รวมข่าว Browser ทั้งหมด มีอะไรใหม่บ้าง
รวมข่าว Browser ทั้ง Mac, Linux, และ Windows พร้อมแนะนำ Browser มี Update ใหม่อะไรบ้าง

เว็บไซต์ Windows Central รวบรวมสิ่งที่น่าสนใจจากการถาม-ตอบเกี่ยวกับ Project Spartan ทั้งเบราว์เซอร์บนมือถือและในภาพรวม กับทีมพัฒนา IE ผ่านทวิตเตอร์ @IEDevChat ดังนี้

Firefox ออกรุ่น 37 ทั้งบนพีซีและแอนดรอยด์ รุ่นนี้ไม่มีฟีเจอร์ใหม่สำคัญที่ส่งผลต่อผู้ใช้โดยตรง
- รองรับการเข้ารหัสแบบไม่ยืนยันตัวตน
- การค้นหาด้วย Bing จะบังคับผ่าน HTTPS
- เพิ่มระบบส่งความเห็น (user voice) แบบให้คะแนนเต็ม 5 ดาว ชื่อว่า Heartbeat
- เวอร์ชันแอนดรอยด์ เปลี่ยนวิธีแสดงผล URL bar จากเดิมแสดงชื่อเพจ มาเป็นการแสดง URL
ที่มา - Firefox, Firefox Android
- Read more about Firefox 37 ออกแล้ว
- 4 comments
- Log in or register to post comments

จากกรณี Superfish ทำให้โลกไอทีตื่นตัวเรื่องการฝังโฆษณาแทรกเข้ามาจากหน้าเว็บปกติ หรือที่เรียกว่า ad injector กันมากขึ้น
กูเกิลออกมาแสดงท่าทีต่อปัญหานี้ โดยระบุว่าได้รับเสียงบ่นจากผู้ใช้ Chrome มากกว่า 1 แสนครั้งนับเฉพาะแค่ปี 2015 ปีเดียว กูเกิลยังบอกว่าโฆษณาในระบบ ad injector มักเป็นโฆษณาคุณภาพต่ำ และไม่ก่อเกิดประโยชน์ใดๆ ต่อเจ้าของเว็บไซต์ที่โดนฝังโฆษณา จากสถิติของกูเกิลพบว่าผู้ใช้งานอินเทอร์เน็ต 5% (นับเฉพาะที่เข้าเว็บในเครือกูเกิล) ถูกฝังโฆษณาลักษณะนี้ และหลายคนโดนฝังโฆษณาอย่างน้อย 4 ตัวขึ้นไป

Chrome รุ่นบน Android/iOS มีฟีเจอร์การบีบอัดข้อมูลหรือ Data Saver มาได้สักพักใหญ่ๆ แล้ว ล่าสุดกูเกิลขยายมายัง Chrome รุ่นเดสก์ท็อปด้วย โดยตอนนี้ยังมีสถานะเป็นส่วนเสริม Data Saver ที่ต้องติดตั้งผ่าน Chrome Web Store ตอนนี้ยังมีสถานะเป็นรุ่นเบต้า
วิธีการใช้งานก็แค่ติดตั้งส่วนเสริมเท่านั้น ที่เหลือ Data Saver จะจัดการดาวน์โหลดข้อมูลเว็บเพจที่ถูกบีบอัดแล้วผ่านเซิร์ฟเวอร์ของกูเกิลให้เสร็จสรรพ (ถ้าเชื่อมต่อผ่าน SSL หรืออยู่ในโหมด Incognito จะไม่มีผล เพราะไม่โหลดผ่านเซิร์ฟเวอร์ของกูเกิล)
- Read more about Chrome ออกส่วนเสริม Data Saver สำหรับเดสก์ท็อป
- 1 comment
- Log in or register to post comments

Chrome รับกระแสถ่ายภาพเซลฟี่ด้วยการฝังฟีเจอร์ถ่ายภาพกล้องหน้าไว้ในตัวเบราว์เซอร์เลย วิธีการใช้งานคือเปิดเมนู "Share a reaction" ขึ้นมา หน้าจอเบราว์เซอร์ครึ่งล่างจะกลายเป็นกล้องหน้า กดถ่ายภาพเพื่อแชร์ภาพตัวคุณกับเว็บที่ชื่นชอบได้ทันที
ใครอยากดูว่าชาวโลกถ่ายภาพ Chrome Selfie กันอย่างไร ตามไปดูได้ที่แท็ก #ChromeSelfie บนทุกช่องทางโซเชียล
ที่มา - Google Operating System

