
ปี 2016 ถือเป็นปีที่เจ้าของเว็บไซต์ต้องปรับตัวครั้งใหญ่ จากเดิมที่เรามีเว็บเพจในรูปแบบ HTML เพียงเวอร์ชันเดียว ตามด้วยเว็บเพจในฟอร์แมต RSS ที่ได้รับความนิยมในช่วงกลางทศวรรษ 2000s พอมาถึงปีนี้ เรามีฟอร์แมตเว็บรูปแบบใหม่เพิ่มเข้ามาทีเดียว 2 แบบจาก 2 ค่าย (ซึ่งน่าจะต้องทำทั้งคู่) นั่นคือ Facebook Instant Articles และ Google Accelerated Mobile Pages (AMP)
เนื่องในโอกาส Facebook Instant Articles จะเปิดให้เว็บไซต์ทุกรายใช้งานในวันนี้ (12 เมษายน) บทความนี้จะอธิบายที่มาที่ไปของทั้ง Instant Articles และ AMP รวมถึงพยายามตอบคำถามว่า สุดท้ายแล้วเจ้าของเว็บควรปรับตัวอย่างไร

1. Facebook Instant Articles: เมื่อเว็บเพจโหลดช้าเกินไป
เกมนี้ถูกเขี่ยลูกเริ่มเล่นโดยฝั่ง Facebook ที่เปิดตัว Instant Articles ในเดือนพฤษภาคม 2015
แนวคิดของ Instant Articles คือ "เว็บ" ในปัจจุบันมีขนาดใหญ่และเต็มไปด้วยสคริปต์มากมาย การเปิดเว็บบนคอมพิวเตอร์ที่มีสมรรถนะสูงอาจไม่ใช่ปัญหานัก แต่การเปิดเว็บบนอุปกรณ์พกพาที่มีทรัพยากรจำกัด เชื่อมต่อเครือข่ายที่อาจไม่เร็วนัก (แถมยังคิดเงินตามปริมาณข้อมูลที่ใช้) ปัจจัยเหล่านี้อาจสร้างประสบการณ์การใช้งานที่ไม่ดีเท่าไรสำหรับผู้ใช้
เชื่อว่าหลายคนคงเคยเจออาการเพื่อนแชร์ลิงก์บทความมาใน Facebook แต่เมื่อกดลิงก์แล้วต้องรอนานกว่าเว็บเพจจะโหลดเสร็จ (หรือบางครั้งโหลดไม่ขึ้นเลยด้วยซ้ำ) สุดท้ายแล้วผู้ใช้จำนวนไม่น้อยเลือกจะยกเลิก ไม่อ่านลิงก์บทความนั้นไปเสียเลย
Instant Articles ถูกออกแบบมาเพื่อแก้ปัญหานี้ โดยอยู่บนหลักการ 2 อย่างคือ
- จำกัดองค์ประกอบของเว็บเพจ ไม่ให้มีสคริปต์หรือโฆษณาที่กินทรัพยากรสูง
- โฮสต์ไฟล์หน้าเว็บนั้นไว้บนเซิร์ฟเวอร์ของ Facebook แทนเซิร์ฟเวอร์ของเว็บไซต์ต้นทาง
เมื่อตัวเนื้อหาถูกจำกัดฟอร์แมตให้มีขนาดเล็กลง โหลดได้เร็วขึ้น บวกกับเทคนิค pre-fetching หรือการโหลดไฟล์บทความมาล่วงหน้า สิ่งที่เกิดขึ้นเมื่อผู้ใช้แตะลิงก์บน Facebook ตัวบทความจะถูกแสดงขึ้นมา "ทันที" ตามชื่อ Instant Articles
เพื่อให้เห็นภาพ ลองดูวิดีโอประกอบของทาง Facebook ครับ
Introducing Instant Articles, a new tool for publishers to create fast, interactive articles on Facebook.
