
ไมโครซอฟท์ออกอัพเดตให้ Visual Studio Code ตัวแก้ไขโค้ดฉบับโอเพนซอร์สครั้งใหญ่ขยับเลขรุ่นเป็น 1.20
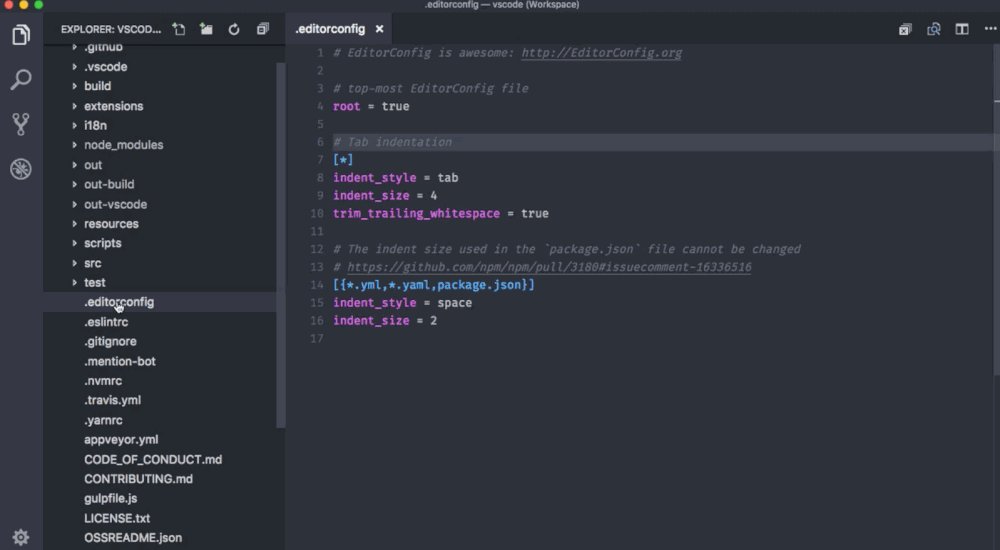
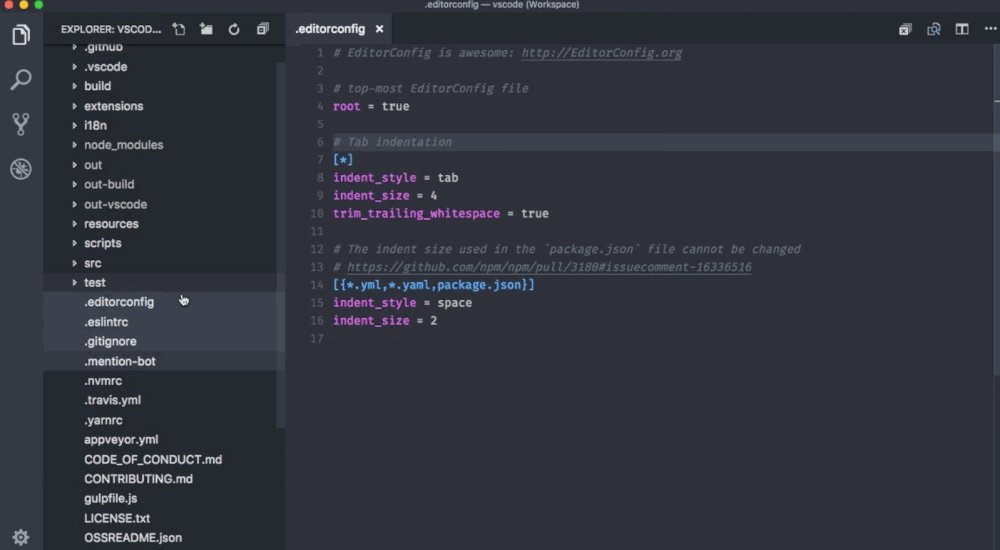
ของใหม่ที่น่าสนใจที่เพิ่มเข้าในอัพเดตนี้อย่างแรกคือ การปรับปรุงแถบ Explorer ให้สามารถเลือกไฟล์ได้ทีละหลายไฟล์ ด้วยการใช้คีย์ Ctrl/Cmd หรือ Shift + การคลิกเมาส์ ช่วยให้สามารถลบ/ลากเพื่อย้ายโฟลเดอร์ทีละหลายไฟล์ หรือจะลากเพื่อนำไฟล์ทั้งชุดไปเปิดบนแถบ editor ใหม่ก็ทำได้
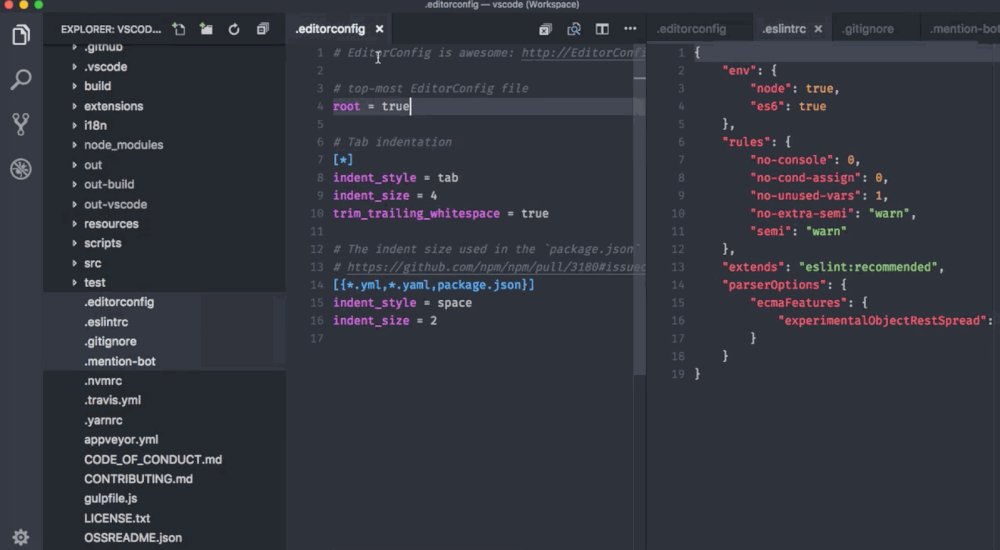
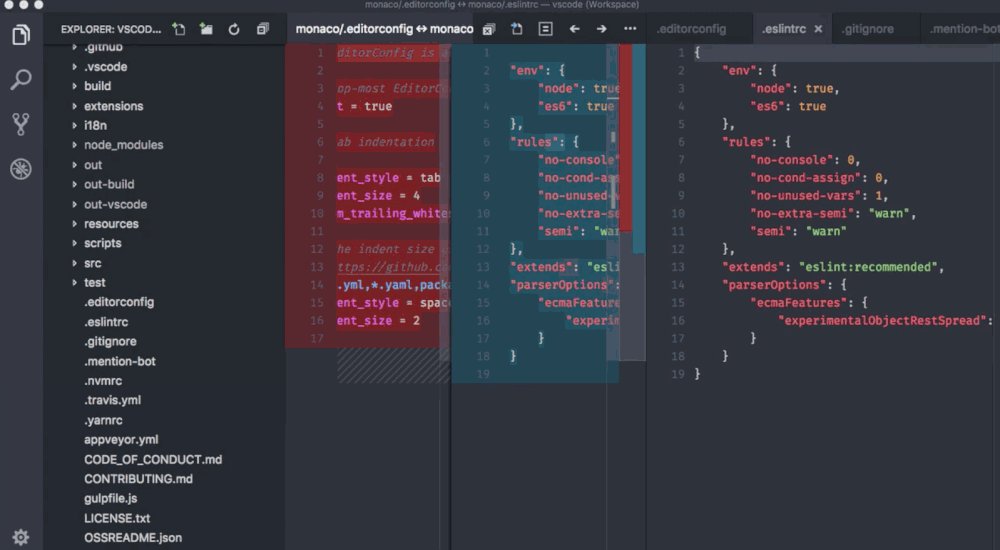
และหากเลือกไฟล์ขึ้นมาเพียงสองไฟล์ก็จะสามารถใช้คำสั่ง Compare Selected บนเมนูคลิกขวาเพื่อช่วยเปรียบเทียบความแตกต่างระหว่างสองไฟล์ที่เลือกได้อย่างรวดเร็ว

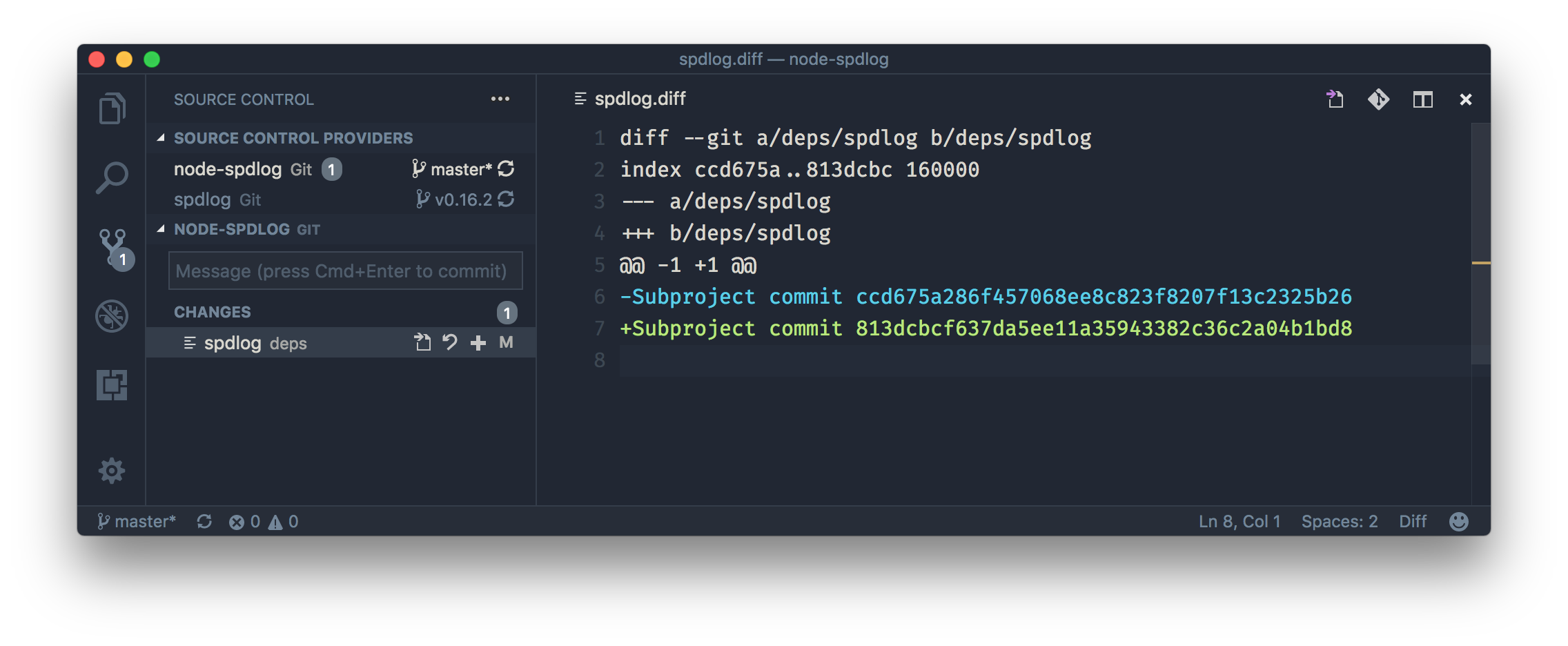
และสำหรับนักพัฒนาที่เลือกใช้ Git เป็น Source Control อัพเดตนี้ได้เพิ่มการรองรับ Git submodule หรือการใช้ Git repositories ย่อยซึ่งอยู่ภายใต้ repository หลักอีกที โดย VS Code เวอร์ชันนี้จะเริ่มรองรับการใช้คำสั่งพื้นฐานเช่น stage, unstage หรือ discard change กับตัว submodule เมื่อทำงานอยู่บน repository หลัก