เว็บไซต์ Tizen Indonesia เผยแพร่ข้อมูลที่ยังไม่ยืนยันว่าซัมซุงเตรียมทำเว็บเบราว์เซอร์ของตัวเองชื่อ Samsung Browser โดยจะพัฒนาบนเอนจิน Blink ของ Chrome และเริ่มใช้งานในปี 2015 นี้
เป้าหมายของ Samsung Browser จะกลายเป็นเว็บเบราว์เซอร์ตัวเดียวของซัมซุง ไม่ว่าจะเป็นบนมือถือ แท็บเล็ต หรือสมาร์ททีวี ฟีเจอร์ต่างๆ ก็ครบครันคือ Reader Mode, Video Casting, รองรับการเชื่อมต่อ Quick Access จากมือถือซัมซุง, รองรับปากกา S Pen
เดิมทีซัมซุงมีเบราว์เซอร์ของตัวเองบน Android โดยนำเบราว์เซอร์ของระบบมาพัฒนาต่อ ส่วนบน Tizen นั้นพัฒนาขึ้นจากเอนจิน WebKit ของแอปเปิล

เมื่อคืนนี้ ไมโครซอฟท์ออก Windows 10 รุ่น 10049 ที่มาพร้อมของใหม่คือเว็บเบราว์เซอร์ Project Spartan ซึ่งเปิดตัวให้คนทั่วไปทดสอบเป็นครั้งแรก
สมาชิก Blognone คงทราบกันดีอยู่แล้วว่า Spartan เป็นเบราว์เซอร์ "คิดใหม่ทำใหม่" ของไมโครซอฟท์ ใช้เอนจินแสดงผลตัวใหม่ที่ไม่รองรับมาตรฐานเว็บแบบเดิมๆ และระยะยาวมันจะถูกใช้แทน Internet Explorer ที่จะหยุดอยู่แค่เวอร์ชัน 11 และถูกเก็บไว้เพื่อใช้งานเว็บไซต์เก่าเท่านั้น
หลายคนคงสงสัยมาตลอดว่า Spartan หน้าตาเป็นอย่างไร ในที่สุดมันก็เผยโฉมแล้วครับ

ไมโครซอฟท์เผยว่า ได้ปล่อยอัพเดต Windows 10 รุ่นทดสอบ 10049 ให้กับ Windows Insider แล้ว โดย Windows รุ่นทดสอบนี้จะเป็นรุ่นแรกที่มากับเบราว์เซอร์ Project Spartan
รุ่นทดสอบ 10049 ยังมีการแก้บั๊กหลายจุด อาทิ แอพ Photos ล่ม (crash), หน้าต่างแอพต่างๆ บนเดสก์ท็อปดันโผล่หลัง Start Screen, Task View, Snap Assist และขณะจัดวางหน้าต่างใน Tablet Mode เป็นต้น

ต่อจากข่าว Blink ยกเลิกแผนรองรับมาตรฐาน Pointer Events และ W3C ออกมาตรฐาน Pointer Events ฉบับจริง แต่ยังไร้วี่แววการสนับสนุนจากแอปเปิล-กูเกิล
ฝั่งทีม Chromium ของกูเกิลประกาศเปลี่ยนใจอีกรอบ หันมาสนับสนุนมาตรฐาน Pointer Events ในเอนจิน Blink ใหม่อีกครั้ง หลังได้รับความเห็นจากบรรดานักพัฒนาเว็บและนักพัฒนาเฟรมเวิรค์ชื่อดังอย่าง jQuery/Dojo ว่า Pointer Events เป็นมาตรฐานสำคัญที่ควรมี

