDL เป็นแค่ HTML, Javascript, CSS เฉยๆ แค่อาจใช้งานร่วมกับ Polymer project ได้มากกว่า