Posted by Facebook Media on Tuesday, May 12, 2015
จากวิดีโอจะเห็นว่า Instant Articles มีฟีเจอร์ด้านการใส่รูปภาพหรือวิดีโอที่สวยงามด้วย ซึ่งจะกล่าวต่อไป
Instant Articles ใช้งานเฉพาะบนแอพเท่านั้น
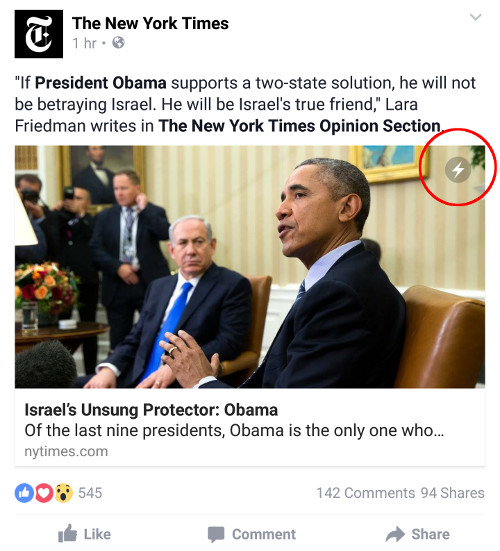
Instant Articles จะถูกใช้งานเฉพาะบนอุปกรณ์พกพาเท่านั้น การใช้งานต้องผ่านแอพของ Facebook บน Android หรือ iOS ถ้าหากลิงก์บทความใดรองรับฟีเจอร์นี้ มันจะแสดงไอคอนรูปสายฟ้าตัวเล็กๆ ที่มุมขวาบนของภาพ thumbnail

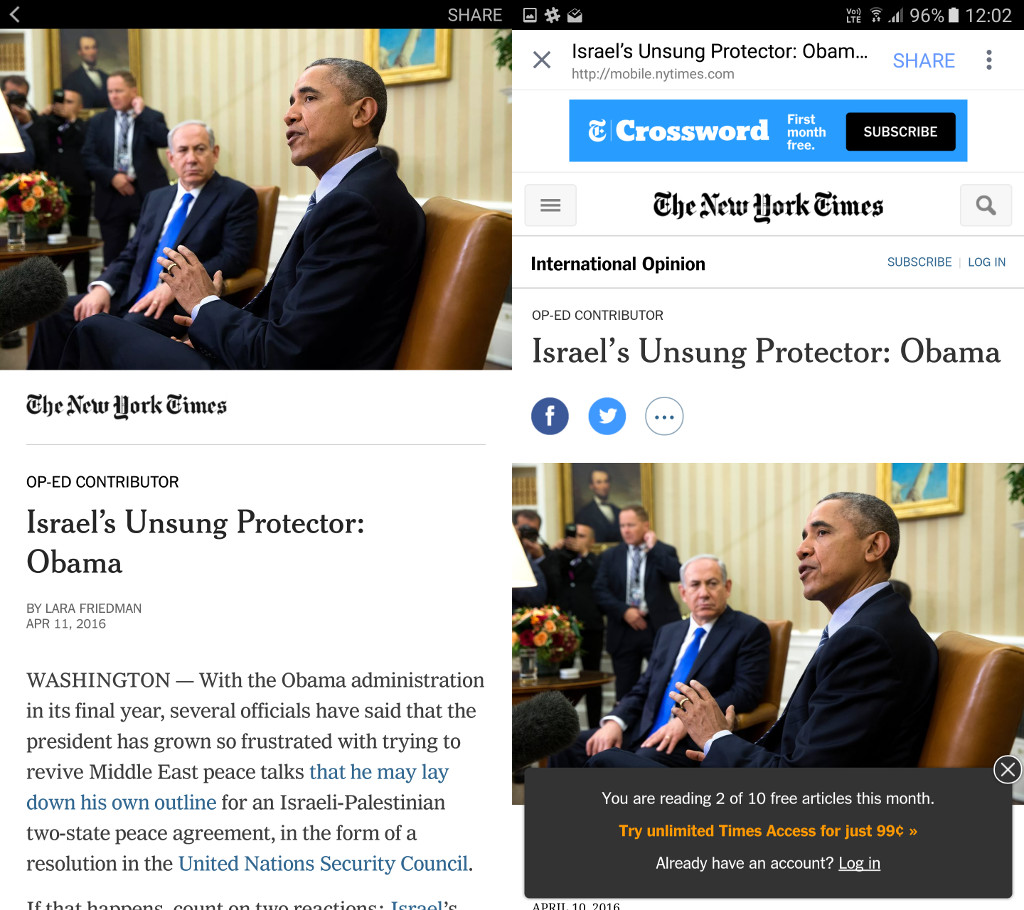
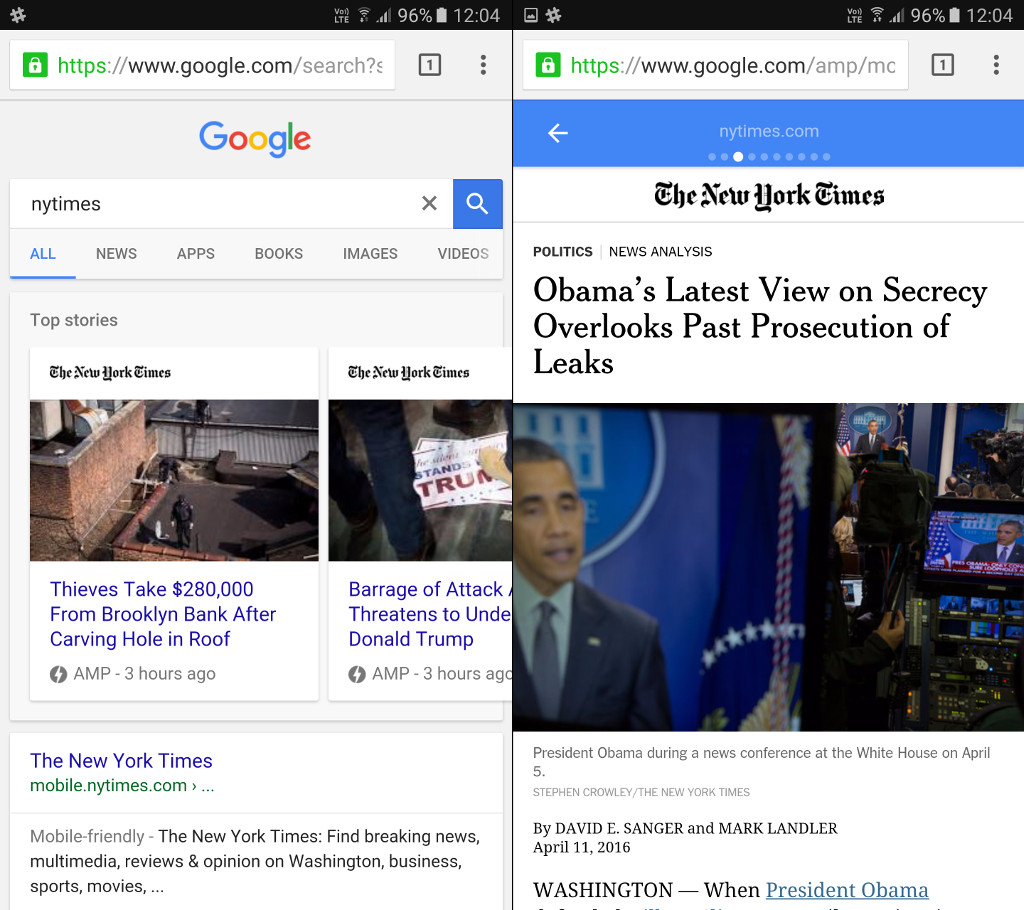
เมื่อคลิกที่ลิงก์ เราจะเห็นบทความโผล่ขึ้นมาแทบจะทันที ฟอร์แมตของบทความจะค่อนข้างเป็นมาตรฐานเดียวกัน นั่นคือมีภาพ header ขนาดใหญ่ด้านบน ตามด้วยชื่อบทความ และเนื้อหาภายในบทความ ภายในบทความมีรูปภาพ วิดีโอ หรือโฆษณาแทรกมาเป็นระยะ
เทียบกับบทความต้นฉบับจากเว็บไซต์ The New York Times (ฝั่งขวาในภาพ) จะเห็นว่าฟอร์แมตของ Instant Articles เรียบง่ายกว่ากันมาก

กระบวนการทำงานเบื้องหลัง Instant Articles
การทำงานเบื้องหลัง Instant Articles คือเจ้าของเว็บไซต์ (ในที่นี้คือ NYT) ต้องสร้างเว็บเพจขึ้นมาอีกไฟล์หนึ่ง ตามฟอร์แมตที่ Facebook กำหนด จากนั้นบ็อตของ Facebook จะเข้ามาดูดไฟล์เว็บเพจเวอร์ชัน Instant Articles ไปเก็บไว้บนเซิร์ฟเวอร์ของ Facebook
เมื่อผู้ใช้เปิด Facebook News Feed แล้วเจอบทความดังกล่าว (ไม่ว่าจะเป็นเพื่อนแชร์มา หรือเปิดจากเพจโดยตรง) ตัวแอพของ Facebook จะเช็คว่า
- บทความนั้นมีเวอร์ชัน Instant Articles หรือไม่
- ผู้ใช้เปิดจากแอพบนมือถือ หรือเปิดจากเว็บบนเดสก์ท็อป
ถ้าเข้าข่ายทั้งสองกรณีคือเปิดจากแอพมือถือและตัวบทความมีเวอร์ชัน Instant Articles สิ่งที่เกิดขึ้นคือแอพจะโหลดเว็บเพจเวอร์ชัน Instant Articles ขึ้นมาให้แทนเว็บเพจเวอร์ชันปกติ (แต่ถ้าเราเปิดบนพีซี ก็จะโหลดเว็บตามปกติแทน)
พูดง่ายๆ ว่าโดยทั่วไปแล้ว เราไม่สามารถอ่านเว็บเพจเวอร์ชัน Instant Articles ด้วยวิธีการอื่นได้เลย ยกเว้นกดอ่านจากลิงก์ผ่านแอพของ Facebook เท่านั้น ในส่วนของการแชร์ลิงก์บทความที่อ่าน ถึงแม้เราอ่านบทความเวอร์ชัน Instant ก็ตาม แต่ตอนแชร์ Facebook ก็จะหยิบ URL ของเว็บเพจจริงมาแชร์ให้เราแทนอยู่ดี
กล่าวโดยสรุปคือ Instant Articles เป็น "เว็บเพจเงา" เวอร์ชันลดรูปจากเว็บเพจปกติ ที่เจ้าของเว็บสร้างขึ้นเป็นพิเศษเพื่อให้ Facebook นำไปใช้งาน
อะไรคือเหตุผลว่าต้องทำเว็บเพจเวอร์ชัน Instant Articles