อ้างอิงข่าวเก่า ไมโครซอฟท์อธิบายความต่างของเอนจิน IE11 กับ Spartan แผนเดิมของไมโครซอฟท์คือ Spartan จะมีเอนจินแสดงผลสองตัว EdgeHTML ของใหม่ และ MSHTML ของเดิม ส่วน IE ก็จะมีเอนจินทั้งสองตัวเช่นกัน
วันนี้ไมโครซอฟท์ประกาศปรับนโยบายนี้ให้เรียบง่ายกว่าเดิม โดยจะแยกกันชัดเจนว่า Spartan จะมีเอนจิน EdgeHTML เพียงตัวเดียว ส่วน IE11 จะมีเอนจิน MSHTML รุ่นเก่าเพียงตัวเดียวเช่นกัน

Project Spartan ยังไม่ทันเผยชื่อจริง ก็ได้รับการยอมรับจากแวดวงไอทีแล้ว โดยค่าย Adobe ส่งทีม Adobe Web Platform Team เข้าร่วมพัฒนาเอนจินแสดงผลของ Spartan มาเงียบๆ ได้สักระยะแล้ว
นโยบายของ Adobe คือต้องการผลักดันมาตรฐานเว็บส่วนของกราฟิก-การแสดงผลที่ตัวเองร่วมเสนอ ที่ผ่านมาบริษัทส่งทีมงานร่วมพัฒนาเอนจิน Gecko, WebKit, Blink มาอย่างต่อเนื่อง แต่ไม่เคยได้มีส่วนร่วมกับ IE เลยเพราะนโยบายของไมโครซอฟท์ที่ค่อนข้างปิดตัว เมื่อมาถึงยุคของ Spartan ที่ไมโครซอฟท์เปิดกว้างมากขึ้น (แม้จะไม่ถึงขั้นเปิดซอร์ส) ทำให้ Adobe ไม่รีรอและเข้าร่วมทันที
Pwn2Own งานแข่งขันแฮกเบราว์เซอร์จบงานแข่งสองวันลงแล้ว โดยเบราว์เซอร์ทั้งสี่ตัว คือ Internet Explorer, Firefox, Safari, และ Chrome ถูกแฮกได้สำเร็จทุกตัว
รางวัลใหญ่ที่สุดตกเป็นของ JungHoon Lee ที่สามารถแฮก Chrome ได้สำเร็จคนเดียวในงาน ได้รางวัล 75,000 ดอลลาร์จากการแฮกเบราว์เซอร์, 25,000 ดอลลาร์จากการรันโค้ดใน system level, และอีก 10,000 ดอลลาร์จากการเจาะ Chrome Beta นอกจากนี้ JungHoon ยังเจาะ Safari ได้อีกหนึ่งครั้ง ได้เงิน 50,000 ดอลลาร์ และ IE11 อีกครั้งเป็นเงิน 65,000 ดอลลาร์ รวมคนเดียวได้รางวัลไป 225,000 ดอลลาร์ เกือบครึ่งหนึ่งของทั้งงาน
งานสองวันมีการจ่ายรางวัลรวมทั้งหมด 557,500 ดอลลาร์

จากข่าวเรื่องชื่อของ Project Spartan มีคนเสนอให้ชาว Blognone ลองคิดชื่อกันดูบ้าง ข้อเสนอนี้ได้รับการอนุมัติและ Ask Blognone ตอนนี้เราจะมาร่วมกันเสนอชื่อให้กับเบราว์เซอร์ผู้สืบทอดตำนานของ IE กันครับ
กฎเกณฑ์มีแค่ว่าจำกัดให้เสนอได้คนละ 1 ชื่อเท่านั้น และถ้าซ้ำกับท่านอื่นก็ขอให้ใช้วิธี reply คอมเมนต์แทนครับ

ภาพประกอบจาก Halo Wikia
- Read more about [Ask Blognone] ร่วมกันตั้งชื่อให้ Project Spartan
- 152 comments
- Log in or register to post comments

กูเกิลเปิดตัว Art Project เก็บภาพถ่ายงานศิลปะจากห้องภาพและพิพิธภัณฑ์ชั้นนำของโลกมาตั้งแต่ปี 2011 (ภายหลังขยายเป็น Google Cultural Institute ครอบคลุมมรดกทางวัฒนธรรมของมนุษย์หลายด้าน)