ส่วนการปรับปรุงอื่นๆ ที่ไมโครซอฟท์ยกให้เป็นไฮไลท์ของการอัพเดตครั้งนี้มีดังนี้ (หรือเข้าไปชมวิดีโอไฮไลท์ได้ที่นี่ครับ)
- ปรับปรุงการค้นหาในหน้า Settings ให้สามารถค้นหาการตั้งค่าต่างๆ ด้วยภาษาธรรมชาติ ต่างจากเดิมที่กรองผลการค้นหามาให้เฉพาะคำที่ตรงกันเท่านั้น
- ช่วยแสดงผลไฟล์ที่พบ error หรือ warning ในแถบ Explorer ด้วยสี
- ปรับปรุงให้สามารถบันทึกไฟล์ที่ต้องใช้สิทธิแอดมินโดยจะแสดงตัวเลือก Retry as Admin... ให้อัตโนมัติ, แก้ไขข้อผิดพลาดที่ทำให้ไม่สามารถบันทึกไฟล์ขนาดใหญ่กว่า 256 MB ได้
- เปิดให้ผู้ใช้สร้าง Global snippets ช่วยให้สามารถกำหนด code snippet ที่สามารถใช้งานกับไฟล์โค้ดที่เขียนขึ้นมาคนละภาษาได้ (ตัวอย่างเช่น snippet ที่ช่วยเติมข้อความสงวนลิขสิทธิ์แปะไว้บนเฮดเดอร์ของไฟล์ JavaScript หรือ TypeScript)
- ปรับปรุงตัวพรีวิวรูปภาพให้สามารถซูมเข้าหรือซูมออกได้
- ปรับปรุง Terminal ให้รองรับโปรแกรม screen reader เพื่อช่วยเหลือผู้มีปัญหาการมองเห็น ผู้ใช้สามารถเข้าไปตั้งค่าด้าน accessibility เพิ่มเติมได้ด้วยการกดคีย์ลัด Alt + F1