คำตอบที่ Facebook อธิบายคือ Instant Articles จะช่วยให้ประสบการณ์การอ่านบทความบนมือถือดีขึ้นมาก และถ้าผู้ใช้คุ้นกับไอคอนสายฟ้า มีความเข้าใจว่าเมื่อเห็นไอคอนนี้ แปลว่าเว็บโหลดเร็ว อ่านง่าย ไม่รก โฆษณาน้อย ก็ย่อมมีโอกาสที่ผู้ใช้จะกดเข้ามาอ่านบทความของเรามากยิ่งขึ้น
ในตอนนี้ Facebook ยืนยันว่าการใช้งาน Instant Articles ยังไม่มีผลใดๆ ต่ออัลกอริทึมของ News Feed แต่ก็ไม่มีอะไรการันตีว่าอนาคต Facebook จะไม่นำปัจจัยเรื่องนี้มาร่วมพิจารณา

โดยสรุปคือ Instant Articles จะช่วยให้ผู้อ่านบทความรู้สึกดีกับเรามากขึ้น และมีโอกาสจะคลิกอ่านบทความสูงขึ้น แต่จำนวนผู้อ่านบทความจะมากหรือน้อย ก็ยังขึ้นกับอัลกอริทึมการคัดเลือกบทความมาแสดงใน News Feed อยู่ดี
เหตุผลเหล่านี้จะคุ้มค่าแก่การทำเว็บอีกเวอร์ชันเพื่อ Facebook หรือไม่ ก็ต้องแล้วแต่เจ้าของเว็บไซต์เลือกพิจารณา (แต่ต้องไม่ลืมว่าคนใช้แอพ Facebook มีเป็นพันล้านคน เขามีจำนวนคนเป็นเครื่องมือต่อรอง)
มีใครใช้งาน Instant Articles บ้างแล้ว
ในรอบปีที่ผ่านมา Facebook ใช้วิธี "เชิญ" สื่อออนไลน์รายใหญ่ๆ เข้าร่วมใช้งาน Instant Articles ในวงปิด และมีสื่อไทยหลายแห่งเข้าร่วมโครงการแล้ว สถิติล่าสุดของ Facebook ระบุว่ามีสื่อกว่า 350 รายจากทั่วโลกเข้าร่วม และจะเปิดให้เว็บไซต์ใดๆ ก็ได้ที่สนใจเข้าร่วม (เช่น Blognone) สามารถใช้งานได้ในวันนี้ (12 เมษายน 2559)

2. Accelerated Mobile Pages การโต้กลับของกูเกิล
หลังจาก Facebook เปิดตัว Instant Articles และได้รับความสนใจไม่น้อย คนที่แตกตื่นกับเรื่องนี้คือ "เจ้าพ่อเว็บ" อย่างกูเกิล เพราะเดิมทีกูเกิลเป็นราชาแห่งเว็บมาโดยตลอด เชี่ยวชาญและรู้จักเว็บเพจในฟอร์แมต HTML แบบเดิมเป็นอย่างดี และคนทั้งโลกก็เข้าชมเว็บผ่านการค้นหา Google Search กันมานานหลายปี
แต่เมื่อมียักษ์ใหญ่อีกรายคิดค้นฟอร์แมตเว็บแบบใหม่ขึ้นมา ควบคุมประสบการณ์การใช้งานตามข้อกำหนดของตัวเอง และที่สำคัญคือควบคุมรูปแบบของ "โฆษณา" ที่เป็นไปได้ ส่งผลให้กูเกิลที่ทำเงินจากโฆษณาเป็นหลัก เริ่มตระหนกตกใจว่าอาณาจักรของตัวเองอาจสะเทือนซะแล้ว
สิ่งที่กูเกิลทำคือทำแบบเดียวกับ Instant Articles เกือบทั้งหมด แต่กูเกิลไม่ได้ทำคนเดียว ใช้วิธีหาพันธมิตรมาโอบล้อม Facebook เอาไว้ด้วยกัน พันธมิตรที่สำคัญของกูเกิลคือ Twitter แต่ก็มีบริษัทอื่นๆ ร่วมด้วยเป็นจำนวนมาก
โครงการของกูเกิลใช้ชื่อว่า Accelerated Mobile Pages หรือ AMP รูปแบบการพัฒนาเป็นโอเพนซอร์ส และเชิญพันธมิตรเข้าร่วมพัฒนาด้วย ต่างจาก Instant Articles ที่เป็น Facebook ทำเองคนเดียวไม่ต้องพึ่งใคร