กูเกิลประกาศปรับปรุง Google Safe Browsing จากเดิมที่เคยเตือนเฉพาะ "เว็บไซต์อันตราย" จะเพิ่มเป็นการเตือนว่า "เว็บไซต์นี้มีโปรแกรมอันตราย" (harmful programs) หรือโปรแกรมไม่พึงประสงค์/น่ารำคาญ (unwanted software) และพยายามหลอกให้ผู้ใช้ติดตั้งโปรแกรมเหล่านี้
ปีที่แล้ว Chrome สามารถช่วยกรองไฟล์ไม่พึงประสงค์ได้แล้ว แต่จะช่วยกรองเฉพาะก่อนดาวน์โหลดไฟล์ลงเครื่องเท่านั้น คราวนี้ Safe Browsing จะเตือนตั้งแต่เข้าเว็บเป็นหน้าเพจสีแดงเลย ซึ่ง API นี้ถูกเรียกใช้งานโดย Chrome, Firefox และ Safari อยู่แล้ว

Chrome 41 รุ่นเดสก์ท็อปไม่มีฟีเจอร์อะไรใหม่ แต่ใน Chrome 42 ถ้าไม่มีอะไรผิดพลาดน่าจะมีฟีเจอร์ใหม่ที่มีผลสำคัญกับคนทำเว็บเข้ามาสองอย่าง คือ การพุชข้อมูล, และการเสนอให้เพิ่มเว็บเข้าสู่หน้าแรก ที่สำคัญคือฟีเจอร์เหล่านี้จะรองรับพร้อมกันทั้งแอนดรอยด์และเดสก์ท็อปทุกแพลตฟอร์ม
Push Notifications หรือการพุชข้อความจะใช้ Google Cloud Messaging เป็นเซิร์ฟเวอร์ส่งข้อความ และรอรับข้อความด้วย service worker ที่เว็บวางเอาไว้ แม้ปิดหน้าเว็บไปแล้วหากผู้ใช้เปิดรับข้อความเอาไว้ เมื่อมีข้อความพุชเข้ามาตัว worker จะถูกเรียกขึ้นมาแสดงคำเตือนให้กับผู้ใช้ กูเกิลยกตัวอย่างเช่นเว็บประมูลสินค้าอาจจะส่งข้อความเตือนเวลามีคนมาประมูลแข่งได้ทันที

Chrome ออกรุ่นเสถียรรุ่นที่ 41 ทั้งบนเดสก์ท็อปและแอนดรอยด์ โดยรุ่นบนเดสก์ท็อปไม่มีฟีเจอร์ใหม่ใดๆ ส่วนรุ่นบนแอนดรอยด์เพิ่มฟีเจอร์ pull to reload และแก้บั๊กอื่นๆ
สำหรับคนชอบลองของใหม่ Chrome Beta 42 บนแอนดรอยด์เปิดให้ดาวน์โหลดแล้วเช่นกัน ของใหม่คือรับการแจ้งเตือนจากเว็บไซต์ต่างๆ ว่ามีอัพเดต และปักหมุดเว็บไซต์บนหน้าโฮมได้ง่ายขึ้น - Chrome Beta
- Read more about Chrome 41 ออกแล้ว รุ่นเดสก์ท็อปไม่มีฟีเจอร์ใหม่
- 6 comments
- Log in or register to post comments

หลังจาก Opera ทิ้งเอนจิน Presto เปลี่ยนมาใช้ Chromium ทำให้ฟีเจอร์เด่นๆ ของ Opera ยุค Presto หายไปมาก (จนแฟนๆ บ่น) ซึ่งทาง Opera ก็รับทราบดี และทยอยพัฒนาฟีเจอร์เดิมให้กลับมาทำงานได้บน Opera ยุคใหม่
ล่าสุด Opera 28 เพิ่มฟีเจอร์การซิงก์ bookmark ข้ามอุปกรณ์แล้ว โดยใช้ได้กับทั้ง Opera Desktop, iOS, Android ส่วนวิธีการใช้งานก็ตรงไปตรงมาคือเข้าหน้า Settings แล้วล็อกอินด้วยบัญชี Opera เป็นอันจบ
Opera บอกว่าตอนนี้ระบบซิงก์ยังใช้ได้แค่กับ bookmark แต่ในอนาคตจะค่อยๆ เพิ่มการซิงก์ข้อมูลอย่างอื่นตามมาครับ
ที่มา - Opera Blog