- ปรับปรุงการดีบักสำหรับ Multi-root workspaces โดยเปิดให้สามารถรวบรวมการตั้งค่าการดีบักสำหรับโปรเจ็กต์แต่ละโฟลเดอร์ไว้ภายใน workspace ที่กำลังทำงานอยู่ที่เดียว (ตัวอย่างเช่นการตั้งค่าเพื่อสั่ง launch โปรเจ็กต์ฝั่งเซิร์ฟเวอร์และฝั่งไคลเอนต์ในคราวเดียวกัน)
- ปรับปรุง Quick Fix ให้ช่วยแก้ไขข้อผิดพลาดแบบเดียวกันที่พบ ณ ตำแหน่งอื่นภายในโค้ด JavaScript และ TypeScript ด้วยการคลิกที่หลอดไฟหน้าโค้ดจากนั้นเลือก Fix all in file
- เพิ่มเอกสารแนะนำการ deploy Node.js ด้วย Docker และการ deploy ขึ้น Azure App Service
การปรับปรุงข้างต้นเป็นเพียงส่วนหนึ่งของการอัพเดตครั้งนี้เท่านั้น รายละเอียดทั้งหมดสามารถเข้าไปอ่านต่อได้ที่ลิงก์ที่มาท้ายข่าวครับ
ที่มา - Visual Studio Code








Comments
ปรับปรุงการคลิก page up/page down บน scroll bar แล้วให้มันเลื่อนไปทีละหน้า (แทนที่จะเลื่อนไปตรงตำแหน่งนั้นๆ ของไฟล์)
แล้วหรือยัง ?
ถ้าเปลี่ยนแบบนั้นโดยไม่มีให้ตั้งให้เป็นแบบเดิมผมนี่ด่าก่อนเลยนะครับ
คือ page up/down มันมีวิธีอื่นที่จะทำ แต่เลื่อนไปตำแหน่งที่เห็นในหน้านี่ผมยังนึกวิธีอื่นที่เข้าท่ากว่าไม่ออก
บางครั้งโค๊ดที่ผมเขียนก็ไม่ผิดนะทำไมถึงขึ้น error ได้หว่า
ได้โปรดทำช่อง Search ให้ใหญ่ขึ้นด้วยนะจ้า