รูปแบบของ AMP คล้ายกับ Instant Articles มากชนิดว่าแทบลอกกันมาเลย แนวคิดหลักทั้ง 2 ประการเหมือนกัน นั่นคือ กำหนดฟอร์แมตใหม่ให้เว็บเพจ จำกัดรูปแบบการแสดงผลไม่ให้เยอะเกินไป และโฮสต์ไฟล์เว็บเพจอันนี้ไว้บนเซิร์ฟเวอร์ของกูเกิล
จุดที่แตกต่างกันมีเพียงแค่รายละเอียด ได้แก่ ฟอร์แมตของเอกสาร (ใช้แท็กไม่เหมือนกัน ทำงานร่วมกันไม่ได้) และวิธีการนำเสนอเว็บเพจแบบ AMP เท่านั้น
กรณีของ Facebook ใช้ช่องทางโซเชียลของตัวเองให้เป็นประโยชน์ ฝั่งของกูเกิลมี search เป็นหลัก จึงเลือกนำเสนอเว็บเพจแบบ AMP ผ่านเครื่องมือค้นหาแทน (ไม่มีคำว่า Google+ มาเกี่ยวข้องสักนิดเลย)
การใช้งาน AMP ต้องใช้ผ่าน Google บนมือถือเท่านั้น เท่าที่ผมลองพบว่า Google.co.th ยังไม่สามารถใช้งานได้ ต้องบังคับเปลี่ยนเป็น Google.com ก่อน จากนั้นถ้าเราค้นหาคำที่เกี่ยวข้องกับข่าวสารบ้านเมือง หรือเว็บข่าวรายใหญ่ที่เข้าร่วมเป็นพันธมิตร (เช่น ค้นคำว่า "nytimes") เราจะเห็นผลการค้นหามีคำว่า "Top Stories" เพิ่มเข้ามาจากลิงก์ปกติ
Top Stories จะมีภาพประกอบข่าว และไอคอนรูปสายฟ้าพร้อมคำว่า AMP อยู่ข้างใต้ เมื่อคลิกที่ภาพหรือลิงก์ ก็จะเห็นบทความเวอร์ชันลดรูป แบบเดียวกับ Instant Articles เลย (สังเกต URL ในภาพด้านขวามือ อันนี้ชัดเจนมากว่ามันถูกโฮสต์อยู่บนเซิร์ฟเวอร์ของกูเกิล)

ตอนนี้ AMP ถูกนำมาใช้งานจริงกับ Google Search แล้ว แต่ยังจำกัดเฉพาะเนื้อหาประเภทข่าวเท่านั้น อย่างไรก็ตาม กูเกิลก็พูดชัดว่าในอนาคต AMP จะถูกนำมาใช้กับเว็บเพจทุกรูปแบบ แต่ก็ยืนยันว่ายังไม่มีผลต่อการจัดอันดับ SEO เช่นกัน
3. ฟอร์แมตเอกสารหน้าตาเป็นอย่างไร
หลังจากเข้าใจที่มาที่ไปของ Instant Articles และ AMP กันแล้ว นักพัฒนาเว็บบางท่านคงเริ่มสงสัยว่าหน้าตาของโค้ดมันเป็นอย่างไร เรามาดูโค้ดกันดีกว่าครับ
เรื่องโค้ดของเอกสาร แนวทางของทั้งสองค่ายค่อนข้างเหมือนกัน คือ
- ลดการใช้สคริปต์ที่โหลดช้าออกไป
- สคริปต์บางอย่างอนุญาตให้รันได้ผ่าน iframe
- การฝังเนื้อหาบางอย่างที่ใช้บ่อย จะเพิ่มแท็กพิเศษให้
Instant Articles ใช้แท็กมาตรฐาน
จุดต่างอยู่ที่วิธีการกำหนดแท็ก กรณีของ Instant Articles ใช้แท็กมาตรฐานของ HTML5 เช่น figure, image, video เป็นพื้นฐาน แล้วรองรับการแสดงผลแบบพิเศษด้วย attribute แทน จากในโค้ดด้านล่าง เราจะเห็นการใช้ class="op-map" สำหรับวัตถุประเภทแผนที่ หรือ class="op-slideshow" สำหรับภาพแบบสไลด์โชว์
