
ในโลกของไมโครซอฟท์มีภาษา XAML (อ่านว่า "ซาเมล") สำหรับบรรยาย UI แยกจากส่วนของโค้ดโปรแกรม ภาษา XAML ถูกสร้างขึ้นมาตั้งแต่สมัย .NET 3.0 และถูกใช้งานอย่างแพร่หลาย
ในยุคถัดมา XAML ถูกนำมาใช้กับการพัฒนาโปรแกรมบนแพลตฟอร์มอื่นที่ไม่ใช่ .NET เช่น Windows Phone (ปัจจุบันคือ UWP) หรือ Xamarin.Forms ของค่าย Xamarin (สมัยยังไม่ถูกไมโครซอฟท์ซื้อ) ปัญหาที่เกิดขึ้นคือแต่ละแพลตฟอร์มก็สร้างแท็ก XAML เฉพาะของตัวเองที่ใช้งานร่วมกันไม่ได้ สร้างความยุ่งยากให้กับนักพัฒนา
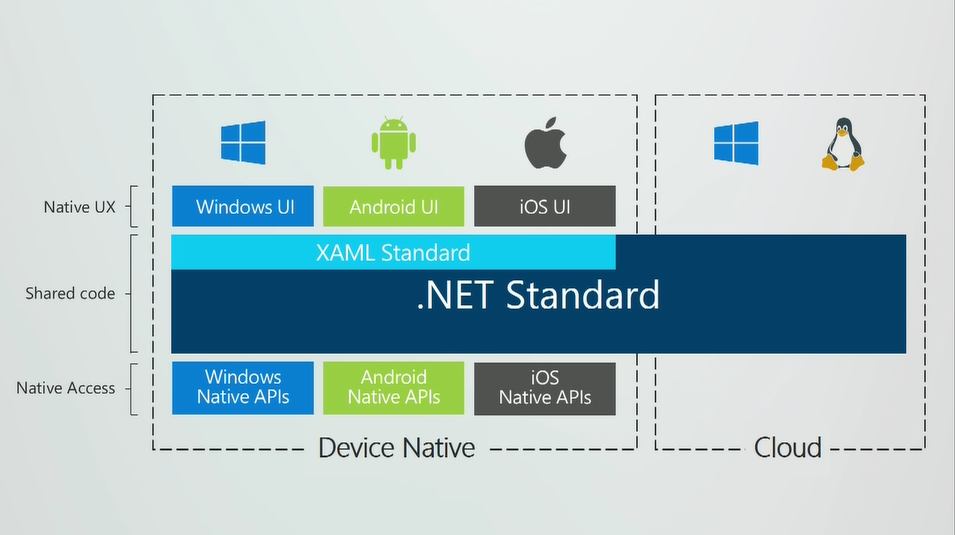
ในงาน Build 2017 เมื่อคืนนี้ ไมโครซอฟท์จึงประกาศทำ XAML Standard เป็นชุดมาตรฐานกลางให้แพลตฟอร์มในสังกัดตัวเองต้องปฏิบัติตาม เป้าหมายของไมโครซอฟท์คือนักพัฒนาเขียน UI เพียงชุดเดียว (ตามสเปก XAML Standard) แล้วสามารถทำงานข้ามกันได้ทั้งบน UWP, WPF และ Xamarin.Forms ที่จะใช้งานกับแอพบน Android/iOS ได้ด้วย

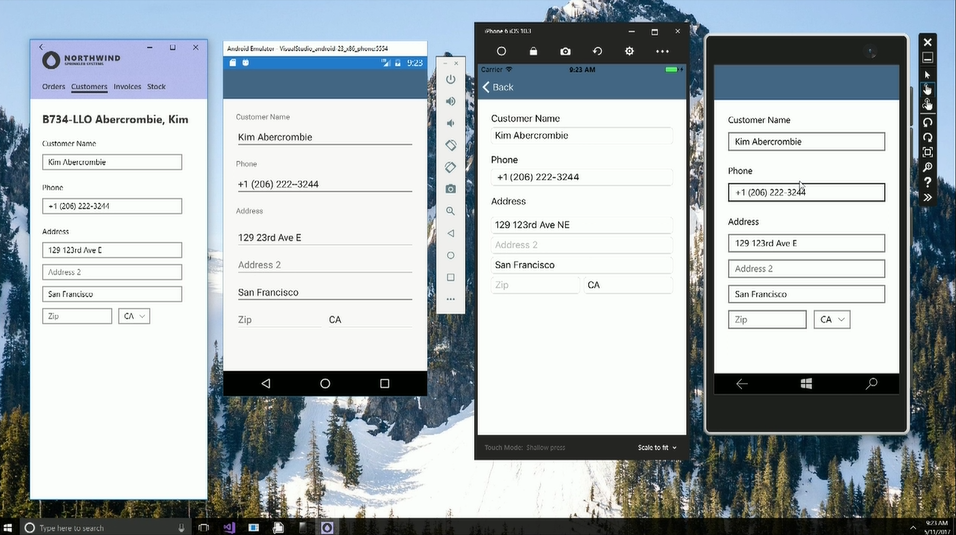
ในเบื้องต้น XAML Standard 1.0 จะออกภายในปีนี้ ยังทำงานได้กับ UWP และ Xamarin.Forms (WPF ต้องรออีกหน่อย) และเมื่อเราเขียนหน้าตาของแอพตาม XAML Standard แล้ว แอพของเราจะมีหน้าตาสวยงามทั้งบน UWP (Windows 10, Windows 10 Mobile) และ Android/iOS โดยไม่ต้องทำอะไรเพิ่มเลย
ในกรณีของการเขียน XAML Standard บนวินโดวส์ ผลลัพธ์ที่ออกมาคือแอพของเราจะได้ดีไซน์แบบใหม่ Fluent Design System โดยอัตโนมัติ

แนวคิดของ XAML Standard คือการเป็นชุด GUI มาตรฐานกลาง เมื่อบวกกับ .NET Standard 2.0 ที่เป็นไลบรารีมาตรฐานกลาง จะทำให้การเขียนแอพบนมาตรฐานเหล่านี้ด้วย Visual Studio สามารถทำงานข้ามแพลตฟอร์มได้ง่ายขึ้นมาก

ที่มา - XAML Standard







Comments
มาตราฐานกลาง นะอย่าเป็น มาตราฐานกลาย
ใช้งานบนเว็บด้วยได้ไหมครับ ถ้าได้ก็สุดยอดไปเลย
ผมนี่น้ำตาไหลครับ