หมายถึงช่องไหนเหรอครับนั่น (คือมันเยอะ เดาใจไม่ถูก ?)
cmd+f ตรงหน้าจอปกติเลยจ้า ช่องเล็กมากไปจุกอยู่ด้านบนขวา (ลากมาทางซ้ายให้ยาวสุดจอแล้วนะ พอปิดไปแล้วเปิดใหม่ก็เล็กจิ๊ดเดียวเหมือนเดิม)
ยังหนีจาก Editplus ไม่ได้สักที
หรือต้องลองเล่นดูนะ
ผมไม่แน่ใจว่า editplus ไปถึงไหนแล้วนะคับ
แต่เมื่อก่อนผมใช้ notepad++ ตอนเขียนพวกภาษา script, web ด้วยความที่ Visual Studio มันก็ดูจะเยอะไปในงานแก้ไขเล็กๆ ในบางครั้ง
แต่พอมาเล่น VSCode แล้วผมว่ามันดีกว่าเยอะเลย โดยเฉพาะที่มันมี extension มากมายให้เล่น python, js, ...
การเปิดทั้ง folder โดย reflect folder structure จริงๆ
แล้วมันก็ไม่ได้เยอะขนาด VS ตัวปกติ
Editplus มันไม่ได้ไปไหนเลยครับมันเหมือนอยู่ที่เดิมมาหลายปีแล้ว แต่ใช้งานได้ดี มีความยืดหยุ่นในการใช้งาน ปัจจุบันก็ยังใช้อยู่
ส่วน vs code เคยลองครับแต่ไม่รอด มันขาด feature สำคัญสำหรับผมคือการ auto upload to server เมื่อกด save file และมีความยุ่งยากตอนที่จะต้อง ftp file มาแก้ไข
ผมใช้ปลั๊กอินตัวนี้อยู่ แหล่มมาก https://marketplace.visualstudio.com/items?itemName=liximomo.sftp
Format code ยังไงครับ ผมขาดแค่อย่างเดียวก็ไม่ต้องสนใจ editor อันอื่นแล้ว