เพิ่มเติมจากการเปิดตัว Unity Engine 5 เอนจินเกมชื่อดังในงาน GDC 2015 ฝั่ง Mozilla ที่เคยประกาศจับมือกับ Unity3D เพื่อให้รันเกมสามมิติบนเบราว์เซอร์ได้โดยไม่ต้องใช้ปลั๊กอิน ในเอนจินตัวล่าสุดมีตัวช่วยสำหรับนักพัฒนาออกมาแล้ว
ตัวช่วยที่ว่าคือ WebGL exporter ที่จะใช้งาน API เรนเดอร์กราฟิกของ WebGL ร่วมกับ asm.js ซึ่ง Unity3D ระบุว่าช่วยให้นักพัฒนาสามารถพอร์ตเกมมาลงเบราว์เซอร์ได้ภายในคลิ๊กเดียว และได้ประสิทธิภาพใกล้เคียงกับเดสก์ท็อป

กูเกิลออกมาประกาศว่าจะหยุดออก Chrome for Android สำหรับระบบปฏิบัติการ Android 4.0 Ice Cream Sandwich เนื่องจากมีจำนวนผู้ใช้ลดลงจากเดิมมาก และต้องการลดภาระการสนับสนุน เพื่อนำทรัพยากรไปพัฒนา Chrome บน Android รุ่นใหม่ๆ แทน
Chrome 42 จะเป็นเวอร์ชันสุดท้ายบน ICS โดยผู้ใช้สามารถใช้งานต่อไปได้อย่างไม่มีปัญหา แต่ก็จะไม่ได้อัพเดตเวอร์ชันใหม่อีกแล้ว
ที่มา - Chromium Blog

การรอคอยอันแสนยาวนานใกล้สิ้นสุดลง เมื่อ Mozilla ประกาศออก Firefox รุ่น 64 บิตบนแพลตฟอร์มวินโดวส์แล้ว โดยจะเริ่มจากรุ่น Firefox Developer Edition สำหรับนักพัฒนาก่อน แล้วค่อยเข้าสถานะ stable ใน Firefox 38 ที่จะออกช่วงเดือนพฤษภาคม
ตำนานการออก Firefox 64 บิตของ Mozilla นั้นยาวนานมาก (เริ่มครั้งแรกปี 2010) เนื่องจากทีมพัฒนาเจออุปสรรคหลายอย่าง ในขณะที่ Firefox 64 บิตรุ่นบนแมคและลินุกซ์สามารถพัฒนาจนออกเป็นรุ่นจริงนานแล้ว

ไมโครซอฟท์ยืนยันที่งาน MWC 2015 ว่า เบราว์เซอร์ Project Spartan จะมากับ Windows 10 รุ่นทดสอบสำหรับพีซีรุ่นถัดไป เว็บไซต์ The Verge คาดว่าจะเป็นรุ่นทดสอบ 10026 ตัวเดียวกับที่ไมโครซอฟท์ใช้นำเสนอในงาน MWC และแหล่งข่าวของ The Verge เสริมว่า Windows 10 รุ่นทดสอบถัดไปน่าจะถูกปล่อยภายในสิ้นเดือนนี้หรืออาจเร็วกว่านั้่น
ในงานเปิดตัว Lumia 640/Lumia 640 XL ไมโครซอฟท์ได้เดโม Project Spartan บน Windows 10 for phones ด้วย ดูหน้าตาได้ที่ท้ายข่าว
ที่มา: The Verge

องค์กรมาตรฐานเว็บ W3C ออกมาตรฐาน Pointer Events อย่างเป็นทางการ (ปรับสถานะเป็น W3C Recommendation จากเดิมที่เป็นฉบับร่าง) อย่างไรก็ตาม เส้นทางเบื้องหน้าของมาตรฐานนี้ก็ไม่ง่ายเพราะยังไม่มีวี่แววว่า Safari และ Chrome จะรองรับ
วงการเว็บยุคจอสัมผัสเริ่มใช้งาน Touch Events ที่เริ่มโดย Safari บน iPhone แต่ข้อจำกัดของมันคือถูกออกแบบมารองรับเฉพาะนิ้วสัมผัสเท่านั้น ภายหลังไมโครซอฟท์ได้สร้างมาตรฐาน Pointer Events ที่ครอบคลุมการชี้ตำแหน่งด้วยปากกาและเมาส์เพิ่มมา และเสนอมาตรฐานนี้ไปยัง W3C

