
เมื่อวันก่อนทาง Yahoo! ได้เปิดตัวเครื่องมือใหม่ให้กับนักพัฒนาเว็บได้ใช้ในการตรวจสอบหาสาเหตุที่ทำให้เว็บทำงานช้าลงโดยไม่จำเป็นในชื่อว่า YSlow (เลียนแบบเสียง Why slow?) โดยซอฟต์แวร์ตัวนี้จะมาในรูปแบบของ ปลั๊กอินของ FireBug (ที่เป็นปลั๊กอินของ Mozilla อีกที) งานนี้ผมเลยเอามาทำมินิรีวิวให้ดูกันเผื่อใครจะสนใจติดตั้ง
โดยหลักๆ แล้วเครื่องมือตัวนี้จะใช้ในการตรวจสอบจุดบกพร่องในการสร้างเว็บไซต์เอาไว้ 13 ประการ เช่นการที่เว็บต้องการ HTTP Request จำนวนมาก แทนที่จะ Keep-Alive รอบเดียวจบได้ และที่น่าสนใจอีกอย่างหนึ่งคือการติดตั้งเครื่องมือตัวนี้ทำให้ใช้งาน JSLint บนเว็บได้ง่ายมาก
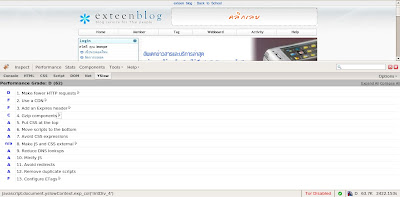
 เวลาคลิกเปิดขึ้นมา แล้วจะเห็นหน้าแรกให้คะแนนความเร็วเว็บก่อน
เวลาคลิกเปิดขึ้นมา แล้วจะเห็นหน้าแรกให้คะแนนความเร็วเว็บก่อน
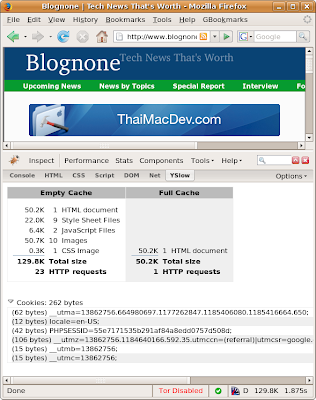
 มีสรุปรวมปริมาณข้อมูลไว้ให้เรียบร้อย แยกตามชนิดข้อมูล เช่นภาพ CSS และ HTML
มีสรุปรวมปริมาณข้อมูลไว้ให้เรียบร้อย แยกตามชนิดข้อมูล เช่นภาพ CSS และ HTML
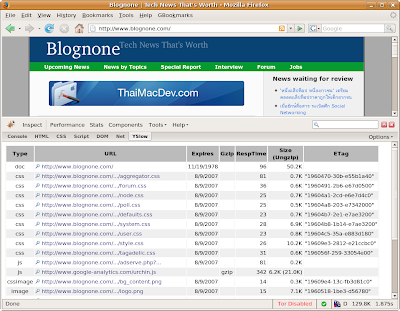
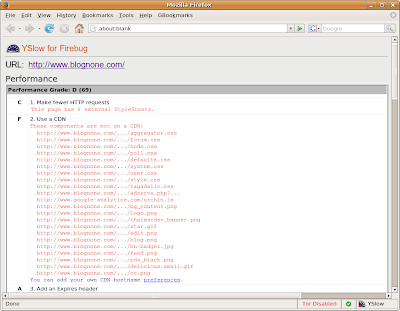
 รายงานความเร็วตามคอมโปเนนต์ในเว็บ สังเกตว่าโปรแกรมจะให้ความสำคัญ ETag มาก
รายงานความเร็วตามคอมโปเนนต์ในเว็บ สังเกตว่าโปรแกรมจะให้ความสำคัญ ETag มาก
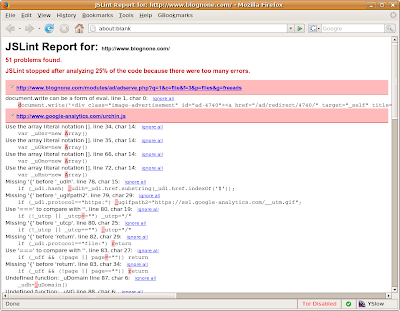
 JSLint ถือว่าเป็น Killer-App อีกตัวของเครื่องมือนี้
JSLint ถือว่าเป็น Killer-App อีกตัวของเครื่องมือนี้
 สุดท้ายก็หน้าพิมพ์รายงานมานั่งดูนั่งแก้กันตามระเบียบ
สุดท้ายก็หน้าพิมพ์รายงานมานั่งดูนั่งแก้กันตามระเบียบ
เท่าที่ผมลองใช้งานดูแล้วเครื่องมือชุดนี้ไม่ได้กินทรัพยากรเครื่องไปมากเท่าใหร่ แต่เห็นมีบ่นๆ กันที่ Slashdot ว่าเว็บไหนๆ ก็ได้เกรดความเร็วเป็น B กันเป็นส่วนใหญ่ แต่ในแง่ของความง่ายในการใช้งานแล้วนับว่าน่าประทับใจพอสมควร
ที่มา - YSlow











Comments
ใช้ CSS 9 ไฟล์เลยเหรอเนี่ย คงได้เวลา optimize
ชื่อตำแหน่งสุดเท่ Chief Performance at Yahoo!
ขอบคุณมากครับที่มารีวิวให้อ่านกัน จะลองใช้ดู :-D
ได้ D แฮะ
พออ่านคำแนะนำแล้วรู้สึกขัดอกขัดใจหลายอย่าง เช่นที่บอกว่าให้รวมรูปใหญ่ๆ หลายรูปเป็นรูปเล็กๆ รูปเดียวแล้วใช้ Image Map หรือว่าให้ใส่ image แบบ inline หรือไม่ก็ embed data ไปเลย
เห็นเค้าบอกว่าหน้าดาวน์โหลด Yslow เอง ก็ได้ D ... -_-"
วู๊ฮู๊ว ได้ A :P