ตัวอย่างของการสร้างสไลด์โชว์ในระบบ Instant Articles ไม่จำเป็นต้องใส่สคริปต์ใดๆ สิ่งที่คนทำเว็บต้องทำมีแค่เรียงภาพให้ถูกตามแท็กของ Facebook เท่านั้น ที่เหลือ Facebook จะจัดการเรื่องการแสดงภาพให้เอง ด้วยสคริปต์ของตัวเองที่ปรับจูนมาแล้วว่าเร็วจริง
หรือกรณีของการแทรกแผนที่ในบทความ โค้ดตัวอย่างข้างต้นไม่ต้องฝังแผนที่ใดๆ เพียงแค่ระบุชื่อ class="op-map" และใส่พิกัดในรูปแบบ JSON เท่านั้น ที่เหลือ Facebook จะโหลดแผนที่มาพล็อตจุดให้เราเอง
AMP ใช้แท็กไม่มาตรฐาน
ฟอร์แมตของ AMP นั้นกลับกัน เพราะใช้แท็กไม่มาตรฐานที่กูเกิลเรียกว่า AMP HTML จากโค้ดด้านล่างจะเห็นแท็กแปลกๆ ที่ขึ้นต้นด้วย amp หลายอัน เช่น amp-img, amp-video, amp-ad รวมถึง amp-twitter
แท็กฝั่ง AMP มีให้เลือกมากกว่า เหตุผลหนึ่งเป็นเพราะมีพันธมิตรเข้าร่วมโครงการหลายราย เราจึงเห็นแท็ก embed ของพันธมิตรด้วย ตัวอย่างคือแวดวงวิดีโอที่เข้าร่วม ส่งผลให้มีแท็ก amp-youtube, amp-dailymotion, amp-brightcove, amp-vimeo เป็นต้น (ในขณะที่ฝั่ง Instant Articles จะพยายามให้เราใช้ผ่าน iframe แทน)
4. เปรียบเทียบฟีเจอร์ Instant Articles vs AMP
หัวข้อนี้จะอธิบายคร่าวๆ ว่าฟอร์แมตเอกสารของ Instant Articles กับ AMP แตกต่างกันอย่างไร อนุญาตให้ทำอะไรได้บ้าง
JavaScript
ทั้งสองค่ายอนุญาตให้รัน JavaScript แบบ asynchronous (โหลดช้าไม่บล็อคการเรนเดอร์) โดยสคริปต์ต้องอยู่ภายใน iframe เท่านั้น (AMP ใช้แท็ก amp-iframe)
กรณีที่เป็นการฝังข้อมูลจากโซเชียล AMP มีแท็กให้เลือกจำนวนมาก รองรับโซเชียลรายสำคัญๆ ครบถ้วน (รวมถึง Facebook และ Instagram) ส่วน Instant Articles จะให้เราฝังผ่านแท็ก op-social ที่ข้างในเป็น iframe อีกทีหนึ่ง
การจัดสไตล์ของเว็บเพจ
- AMP อนุญาตให้ใส่ CSS แบบ inline เท่านั้น (ฝั่งในส่วน head) ขนาดรวมไม่เกิน 50kb
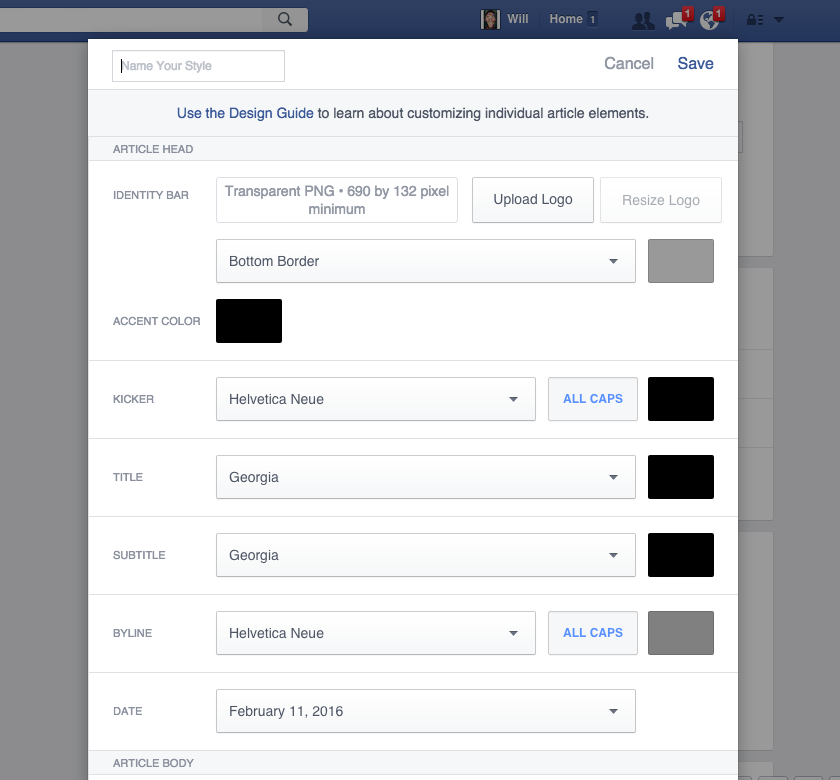
- Instant Articles ไม่อนุญาตให้ใช้ CSS โดยตรง (โหดมาก) แต่อนุญาตให้ปรับแต่งสไตล์ผ่านอินเทอร์เฟซของ Facebook ได้ ตามภาพ

ฟอนต์
- AMP อนุญาตให้ฝังฟอนต์แบบ webfonts ได้จากสองแหล่งเท่านั้นคือ https://fast.fonts.net และ https://fonts.googleapis.com
- Instant Articles ไม่อนุญาตให้ฝังฟอนต์เลย แต่เลือกฟอนต์ได้จากอินเทอร์เฟซของ Facebook เหมือนหัวข้อที่แล้ว
โฆษณา
- AMP อนุญาตให้แสดงโฆษณาจากเครือข่ายโฆษณาพันธมิตร เช่น AdSense/Doubleclick ของกูเกิลเอง, OpenX, Criteo, Adblade (รายชื่อทั้งหมด)