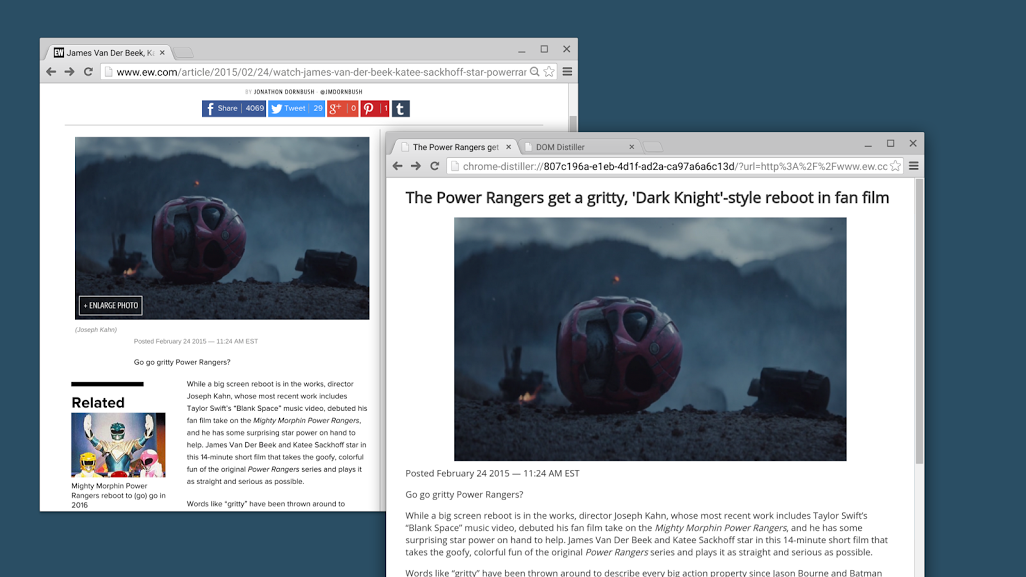
เว็บเบราว์เซอร์ตัวอื่นๆ อย่าง Safari หรือ IE มีโหมด Reader/Reading ช่วยให้อ่านบทความบนเว็บไซต์ได้ง่ายขึ้นมาได้สักระยะหนึ่งแล้ว ฝั่งของ Chrome เพิ่งทดสอบฟีเจอร์นี้ทั้งบนเดสก์ท็อปและอุปกรณ์พกพา
คนที่อยากทดสอบฟีเจอร์นี้ต้องใส่คำสั่งดังนี้
- บนอุปกรณ์พกพา ต้องเปิด flag ใน chrome://flags#enable-reader-mode-toolbar-icon
- บนเดสก์ท็อป ต้องรัน Chrome ด้วยพารามีเตอร์ --enable-dom-distiller

กูเกิลยังไม่บอกว่าจะนำฟีเจอร์นี้เข้ามา Chrome แบบเปิดเป็นค่าดีฟอลต์เมื่อไรนะครับ
- Read more about Chrome เริ่มทดสอบฟีเจอร์ Reader Mode
- 5 comments
- Log in or register to post comments

Mozilla ออก Firefox 36 ทั้งบนพีซีและแอนดรอยด์ การเปลี่ยนแปลงที่สำคัญบนทุกแพลตฟอร์มคือรองรับโพรโทคอล HTTP/2 ที่เพิ่งเสร็จเป็นมาตรฐาน
ฝั่งพีซีเพิ่มฟีเจอร์เล็กๆ หนึ่งอย่างคือซิงก์เว็บที่ปักหมุดในหน้า New Tab ได้แล้ว ส่วนฝั่งแอนดรอยด์ปรับ UI กรณีใช้งานบนแท็บเล็ต โดยเพิ่มแท็บที่ขอบบนของหน้าจอ (เหมือนเวอร์ชันพีซี) ซึ่งต่างไปจากของเดิมที่ใช้ UI แบบมือถือที่ต้องกดปุ่มแสดงรายการแท็บก่อนแล้วค่อยเลือกแท็บ ช่วยลดขั้นตอนการเปลี่ยนแท็บลงเหลือเพียงแค่การจิ้มครั้งเดียว