- Instant Articles อนุญาตให้แสดงโฆษณาจาก 2 แหล่งเท่านั้น คือ เซิร์ฟเวอร์ตัวเอง หรือ Facebook Audience Network (ไม่สามารถแปะโฆษณาเครือข่ายอื่นได้)
Analytics
- AMP อนุญาตให้แทรกพิกเซลติดตาม (amp-pixel) และสคริปต์วิเคราะห์ข้อมูลของพันธมิตร เช่น Google Analytics, Adobe, comScore, Chartbeat, Parsely (รายชื่อ)
- Instant Articles อนุญาตให้ฝังสคริปต์วิเคราะห์ข้อมูลผ่าน iframe (ใช้ Google Analytics ได้)
Paywall และบทความเฉพาะสมาชิก
- AMP ยังไม่รองรับ แต่มีแผนการรองรับ
- Instant Articles ยังไม่รองรับ แต่มีแผนการรองรับ
ในภาพรวมจะเห็นว่าฟีเจอร์ของ AMP ค่อนข้างยืดหยุ่นกว่า Instant Articles พอสมควร โดยเฉพาะเรื่องโฆษณาที่เปิดกว้างกว่า Facebook ที่รองรับเฉพาะเครือข่ายโฆษณาของตัวเองเท่านั้น (ไม่น่าแปลกใจที่กูเกิลได้พันธมิตรร่วม AMP เยอะ)
คนที่สนใจอ่านฟอร์แมตเอกสาร สามารถอ่านเพิ่มได้จากเอกสารบนเว็บ Facebook Developers และ AMP Project
5. การแปลงฟอร์แมตเว็บเพจปกติเป็น Instant Articles และ AMP
จากหัวข้อข้างบน เราคงเห็นภาพแล้วว่าฟอร์แมตของ Instant Articles และ AMP คล้ายกับโค้ด HTML เดิม แต่ไม่เหมือนซะทีเดียว ถ้าเราอยากแปลงเว็บเพจเดิมให้อยู่ในรูป 2 ฟอร์แมตนี้ด้วย ก็สามารถใช้เครื่องมือช่วยได้ไม่ยากนัก (ไม่ต่างอะไรกับปลั๊กอินสร้าง RSS ในสมัยก่อน) ตัวอย่างเว็บไซต์ใหญ่ๆ ที่ทำแล้วคือ WordPress.com ที่ออกเวอร์ชัน Instant Articles และ AMP เรียบร้อยแล้ว
ทั้ง Facebook และ Google ต่างก็หาวิธีให้ CMS ยอดนิยม มีปลั๊กอินช่วยแปลงโค้ดให้อัตโนมัติ เพื่อลดภาระงานของเจ้าของเว็บ
- WordPress: Instant Articles, AMP (ทั้งสองตัวพัฒนาโดย Automattic)
- Drupal: AMP, Instant Articles มีสองตัวคือ Facebook Instant Articles และ FB Instant Articles
นอกจากนี้ยังมีปลั๊กอินของ third party รายอื่นๆ เริ่มเกิดขึ้นแล้ว ตัวที่ผมคิดว่าน่าสนใจคือ Pagefrog ของ WordPress ที่ลงทีเดียวได้ทั้งสองฟอร์แมตเลย
เมื่อแปลงฟอร์แมตเรียบร้อยแล้ว เรามักจะได้ URL ใหม่ต่อท้าย URL เดิม เช่น
- https://en.blog.wordpress.com/2016/02/24/amp-for-wordpress-dot-com/
- https://en.blog.wordpress.com/2016/02/24/amp-for-wordpress-dot-com/amp/
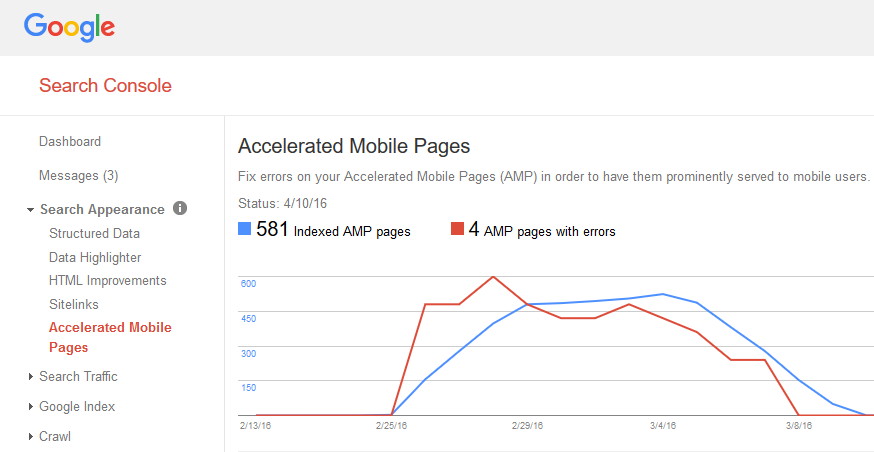
กระบวนการส่งฟอร์แมตใหม่ให้ Facebook หรือ Google รู้จัก สามารถทำได้ผ่านคอนโซลระบบของทั้งสองเว็บ กรณีของ Facebook จะผูกกับ Page Manager ส่วนของ Google อยู่ใน Search Console ครับ

จากการทดลองใช้งาน AMP พบว่ากูเกิลมา index ไปแล้วแต่ยังไม่นำไปใช้อะไร นอกจาก Top Stories ที่ยังใช้ไม่ได้กับภาษาไทย ส่วนของ Instant Articles ต้องรอเปิดใช้งานก่อน
สรุป: ตกลงแล้วเราควรทำเว็บให้รองรับ Instant Articles และ AMP หรือเปล่า?
ผมคิดว่าเจ้าของเว็บไซต์จะไม่มีทางเลือกมากนัก และต้องรองรับทั้งสองฟอร์แมตในอนาคตอันใกล้นี้
ประโยชน์ของการรองรับ Instant Articles และ AMP ในตอนนี้ยังไม่เด่นชัดนัก ที่จับต้องได้เป็นชิ้นเป็นอันคือประสบการณ์การอ่านบทความบนอุปกรณ์พกพาที่ดีกว่าเดิม แต่เชื่อว่าในอีกไม่ช้า ทั้ง Facebook และ Google จะให้สิทธิพิเศษเพิ่มเติมกับฟอร์แมตพิเศษเหล่านี้ (เหมือนกับ Google Search ให้คะแนนพิเศษกับ mobile-friendly)
ส่วนต้นทุนที่ต้องจ่ายออก ในแง่การแปลงฟอร์แมตคงไม่ยุ่งยากนัก เพราะมีปลั๊กอินช่วยเหลือสำหรับ CMS ยอดนิยมอยู่แล้ว (ใครใช้ CMS ทำเองก็อาจลำบากหน่อย แต่ WordPress/Drupal แทบไม่ต้องทำอะไร) จุดที่ยากคงเป็นเรื่องโฆษณากับ Instant Articles เพราะไม่สามารถติดโฆษณาจากเครือข่ายโฆษณายอดนิยมอย่าง AdSense ได้ (ถูกบีบให้ใช้ Facebook Audience Network แทน) ส่วนการเก็บสถิติมาวิเคราะห์ ถ้าใช้ Google Analytics คงไม่ยากอะไรนัก แต่ถ้าใช้ตัวอื่นๆ ก็คงมีความซับซ้อนในการรวมสถิติจากหลายช่องทางอยู่พอสมควร
แต่ในภาพรวมแล้ว ถ้าทราฟฟิกการเข้าชมเว็บยังมาจาก Google/Facebook ซะเป็นส่วนใหญ่ (ซึ่งเว็บในปัจจุบันมักเป็นเช่นนี้) ในระยะยาวแล้วเราคงถูกบีบให้ต้องสร้างเว็บ 4 เวอร์ชันคือ HTML/RSS/Instant Articles/AMP ไปโดยปริยาย
แต่ในระยะสั้น ระหว่างที่เทคโนโลยียังไม่นิ่ง ปลั๊กอินบางตัวยังไม่พร้อม ฟอร์แมตอาจเปลี่ยนแปลงได้อีก จะรออีกสักหน่อยก็ไม่ใช่เรื่องเสียหายครับ







Comments
ได้แต่ใช้ของ Facebook โหลดเร็วดี เพราะพี่แกโหลด ล่วงหน้า แอบกิน Data แต่เหมือนโหลดเฉพาะ Text มา พอเข้าไปรูปยังหมุนๆ อยู่
ของเฟซนี่ เอารูปสายฟ้าฝังไปกับรูปบทความเลยจะพอหลอกคนได้มั้ยนะ
The flash
ชอบแท็กแบบ IA มากกว่า แต่เราก็ไม่ได้เขียนเอง และไม่มีใครสนอยู่ดีนั่นแหละ
Jusci - Google Plus - Twitter
จากที่เคยลองทำทั้ง 2 ตัว
- amp ไม่ประสบความสำเร็จ เพราะติดอะไรหลายๆอย่าง จึงทำให้ไม่ผ่านเงื่อนไข และอีกอย่างคือไม่มีเจ้าหน้าที่ซัพพอทโดยตรง และอีกอย่างเว็บผมก็เน้นคนเข้าจาก fb เป็นหลัก ก็เลยล้มเลิกไป
- instant ใช้เวลาทำอยู่ประมาณอาทิตย์นึงเห็นจะได้ ปัญหาหลักๆคือ format ของการใช้ html ที่ผมต้องให้ทีมคอนเทนท์เปลี่ยนวิธีการเขียนใหม่แล้วผมใช้ระบบแปลงไปอยู่ในรูปแบบที่ instant ต้องการอีก โดยเฉพาะการวางโฆษณา ที่ผมต้องคำนวนเนื้อหาแล้วแทรกตำแหน่งในแต่ละจุด เพื่อที่จะได้ใส่ ads เยอะที่สุดเท่าที่ fb อนุญาต(20% ของเนื้อหา) และไม่ใช่การแทรกโฆษณาอัตโนมัติที่ fb ให้มา เมื่อจากมันชอบไปแทรกระหว่างข้อความหรือรูปภาพที่ต้องการความต่อเนื่อง(ไม่ควรมี ads มาแทรก)
ทุกวันนี้ผมเน้น instant กับทุกข่าวที่มี เพราะมันช่วยอะไรได้เยอะ ผลตอบรับจากผู้ใชก็ดี ส่วน Audience Network ก็ราคาดีกว่า Adsense ในปัจจุบันพอสมควร
ส่วน ad network ของเจ้าอื่นเช่น yrngo, adsense, ... ก็ยังสามารถติดได้อยู่(ผิดกฏแต่ก็ยังมีบางเว็บแอบติด) และ ctr ก็สูงถึง 2-3% เลยทีเดียว ทำให้ ad network บางเจ้ารับไม่ไหว (ผมเคยทำได้มากสุด 160,000 คลิก/วัน)
ด้วยความที่ ad network บางเจ้าไม่ไหวทำให้ราคาตก
ตอนนี้ก็เลยใส่ Audience Network อย่างเดียวเพราะยอดที่ได้ก็ยังสูงในระดับที่น่าพอใจ (กลัวโดนเชือดภายหลังด้วย - -' )
Audience Network คืออะไรอะครับ
ถ้าอธิบายแบบเข้าใจง่ายๆคือ ads ของ facebook ที่เอามาใส่เว็บหรือแอพของเรา เพื่อหารายได้แบบเดียวกับ adsense อะครับ แต่ต่างกันตรงที่ของ fb จะไม่รองรับหน้าจอ desktop และคิดรายได้เป็น CPM (แค่เห็นก็ได้เงิน ไม่ต้องคลิก)
https://developers.facebook.com/products/app-monetization/audience-network/
เครือข่ายโฆษณา Facebook Audience Network เปิดบริการแล้ว
ขอบคุณนะครับทั้งสองท่านที่แชร์ความรู้ให้ครับ
อยากเห็นตัวอย่าง instant article จากเว็บที่ท่านดูแลจังครับ พอจะแชร์ได้ไหมเอ่ย
เพจ boxza.com อะครับ
ว่าแต่ เปลี่ยนยังไงน่ะครับ ผมทำยังไงมันก็โยนเข้า .co.th
google.com/ncr
ขอบคุณครับ
ไป search บน W10M แล้วไม่ขึ้น AMP ให้ด้วย คือพี่จะกีดกันกันไปถึงไหนครับ???
ลองใช้แล้วครับปรากฏว่าต้องสร้างเนื้อหามากกว่า 50 Articles ขึ้นไปก่อนจึงจะอนุญาตให้เผยแพร่ได้
Facebook คงมีกลุ่มเป้าหมายเป็นพวก click baits กับเวปข่าวหล่ะสินะ
เปิดใช้งานใน facebook ยังไงครับ เชคใน page ยังไม่มีโผล่มาเลย หรือต้องรอ
จากการทดสอบ amp ช้ากว่าหน่อยนึง บางครั้งโหลดไม่หมด แถมเวลาใช้ผ่าน Google App แถบบาร์ด้านบนจะใหญ่ไปไหน กินพื้นที่ชะมัด
https://developers.facebook.com/docs/instant-articles
เว็บไหนใช้ บ้างครับ ผมจะได้ไปลองดู บ้าง ครับ เป็นยังไง
AMP อนุญาตหัว CSS แค่ 50kb นี่แทบโบกมือบ๊ายบาย CSS framework ทั้งหลายมาเขียนใหม่เองจากศูนย์เลยนะ